Heim >Web-Frontend >Bootstrap-Tutorial >So installieren Sie Bootstrap
So installieren Sie Bootstrap
- 藏色散人Original
- 2021-01-19 09:09:3518088Durchsuche
bootstrap Installationsmethode: 1. Laden Sie die Bootstrap-Datei von der offiziellen Bootstrap-Website herunter und verwenden Sie dann 3. Installieren Sie über npm; Composer Einfach installieren.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootstrap-Version 3.3.7, Dell G3-Computer.
Verwandte Tutorial-Empfehlungen: „Bootstrap-Tutorial“
Bootstrap ist ein beliebtes Framework in der Front-End-Entwicklung, einfach und flexibel. Es basiert auf HTML, CSS und JavaScript definiert Seitenelemente, CSS definiert das Seitenlayout und JavaScript ist für die Reaktion der Seitenelemente verantwortlich. Bootstrap kapselt HTML, CSS und JavaScript in funktionale Komponenten, was einfach und grob zu verwenden ist.
Wie installiere ich Bootstrap?
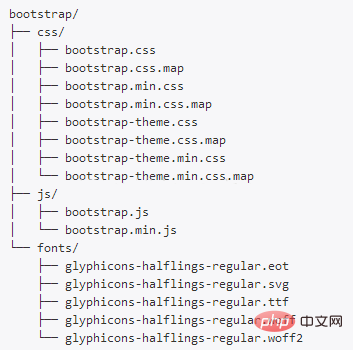
1. Laden Sie die Bootstrap-Datei von der offiziellen Bootstrap-Website herunter und verwenden Sie dann Bootstrap herunterladen: Laden Sie die vorkompilierte und komprimierte Version von Bootstrap herunter (Dokumentation und Quellcode nicht enthalten).
Code herunterladen: Der Bootstrap-Quellcode, wie er auf der offiziellen Website vorgestellt wird, erfordert die Kompilierung von Less-Dateien und einige Installationen.
Wenn Sie neu bei Bootstrap sind, wird empfohlen, das erste herunterzuladen und direkt zu verwenden. 

 Viele CDN-Dienste haben diese Dateien bereits hochgeladen, rufen Sie sie einfach direkt auf.
Viele CDN-Dienste haben diese Dateien bereits hochgeladen, rufen Sie sie einfach direkt auf.
Zum Beispiel:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线尝试 Bootstrap 实例</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
Darüber hinaus können Sie auch die folgenden CDN-Dienste nutzen:
Empfohlen für den inländischen Gebrauch: https://www.staticfile.org/
Empfohlen für den internationalen Gebrauch: https://cdnjs. com/
2. Installation über Bower
Sie können Bootstraps Less-, CSS-, JavaScript- und Schriftartdateien auch über Bower installieren und verwalten.
$ bower install bootstrap
3. Installation über npm
Sie können Bootstrap auch mit dem npm-Tool installieren:
$ npm install bootstrap@3
require('bootstrap') Die Funktion des Codes besteht darin, alle jQuery-Plug-Ins von Bootstrap zu laden. Unter anderem exportiert das Bootstrap-Modul selbst nichts. Sie können ein einzelnes Bootstrap-Plug-in manuell laden, indem Sie die /js/*.js-Dateien in das Verzeichnis der obersten Ebene des Installationspakets laden.
Die package.json-Datei von Bootstrap enthält einige zusätzliche Metadaten:
less – der Pfad zur Eintrags-Less-Datei des Bootstrap-Quellcodes
style – der Pfad zur unkomprimierten CSS-Datei von Bootstrap
4. Installation über Composer
Sie können auch Installieren Sie das Bootstrap-Installationspaket über Composer (offizielle chinesische Website: Composer Chinese website), das Less-, CSS-, JavaScript- und Schriftartendateien enthält:
$ composer require twbs/bootstrap
Was Sie beim Kompilieren von Less/Sass-Quellcode beachten sollten
Bootstrap verwendet Autoprefixer, um bestimmte automatisch voranzustellen CSS Fügen Sie herstellerspezifische Präfixe zu Attributen hinzu. Wenn Sie Bootstrap aus der Less/Sass-Quelle kompilieren und nicht das mit Bootstrap gelieferte Gruntfile verwenden, müssen Sie Autoprefixer in Ihre Kompilierungstools und -prozesse integrieren. Wenn Sie unsere vorkompilierten Bootstrap-Dateien oder die von uns bereitgestellten Gruntfile-Dateien verwenden, besteht kein Grund zur Sorge, wir haben dies bereits für Sie erledigt.
Das obige ist der detaillierte Inhalt vonSo installieren Sie Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

