Heim >Web-Frontend >Bootstrap-Tutorial >Eine kurze Diskussion zum Panel-Layout in Bootstrap
Eine kurze Diskussion zum Panel-Layout in Bootstrap
- 青灯夜游nach vorne
- 2021-01-11 18:44:543064Durchsuche
In diesem Artikel wird Ihnen das Panel-Layout in Bootstrap vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Bootstrap-Tutorial“
Bootstrap-Panel-Layout
- für die Seitenspaltenanzeige
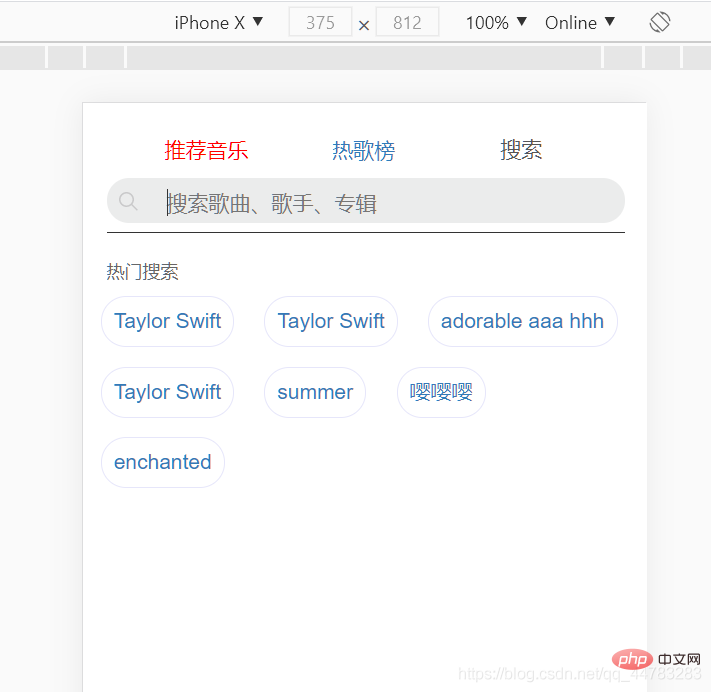
1.

