Heim >Web-Frontend >CSS-Tutorial >So passen Sie die Schriftfarbe in CSS an
So passen Sie die Schriftfarbe in CSS an
- 王林Original
- 2021-03-01 15:46:158935Durchsuche
So passen Sie die Schriftfarbe in CSS an: Sie können das Farbattribut verwenden, um die Schriftfarbe anzupassen, z. B. [body {color:red}], was bedeutet, dass die Elementschriftart auf Rot gesetzt wird. Mit dem Farbattribut wird die Vordergrundfarbe des Elements festgelegt, also die Farbe des Texts des Elements.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Attributeinführung:
Farbattribut gibt die Farbe des Texts an.
Dieses Attribut legt die Vordergrundfarbe eines Elements fest (in der HTML-Darstellung wird die Farbe des Texts des Elements nicht durch die Farbe beeinflusst). Diese Farbe gilt auch für alle Ränder des Elements, sofern sie nicht durch border-color oder eine andere border-color-Eigenschaft überschrieben wird.
Attributwert:
Farbname gibt an, dass der Farbwert die Farbe des Farbnamens ist (z. B. Rot).
hex_number gibt den Farbwert als Hexadezimalwert an (z. B. #ff0000).
rgb_number gibt den Farbwert als Farbe des RGB-Codes an (z. B. rgb(255,0,0)).
inherit gibt an, dass die Farbe vom übergeordneten Element geerbt werden soll.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Beispiel für die Anpassung der Schriftfarbe:
<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
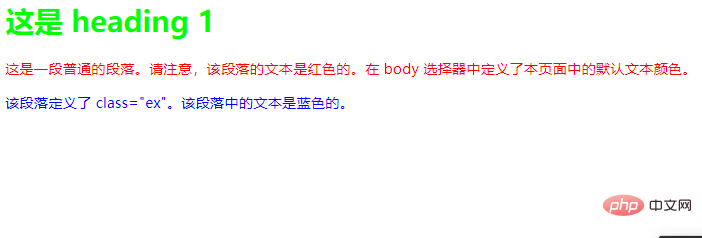
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>Laufergebnisse:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo passen Sie die Schriftfarbe in CSS an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

