Heim >Web-Frontend >Bootstrap-Tutorial >So legen Sie die Schriftfarbe im Bootstrap fest
So legen Sie die Schriftfarbe im Bootstrap fest
- 藏色散人Original
- 2021-01-19 09:41:0815763Durchsuche
So legen Sie die Schriftfarbe in Bootstrap fest: 1. Öffnen Sie die Datei Bootstrap.css; 2. Suchen Sie nach text-muted; 3. Überprüfen Sie den von Bootstrap standardmäßig vorgegebenen Textfarbstil . .

Die Betriebsumgebung dieses Tutorials: Windows7-System, Bootstrap3-Version, Dell G3-Computer.
Schauen wir uns zunächst an, wie die benutzerdefinierte Textfarbe von Bootstrap aussieht:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<link rel="stylesheet" href="bootstrap.css">
<title>Bootstrap 101 Template</title>
<style>
p{font-size:50px;}
</style>
</head>
<body>
<p>我是muted</p>
<p>我是primary</p>
<p>我是success</p>
<p>我是info</p>
<p>我是warning</p>
<p>我是danger</p>
<script src="jquery.js"></script>
<script src="bootstrap.js"></script>
</body>
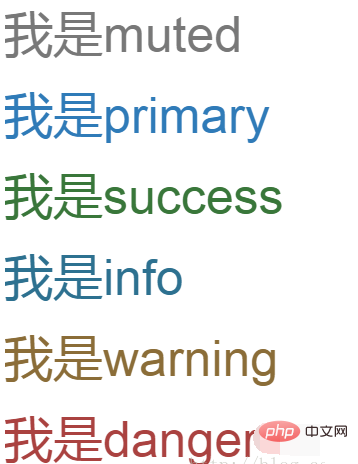
</html>Anzeigeeffekt:

Die oben genannten sind sechs verschiedene Textfarben. Werfen wir einen Blick auf die spezifischen Textfarben. Wie viele?
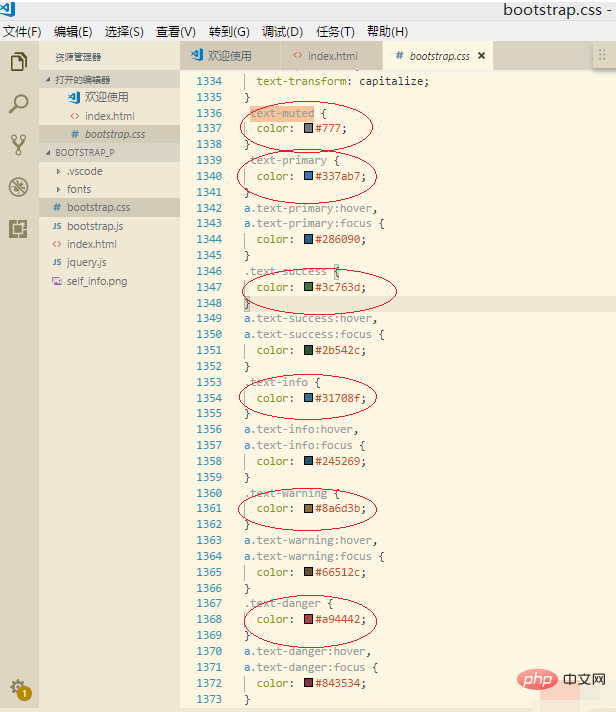
Öffnen Sie Bootstrap.css und suchen Sie nach text-muted:
Die Ergebnisse lauten wie folgt:

Damit wir sehen können, dass der von Bootstrap standardmäßig vorgegebene Textfarbstil ist:
.text-muted{ color: #777 ; }
.text-primary{ color: #337ab7 ; }
.text-success{ color: #3c763d ; }
.text-info{ color: #31708f ; }
.text-warning{ color: #8a6d3b ; }
.text-danger{ color: #a94442 ; }Wir können es auch tun Basierend auf diesen Stilen können Sie sie ändern und hinzufügen, um einen Stil zu erhalten, der Ihren Anforderungen entspricht.
Empfohlene verwandte Tutorials: „Bootstrap-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie die Schriftfarbe im Bootstrap fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

