Heim >Web-Frontend >CSS-Tutorial >So ändern Sie die Schriftfarbe von CSS-Hyperlinks
So ändern Sie die Schriftfarbe von CSS-Hyperlinks
- 藏色散人Original
- 2020-12-18 09:17:075576Durchsuche
So ändern Sie die Schriftfarbe von Hyperlinks mit CSS: Erstellen Sie zunächst eine neue HTML-Datei und geben Sie dann im Tag „

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
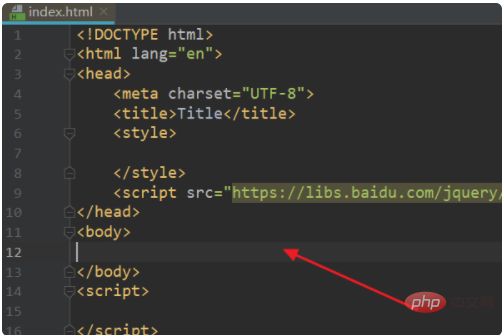
1 Öffnen Sie zunächst den HTML-Editor und erstellen Sie eine neue HTML-Datei, zum Beispiel: index.html.

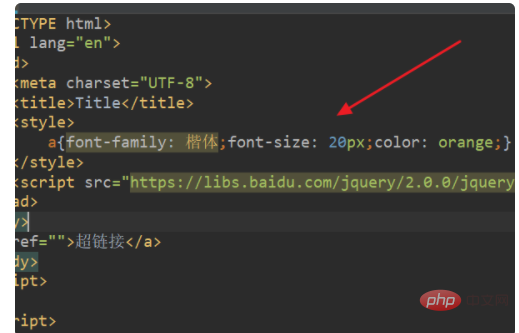
2. Geben Sie im Tag

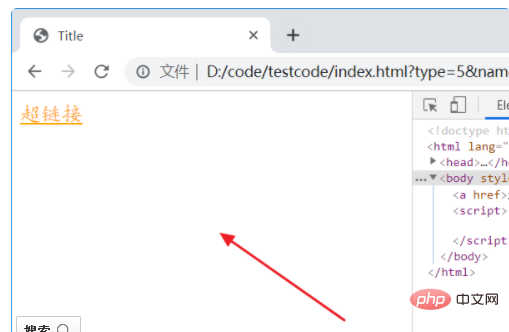
3. Der Browser führt die Seite index.html aus. Zu diesem Zeitpunkt werden Schriftart, Größe und Farbe des Hyperlinks erfolgreich geändert.

Das obige ist der detaillierte Inhalt vonSo ändern Sie die Schriftfarbe von CSS-Hyperlinks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So zeigen Sie einen Teil des Bildes in CSS an
- Wie kann CSS keine Stile erben?
- Was sind die Ähnlichkeiten zwischen CSS-Zeilenelementen und Blockelementen?
- So definieren Sie die Breite und Höhe von div in CSS
- CSS-Layout, statisches Layout, adaptives Layout, flüssiges Layout, responsives Layout, flexibles Layout

