Heim >Web-Frontend >CSS-Tutorial >Welche Möglichkeiten gibt es, Floats in CSS zu löschen?
Welche Möglichkeiten gibt es, Floats in CSS zu löschen?
- 王林Original
- 2021-03-01 15:29:098955Durchsuche
Es gibt vier Möglichkeiten, Floats in CSS zu löschen: [clear:both], nach dem Pseudoelement, Höhe auf das übergeordnete Element setzen und [overflow:hidden] auf das übergeordnete Element setzen. Die empfohlene Methode besteht darin, das After-Pseudoelement zum Löschen des Floats zu verwenden.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Die vier Möglichkeiten zum Löschen von Floats in CSS sind wie folgt:
1. Clear: Beide Floats löschen
HTML-Code:
<div class="container">
<div class="left">left浮动</div>
<div class="right">right浮动</div>
<div class="clear"></div>
</div>CSS-Code:
<style>
.container{
margin:40px auto;
width:400px;
border:5px solid grey;
background: yellow;/*背景正常显示*/
}
.left{float:left;width:200px;height:100px;border: 1px solid red;}
.right{float:right;width:196px;height:100px;border: 1px solid red;background: blue;} /*边框能撑开*/
.clear{clear:both;}
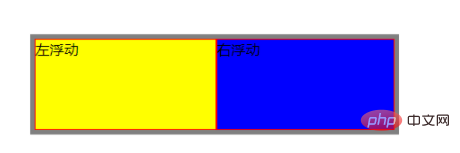
</style>Ergebnisse:

Der übergeordnete Hintergrund und der Rahmen können funktioniert auch normal Angezeigt und gestreckt, der Vorteil ist einfach zu verwenden, aber der Nachteil ist, dass mehr leere HTML-Tags hinzugefügt werden
2 Verwenden Sie das After-Pseudoelement, um Floating zu löschen (empfohlen)
Vorteile: Es sind keine zusätzlichen Tags vorhanden erforderlich, Browserkompatibilität ist gut und wird derzeit verwendet. Eine der am häufigsten von Unternehmen verwendeten Methoden zum Löschen von Floats.
Nachteile: ie6-7 unterstützt kein Pseudoelement: Verwenden Sie anschließend zoom:1, um hasLayout auszulösen.
HTML-Code:
<div class="container">
<div class="left">left浮动</div>
<div class="right">right浮动</div>
</div>(Lernvideo-Sharing: css-Video-Tutorial)
CSS-Code:
<style>
.container{
width:400px;
border:5px solid grey;
background: yellow;
}
.left{float:left;width:200px;height:100px;border: 1px solid red;}
.right{float:right;width:196px;height:100px;border: 1px solid red;background: blue;}
.container:after{
content:"";
display: block;
clear:both;
}
.container{ *zoom: 1; /*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/ }
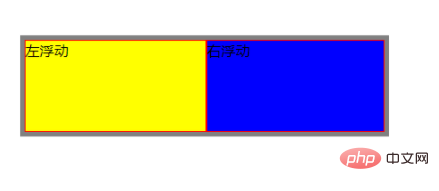
</style>Das Ergebnis zeigt:

3. Geeignete CSS-Höhe für übergeordnete Einstellungen
Im Allgemeinen wird die festgelegt Für die Höhe muss die Inhaltshöhe vor dem Festlegen bestimmt werden können. Hier wissen wir, dass die Inhaltshöhe 100 Pixel beträgt + die oberen und unteren Ränder 2 Pixel betragen, sodass die spezifische übergeordnete Höhe 102 Pixel beträgt.
Fügen Sie einfach die übergeordnete Höhe zum Klassenstil hinzu Ich werde es hier nicht tun. Die Mängel sind auch sehr offensichtlich. Ich empfehle nicht, Floats auf diese Weise zu räumen.
4. Overflow:hidden auf dem übergeordneten Element festlegen. Zu diesem Zeitpunkt überprüft der Browser automatisch die Höhe des schwebenden Bereichs neue Tags;
Nachteile: Kann nicht mit Position verwendet werden, da die überschrittene Größe ausgeblendet wird.
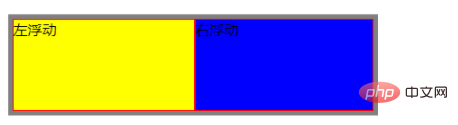
Der Code basiert auch auf Nebenwirkungen. Durch Hinzufügen von overflow:hidden oder auto zum Container kann der klare Floating-Effekt erzielt werden Ergebnis zeigt:
Ausgezeichnet Nachteile: Sehr perfekt, aber es gibt zu viele Attribute, die schwer zu unterscheiden sind. Verwandte Empfehlungen:CSS-Tutorial
Das obige ist der detaillierte Inhalt vonWelche Möglichkeiten gibt es, Floats in CSS zu löschen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

