Heim >Web-Frontend >CSS-Tutorial >So zentrieren Sie eine Tabelle in CSS
So zentrieren Sie eine Tabelle in CSS
- coldplay.xixiOriginal
- 2021-03-11 16:49:599597Durchsuche
So zentrieren Sie eine Tabelle mit CSS: Erstellen Sie zunächst eine neue HTML-Datei, geben Sie den CSS-Code in das Tag [

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So zentrieren Sie eine Tabelle mit CSS:
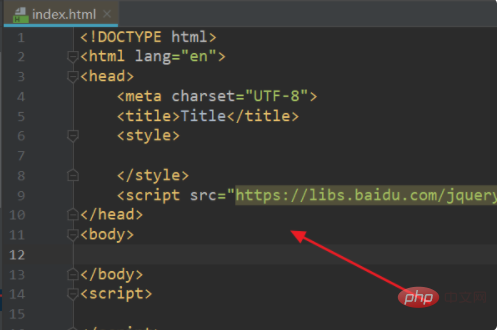
1 Öffnen Sie zunächst den HTML-Editor und erstellen Sie eine neue HTML-Datei, zum Beispiel: index.html.

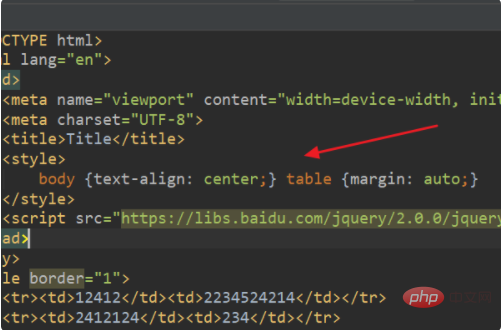
2. Geben Sie im <style></style>-Tag in index.html den CSS-Code ein:
body {text-align: center;} table {margin: auto;}
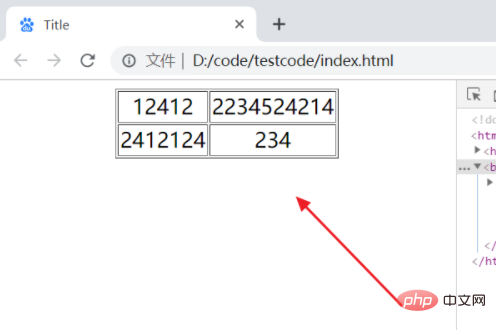
3. Der Browser führt die Seite index.html aus und die Tabelle wird erfolgreich mit CSS zentriert.

Empfohlene verwandte Tutorials: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie eine Tabelle in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

