Heim >Web-Frontend >CSS-Tutorial >So fügen Sie dynamische CSS-Stile in jq dynamisch hinzu
So fügen Sie dynamische CSS-Stile in jq dynamisch hinzu
- coldplay.xixiOriginal
- 2021-03-11 16:14:585186Durchsuche
Die Methode für jq zum dynamischen Hinzufügen dynamischer CSS-Stile: Bereiten Sie zuerst die Jquery-Bibliotheksdatei vor und deklarieren Sie einen Klassenstil. Bereiten Sie dann eine Initialisierungsmethode für das Laden von Ereignissen vor und fügen Sie dann die Klasse direkt zum div-Element mit addClass hinzu Methode; verwenden Sie schließlich die CSS-Methode, um kaskadierende Änderungen vorzunehmen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3&&jquery3.2.1-Version, DELL G3-Computer.
Wie jq dynamische CSS-Stile hinzufügt:
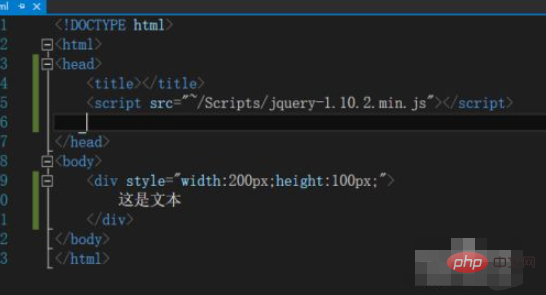
1. Bereiten Sie zuerst die Jquery-Bibliotheksdatei in HTML vor und bereiten Sie ein div-Element vor, wie unten gezeigt.

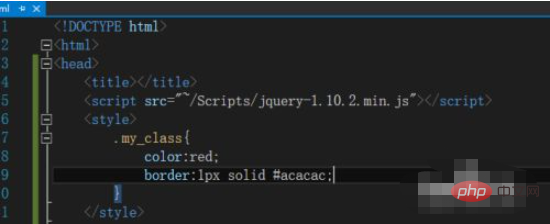
2 Dann deklarieren wir es in der Style-Tag-A-Klasse Stil, wie im Bild unten gezeigt

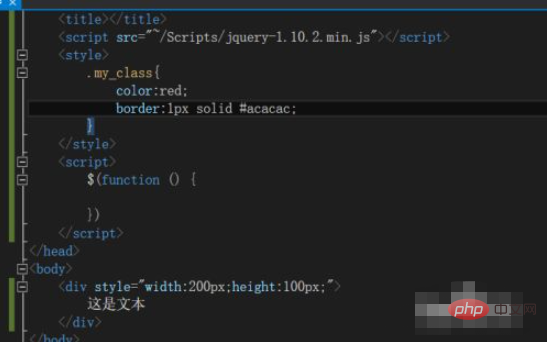
3. Bereiten Sie als Nächstes eine anonyme Funktion direkt in jquery vor, wie im Bild unten gezeigt

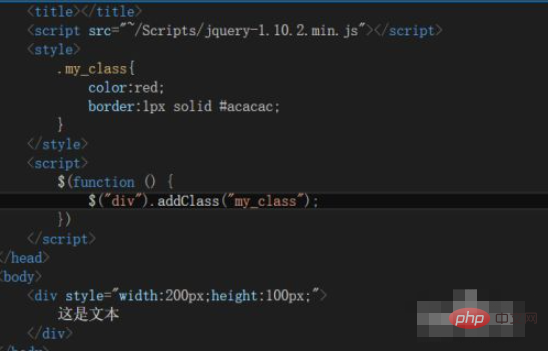
4 Die addClass-Methode fügt dem div-Element eine Klasse hinzu, wie in der folgenden Abbildung gezeigt. 5 Es ist auch sehr einfach, den Stil einer Klasse zu entfernen, wie in der folgenden Abbildung gezeigt. Verwenden Sie dazu einfach „removeClass“.
6. Natürlich können kaskadierende Änderungen auch über CSS-Methoden vorgenommen werden, wie in der Abbildung unten gezeigt. Empfohlene verwandte Tutorials: 
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie dynamische CSS-Stile in jq dynamisch hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

