Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist Klasse im CSS-Stil?
Was ist Klasse im CSS-Stil?
- 藏色散人Original
- 2021-03-01 10:27:068695Durchsuche
Im CSS-Stil bezieht sich „Klasse“ auf den CSS-Klassenselektor, der es ermöglicht, Stile auf eine von Dokumentelementen unabhängige Art und Weise anzugeben Beschreiben Sie den Stil des Gruppenelements, der in mehreren Elementen verwendet werden kann.

Die Betriebsumgebung dieses Artikels: Windows 7-System, CSS3-Version, Dell G3-Computer.
CSS-Klasse bezieht sich auf den CSS-Klassenselektor, der es ermöglicht, Stile unabhängig von Dokumentelementen anzugeben. Der folgende Artikel stellt Ihnen den CSS-Klassenselektor vor. Ich hoffe, er wird Ihnen hilfreich sein.
CSS-Klassenselektor
Mit dem Klassenselektor können Sie Stile unabhängig von Dokumentelementen festlegen. Er wird zur Beschreibung des Stils einer Gruppe von Elementen verwendet und kann in mehreren Elementen verwendet werden.
Dieser Selektor kann allein oder in Kombination mit anderen Elementen verwendet werden.
Um Stile unabhängig vom jeweiligen Designelement anzuwenden, wird am häufigsten ein Klassenselektor verwendet.
Der Klassenselektor wird durch das Klassenattribut in HTML dargestellt. In CSS wird der Klassenselektor mit einem Punkt „.“ angezeigt:
[Empfohlen: CSS-Video-Tutorial]
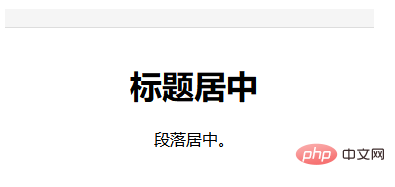
Beispiel: Alle Besitzer mit Mitte Das HTML Elemente der Klasse sind alle zentriert
<h1 class="center">标题居中</h1>
<p class="center">段落居中。</p>
.center{
text-align:center;
}Rendering:

Sie können mithilfe der Klasse auch bestimmte HTML-Elemente angeben.
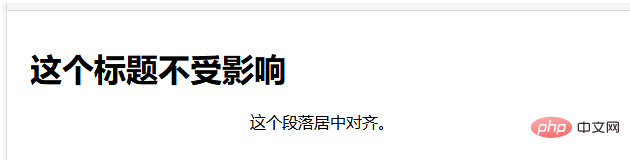
Beispiel: Verwenden Sie class="center" für alle p-Elemente, um den Text des Elements zu zentrieren
<h1 class="center">这个标题不受影响</h1>
<p class="center">这个段落居中对齐。</p>
p.center
{
text-align:center;
}Rendering:

Hinweis: In der Klassenauswahl kann das erste Zeichen des Klassennamens keine Zahlen verwenden! Es funktioniert nicht in Mozilla oder Firefox.
Das obige ist der detaillierte Inhalt vonWas ist Klasse im CSS-Stil?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

