Heim >Web-Frontend >CSS-Tutorial >So zeigen Sie einen Teil des Bildes in CSS an
So zeigen Sie einen Teil des Bildes in CSS an
- 藏色散人Original
- 2020-12-17 10:23:106669Durchsuche
So implementieren Sie die CSS-Anzeige eines Teils des Bildes: Erstellen Sie zunächst ein Div in HTML, um das Hintergrundbild aufzunehmen. Fügen Sie dann dem Div einen CSS-Stil hinzu und fügen Sie schließlich einen „Hintergrundpositions“-Stil hinzu Fügen Sie dem Stil einfach entsprechende negative Werte hinzu.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
Wie zeige ich nur einen Teil des Bildes in CSS an?
Erstellen Sie zunächst ein Div in HTML, um das Hintergrundbild aufzunehmen.

CSS-Stil zu div hinzufügen und Hintergrundbild-URL hinzufügen.

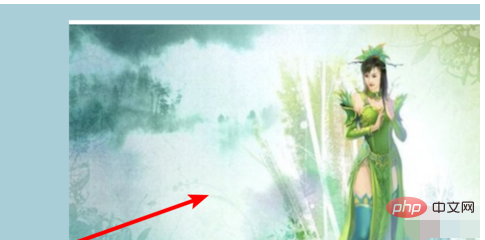
Aktualisieren Sie die Seite und Sie können sehen, dass jetzt das gesamte Bild angezeigt wird.

Angenommen, wir müssen jetzt nur den Avatar-Teil der Person im Bild anzeigen. Wir müssen die Länge und Breite des Bildes ändern und sie auf die Größe des Avatar-Teils einstellen, die etwa 70 Elemente beträgt .

Fügen Sie dann einen Hintergrundpositionsstil hinzu und fügen Sie dem Stil entsprechende Werte hinzu. Beachten Sie, dass es sich bei diesem Wert um eine negative Zahl handelt. Verschiedene Werte zeigen unterschiedliche Teile des Bildes an. Sie können es anpassen und ausprobieren.

Aktualisieren Sie die Seite und Sie können sehen, dass jetzt nur der Avatar-Teil des Bildes angezeigt wird.

Wenn das Bild zu groß, aber der Container zu klein ist und wir das vollständige Bild anzeigen möchten, können wir den Hintergrundgrößenstil verwenden, wie im Bild gezeigt.

Nach dem Ausführen der Seite wird auf unserem Container das komplette Hintergrundbild angezeigt, das Bild ist jedoch skaliert.

Das obige ist der detaillierte Inhalt vonSo zeigen Sie einen Teil des Bildes in CSS an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

