Heim >Web-Frontend >CSS-Tutorial >So wählen Sie alle untergeordneten Elemente in CSS aus
So wählen Sie alle untergeordneten Elemente in CSS aus
- 青灯夜游Original
- 2021-03-09 11:23:1313612Durchsuche
Sie können Unterselektoren in CSS verwenden, um alle Unterelemente eines angegebenen Elements auszuwählen: 1. Verwenden Sie das Format „E1 > E2{}“, um alle angegebenen Unterelemente des angegebenen Elements auszuwählen. 2. Verwenden Sie „; element1 > *{} "-Format wählt alle untergeordneten Elemente des angegebenen Elements aus.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wenn ein Element ein untergeordnetes Element eines Elements ist, können Sie den untergeordneten Selektorabgleich verwenden, der alle untergeordneten Elemente eines bestimmten übergeordneten Elements auswählt. Ein untergeordneter Selektor besteht aus zwei oder mehr Selektoren, die durch „>“ getrennt sind; er wird auch element > element-Selektor genannt.
Hinweis: Der Unterselektor kann nur seine eigene Unterkategorie und Elemente der zweiten Ebene auswählen, nicht jedoch Elemente unterhalb der zweiten Ebene.
Wenn Sie alle angegebenen untergeordneten Elemente des angegebenen Elements auswählen, verwenden Sie die folgende Syntax:
element1 > element2
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择所有指定子元素</title>
<style>
.demo > p{
background-color: palevioletred;
padding: 5px;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
</body>
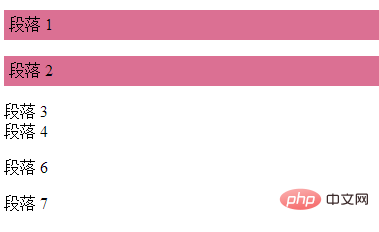
</html>Rendering:

【Empfohlenes Tutorial: CSS-Video-Tutorial】
Wenn Sie möchten alle untergeordneten Elemente rekursiv auswählen. Verwenden Sie die folgende Syntax:
element1 > * {
// CSS样式
}Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择所有子元素</title>
<style>
.demo > *{
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
</body>
</html>Rendering:

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo wählen Sie alle untergeordneten Elemente in CSS aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