Fertigprodukt 

- 2. Basierend auf der Bootstrap-Implementierung

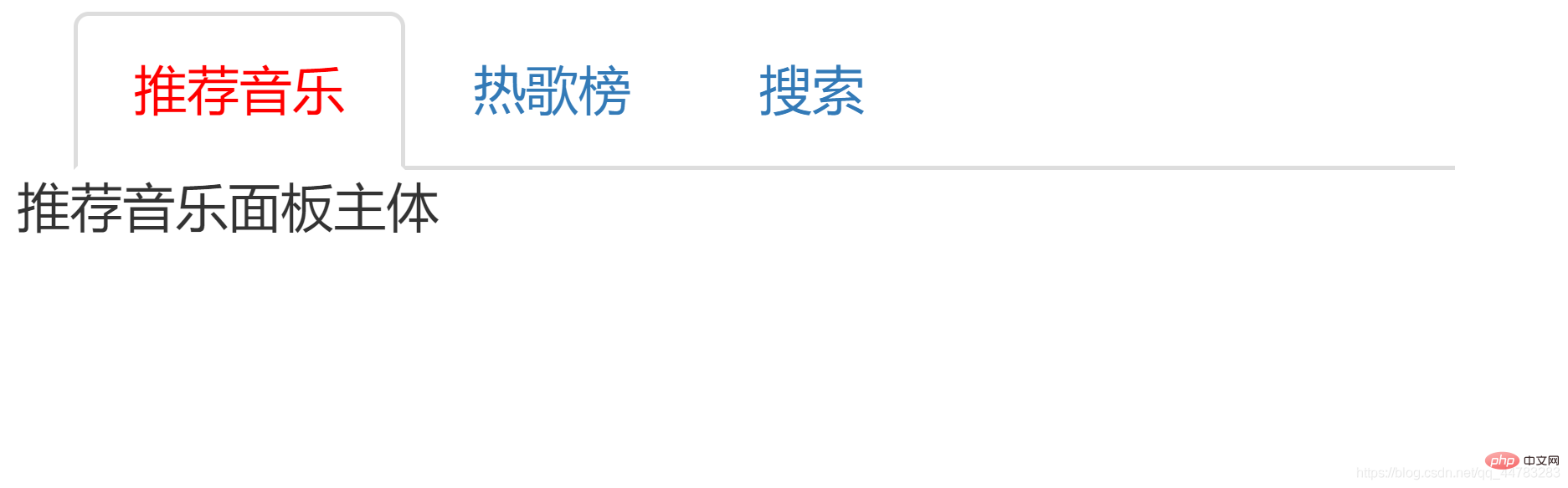
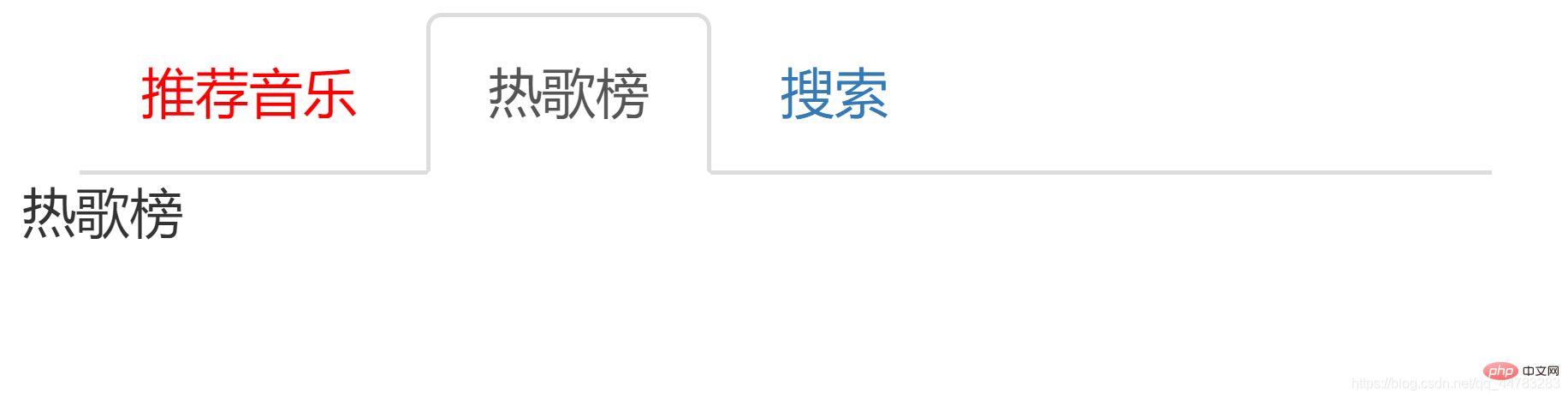
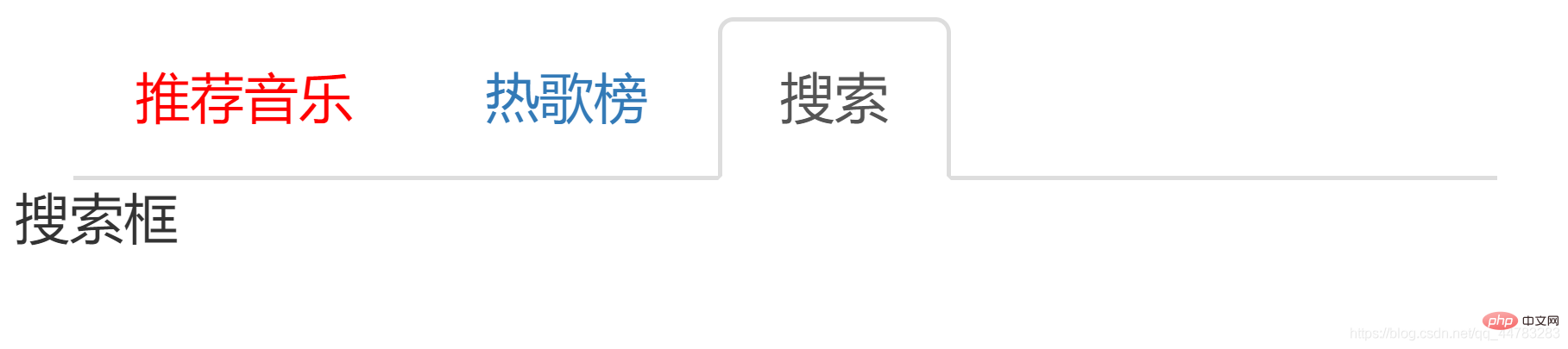
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>panel 布局</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script src="js/jquery-3.4.1.js"></script> <script src="js/bootstrap.js"></script> </head> <body> <div class="container"> <!--面板控制--> <!-- 标题链接 --> <div class="col-xs-12" style="margin-top: 5px;"> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"> <a href="#home" aria-controls="home" role="tab" data-toggle="tab" style="color: red;"> <div class="top-title">推荐音乐</div> </a> </li> <li role="presentation"> <a href="#profile" aria-controls="profile" role="tab" data-toggle="tab"> <div class="top-title">热歌榜</div> </a> </li> <li role="presentation"> <a href="#messages" aria-controls="messages" role="tab" data-toggle="tab"> <div class="top-title">搜索</div> </a> </li> </ul> </div> <div class="tab-content"> <!----> <div role="tabpanel" class="tab-pane active" id="home"> 推荐音乐面板主体 </div> <!----> <div role="tabpanel" class="tab-pane" id="profile" style=""> 热歌榜 </div> <!----> <div role="tabpanel" class="tab-pane" id="messages"> 搜索框 </div> </div> </div> </body> </html>
Weitere Programmierkenntnisse finden Sie unter:
! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Panel-Layout in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:csdn.net. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Kann Bootstrap mobile Endgeräte entwickeln?Nächster Artikel:Kann Bootstrap mobile Endgeräte entwickeln?
In Verbindung stehende Artikel
Mehr sehen- Wie paginiere ich die Bootstrap-Tabelle? Zwei Möglichkeiten zur Einführung
- Einführung in die Methode zur Einführung von Bootstrap in Vue cli3
- Eine kurze Diskussion zur Implementierung von Bootstrap-responsiven Bildern
- Eine kurze Diskussion zur vertikalen und horizontalen Zentrierung in Bootstrap
- Kann Bootstrap mobile Endgeräte entwickeln?