Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie die Schriftfarbe von div mit CSS
So ändern Sie die Schriftfarbe von div mit CSS
- 藏色散人Original
- 2021-03-01 10:09:369680Durchsuche
So ändern Sie die Schriftfarbe eines Div mit CSS: Erstellen Sie zunächst eine HTML-Beispieldatei. Erstellen Sie dann einen Testtext im Div. Legen Sie schließlich die Farbe des Textes im Div fest CSS-Tag.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Sie die Schriftfarbe in CSS+Div ändern.

Erstellen Sie in der Datei test.html ein Div und schreiben Sie den Testtext in das Div.

Setzen Sie in der Datei test.html das Attribut des Div auf dd, das hauptsächlich zum Formatieren des Div mithilfe von CSS unten verwendet wird. [Empfohlen: CSS-Video-Tutorial]

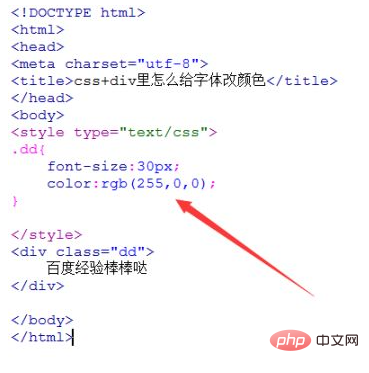
Legen Sie die Farbe des Texts innerhalb des Div im CSS-Tag fest. Das Folgende ist beispielsweise eine Stileinstellung für ein Div mit dem Klassennamen dd, wobei die Schriftgröße auf 30 Pixel und die Schriftfarbe auf Rot festgelegt wird.

Öffnen Sie die Datei test.html im Browser und prüfen Sie, ob der Text im div in rot geändert wurde.

Zusätzlich zur Verwendung von chinesischem Rot zum Festlegen der Schriftfarbe können Sie auch Hexadezimalwerte zur Darstellung von Farben verwenden. Beispielsweise kann Rot durch „#F00“ dargestellt werden.

Zusätzlich zu den beiden oben genannten Methoden können Sie auch RGB-Farbwerte verwenden, um die Textfarbe zu ändern. Beispielsweise kann Rot mit rgb(255,0,0) eingestellt werden.

Das obige ist der detaillierte Inhalt vonSo ändern Sie die Schriftfarbe von div mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

