Heim >WeChat-Applet >Mini-Programmentwicklung >Wie ermittelt das Miniprogramm den aktuellen Standort des Benutzers?
Wie ermittelt das Miniprogramm den aktuellen Standort des Benutzers?
- 王林nach vorne
- 2021-01-29 09:58:245448Durchsuche

Es gibt drei Möglichkeiten, den aktuellen Standort des Benutzers abzurufen:
(Teilen von Lernvideos: Einführung in die Programmierung)
1. wx.getLocation (wird hauptsächlich mit wx.openLocation verwendet)
Erhalten Sie die aktuelle Genauigkeit und Breitengrad, Geschwindigkeit. Es ist keine Genehmigung erforderlich. Wenn der Typ auf gcj02 gesetzt ist, werden die Koordinaten zurückgegeben, die für wx.openLocation verwendet werden können.
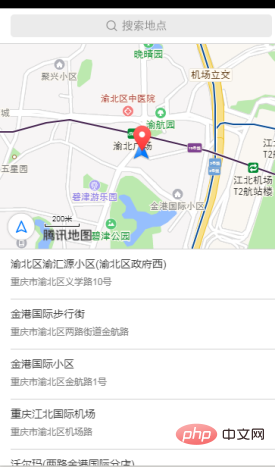
2, wx.chooseLocation Zeit
Nachdem die Erlaubnis erteilt wurde, wird sie später angezeigt.
 3 Autorisierung und nutzt die integrierte Karte von WeChat, um den Standort anzuzeigen. Wird hauptsächlich verwendet, um die Route vom Startpunkt zum Endpunkt zu überprüfen.
3 Autorisierung und nutzt die integrierte Karte von WeChat, um den Standort anzuzeigen. Wird hauptsächlich verwendet, um die Route vom Startpunkt zum Endpunkt zu überprüfen.
 Rufen Sie die aktuellen Einstellungen des Benutzers ab und nur diejenigen, die das Miniprogramm angefordert hat Der Rückgabewert „Berechtigungen“ des Benutzers ähnelt dem folgenden:
Rufen Sie die aktuellen Einstellungen des Benutzers ab und nur diejenigen, die das Miniprogramm angefordert hat Der Rückgabewert „Berechtigungen“ des Benutzers ähnelt dem folgenden:


 Schritt eins: Da die Positionierungsmethode mehrmals verwendet werden kann, habe ich die Positionierungsmethode zum einfachen Aufrufen in App.js geschrieben
Schritt eins: Da die Positionierungsmethode mehrmals verwendet werden kann, habe ich die Positionierungsmethode zum einfachen Aufrufen in App.js geschrieben
App({
//获取用户地理位置权限
getPermission:function(obj){
wx.chooseLocation({
success: function (res) {
obj.setData({
addr: res.address //调用成功直接设置地址
})
},
fail:function(){
wx.getSetting({
success: function (res) {
var statu = res.authSetting;
if (!statu['scope.userLocation']) {
wx.showModal({
title: '是否授权当前位置',
content: '需要获取您的地理位置,请确认授权,否则地图功能将无法使用',
success: function (tip) {
if (tip.confirm) {
wx.openSetting({
success: function (data) {
if (data.authSetting["scope.userLocation"] === true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//授权成功之后,再调用chooseLocation选择地方
wx.chooseLocation({
success: function(res) {
obj.setData({
addr: res.address
})
},
})
} else {
wx.showToast({
title: '授权失败',
icon: 'success',
duration: 1000
})
}
}
})
}
}
})
}
},
fail: function (res) {
wx.showToast({
title: '调用授权窗口失败',
icon: 'success',
duration: 1000
})
}
})
}
})
},})Schritt zwei: Auf der Seite, auf der die Adresse abgerufen werden muss:
var app = getApp();
Page({
data:{
addr:'请选择位置'
},
//选择获取地理位置
getAddress:function(){
var that=this;
app.getPermission(that); //传入that值可以在app.js页面直接设置内容 },
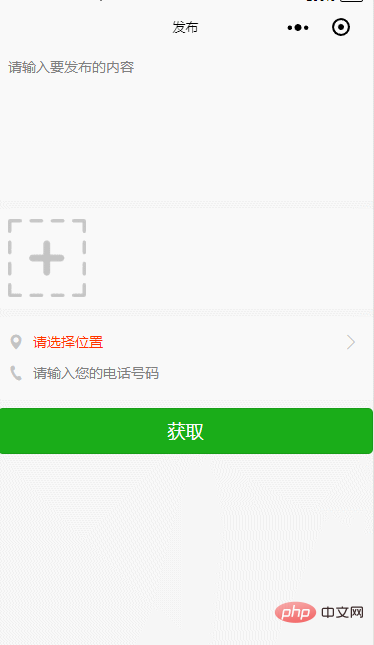
})Endgültiges Rendering:
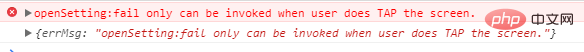
Die auf dem Mobiltelefon ermittelte endgültige Positionsabweichung ist nicht zu groß. Hinweise zur Aktualisierung von wx.openSetting. Ab Version 2.3.0 können Benutzer erst nach Klicken auf die Einstellungsseite springen und Autorisierungsinformationen verwalten. Das heißt, nach Version 2.3.0 rufe ich wx.openSetting über die Rückruffunktion von wx.showModal auf Folgender Fehler ist aufgetreten:

Mini-Tutorial zur Programmentwicklung
Das obige ist der detaillierte Inhalt vonWie ermittelt das Miniprogramm den aktuellen Standort des Benutzers?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

