Heim >Web-Frontend >Front-End-Fragen und Antworten >So entfernen Sie Unterstreichungen in CSS
So entfernen Sie Unterstreichungen in CSS
- 藏色散人Original
- 2021-02-28 15:57:224872Durchsuche
So entfernen Sie Unterstreichungen in CSS: Erstellen Sie zunächst eine HTML-Beispieldatei. Verwenden Sie dann das Tag „a“, um einen Link im div-Modul zu erstellen. Setzen Sie dann den Attributwert auf „demo“. Unterstreichen Sie es mit dem Attribut text-decoration. Das ist alles.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Unterstreichungen in CSS entfernt werden.

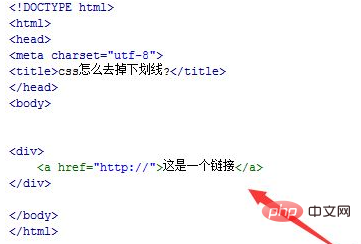
Verwenden Sie in der Datei test.html das div-Tag, um ein Modul zu erstellen. Verwenden Sie im div-Modul das a-Tag, um einen Link zu erstellen.

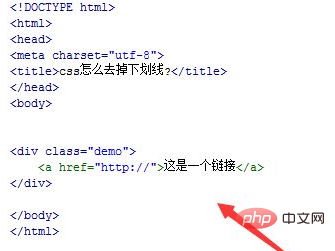
Legen Sie in der Datei test.html das Klassenattribut für das div-Tag fest. Der Attributwert ist demo. Er wird hauptsächlich zum Festlegen des CSS-Stils über diese Klasse verwendet. [Empfohlen: „CSS-Video-Tutorial“]

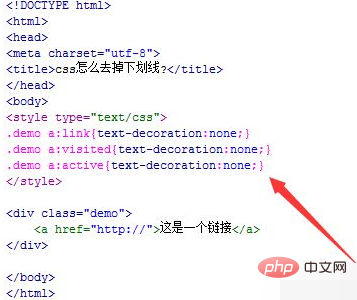
Schreiben Sie in die Datei test.html das Tag , den CSS-Stil der Seite wird in dieses Tag geschrieben.

Da ein Tag mehrere Zustände hat, nämlich Normalzustand, angeklickter Zustand und aktiver Zustand, müssen die Stile dieser Zustände jeweils festgelegt werden. Der Code lautet wie folgt:

Verwenden Sie im CSS-Tag das Attribut „text-decoration“, um die drei Zustände des Tags „a“ festzulegen, und setzen Sie seinen Attributwert auf „Keine“, um den Effekt des Entfernens von Unterstrichen zu erzielen.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Das obige ist der detaillierte Inhalt vonSo entfernen Sie Unterstreichungen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

