Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Ausrichtung von zwei Wörtern und drei Wörtern in CSS fest
So legen Sie die Ausrichtung von zwei Wörtern und drei Wörtern in CSS fest
- 青灯夜游Original
- 2021-03-09 14:55:148774Durchsuche
In CSS können Sie das Attribut text-align verwenden, um zwei Wörter auszurichten, und Sie müssen nur den Stil „text-align: justify;“ für das Textelement festlegen Enden des Textes, indem drei Wörter und zwei Wörter ausgerichtet werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
css Zwei-Wort- und Drei-Wort-Ausrichtung
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p{
width: 70px;
height: 40px;
line-height: 40px;
background: paleturquoise;
text-align: justify;
}
p > span {
display: inline-block /* Opera */;
padding-left: 100%;
}
</style>
</head>
<body>
<p>你好<span></span></p>
<p>大家好<span></span></p>
<p>同学们好<span></span></p>
</body>
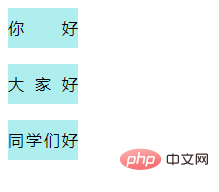
</html>Rendering:

Beschreibung:
In CSS hat text-align den Attributwert justify , was Ausrichtung bedeutet. Dadurch wird erreicht, dass eine Textzeile an beiden Enden ausgerichtet dargestellt werden kann (der Textinhalt muss eine Zeile überschreiten).
Aber es ist immer noch nutzlos, es einfach zu verwenden ...
Um den Text an beiden Enden auszurichten, müssen wir ein leeres Inline-Tag verwenden, um zu helfen, wie z. B. , usw., hier ist was ich verwende Tag
Empfohlene Tutorials: CSS-Video-Tutorial, HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Ausrichtung von zwei Wörtern und drei Wörtern in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

