Heim >Web-Frontend >CSS-Tutorial >So legen Sie den oberen und unteren Abstand in CSS fest
So legen Sie den oberen und unteren Abstand in CSS fest
- 青灯夜游Original
- 2021-03-09 15:12:5216250Durchsuche
So legen Sie den oberen und unteren Abstand in CSS fest: 1. Verwenden Sie das Attribut line-height, um den oberen und unteren Abstand festzulegen, die Syntax „line-height: distance value;“ 2. Verwenden Sie margin-top und margin -bottom-Attribute zum Festlegen des oberen bzw. unteren Abstands, die Syntax „margin-top: oberer Abstandswert; margin-bottom: unterer Abstandswert;“ 3. Verwenden Sie die Eigenschaften padding-top und padding-bottom, um den oberen und unteren Abstand festzulegen Bodenabstand bzw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Verwenden Sie das Attribut line-height, um den oberen und unteren Abstand festzulegen.
Das Attribut line-height wird verwendet, um den Abstand zwischen Zeilen (Zeilenhöhe) festzulegen, wodurch der Abstand zwischen Textzeilen gesteuert werden kann.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc {
line-height: 50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
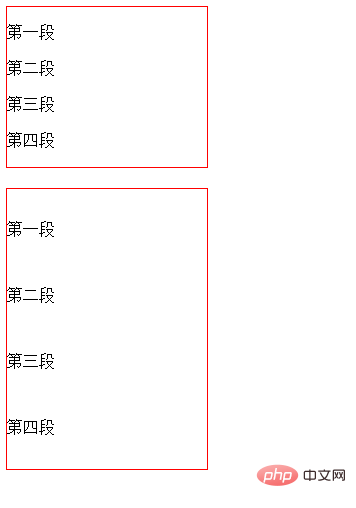
</html>Rendering:

Erklärung:
Die Implementierungshöhe (Zeilenabstand) wird im Wesentlichen durch den oberen und unteren Abstand gesteuert, und nicht durch die Höhe des Textes (von der Oberkante des Textes bis zur Unterkante). Kantenabstand). Wenn die Pixel des Texts 16 Pixel groß sind, bleiben die Pixel des Texts unverändert, je größer die Zeilenhöhe ist, aber der obere und untere Abstand des Texts ändert sich. Wenn die Zeilenhöhe 26 Pixel beträgt, beträgt der obere und untere Abstand jeweils 5 Pixel. Das heißt, durch Erhöhen der Zeilenhöhe wird nur der obere und untere Abstand vergrößert.
Tipps: Die Zeilenhöhe von mehrzeiligem Text beträgt eigentlich vom unteren Rand der Textzeile bis zum unteren Rand der nächsten Textzeile

2. Verwenden Sie die Optionen „Rand oben“ und „Rand unten“. Attribute zum Festlegen des oberen und unteren Abstands
Das Attribut „margin-top“ legt den oberen Rand des Elements fest. Das Attribut
margin-bottom legt den unteren Rand des Elements fest.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
margin-top:50px;
margin-bottom:50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
</html>Rendering:
3. Verwenden Sie die Attribute padding-top und padding-bottom, um den oberen und unteren Abstand festzulegen.
Das Attribut padding-top legt den oberen Abstand (Leerraum) fest Element. Das Attribut
padding-bottom legt den unteren Abstand (Leerraum) des Elements fest.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
padding-top:30px;
padding-bottom:30px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
</html>Rendering:
Beschreibung:
Diese beiden Eigenschaften legen die Breite der oberen bzw. unteren Polsterung des Elements fest. Wenn ein Element sowohl über einen Abstand als auch über einen Hintergrund verfügt, hat es keinen Einfluss auf die Berechnung der Zeilenhöhe. Negative Füllwerte sind nicht zulässig.
【Empfohlene Tutorials: CSS-Video-Tutorial, HTML-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo legen Sie den oberen und unteren Abstand in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Nutzungsszenarien, Techniken und Vorteile von CSS mit mehreren Hintergründen
- Was ist der CSS-Code für die Textzentrierung?
- So wählen Sie alle untergeordneten Elemente in CSS aus
- So stellen Sie das Hintergrundbild so ein, dass es den gesamten Bildschirm mit CSS ausfüllt
- So ändern Sie die Höhe von Inline-Elementen in CSS



