Heim >Web-Frontend >HTML-Tutorial >Wo soll CSS in HTML eingefügt werden?
Wo soll CSS in HTML eingefügt werden?
- 青灯夜游Original
- 2021-03-05 17:41:0414682Durchsuche
Wo CSS in HTML platziert werden soll: 1. Fügen Sie CSS in das Style-Attribut des HTML-Tags ein. Die Syntax lautet „
“. Der CSS-Code kann aus einem oder mehreren durch Semikolons getrennten Codes bestehen CSS-Eigenschaften und -Werte; 2. Platzieren Sie den CSS-Code im Tag-Paar „“ .

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer. Die Position von
css im HTML-Dokument:
1. Im style-Attribut des HTML-Tags (Inline-Stil) gibt das
style-Attribut den Inline-Stil des Elements an (Inline-Stil)
Das style-Attribut überschreibt alle globalen Style-Einstellungen, z. B. die im
Syntax:
<element style="style_definition">
style_definition: Eine oder mehrere CSS-Eigenschaften und -Werte, getrennt durch Semikolon.
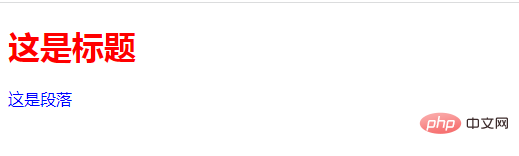
Beispiel:
<h1 style="color:blue; text-align:center">这是标题</h1> <p style="color:red">这是段落</p>

2. Im Tag-Paar „
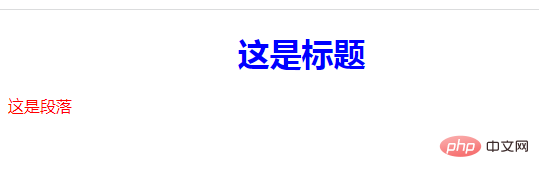
Im Stil können Sie festlegen, wie das HTML-Dokument im Browser gerendert wird. Das Typattribut ist erforderlich und definiert den Inhalt des Stilelements. Der einzig mögliche Wert ist „text/css“. Das style-Element befindet sich im Kopfbereich. Beispiel:<head>
<style type="text/css">
h1 {color:red}
p {color:blue}
</style>
</head> Erweitertes Wissen:
Erweitertes Wissen:
Inline-Stile haben eine höhere Priorität als Inline-Stile. Wenn also beide gleichzeitig vorhanden sind, werden Inline-Stile angezeigt

【 Empfohlenes Tutorial: „ HTML-Video-Tutorial
HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWo soll CSS in HTML eingefügt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

