Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet zum Abrufen des aktuellen Standorts, Längengrads, Breitengrads und der Kartenanzeige
WeChat-Applet zum Abrufen des aktuellen Standorts, Längengrads, Breitengrads und der Kartenanzeige
- 不言Original
- 2018-06-23 09:22:3810283Durchsuche
Dieser Artikel stellt hauptsächlich das WeChat-Applet vor, um den aktuellen Standort, den Längengrad und die Kartenanzeige zu erhalten. Jetzt kann ich es mit Ihnen teilen.
Nachdem wir die Struktur und die zugehörigen Schnittstellen verstanden haben, sind wir bereit, ein kleines Programm zu implementieren. Zu seinen Funktionen gehören: Ermitteln des Längen- und Breitengrads des aktuellen Standorts des Benutzers, Anzeigen des Standorts auf der Karte. und Ermitteln der Längen- und Breitengrade verschiedener Standorte über die Karte.
Ich habe gerade erst begonnen, mit WeChat-Miniprogrammen in Kontakt zu treten. Nachdem ich die Struktur und die zugehörigen Schnittstellen verstanden habe, bin ich bereit, ein Miniprogramm zu implementieren. Zu den Funktionen gehört: Abrufen des Längen- und Breitengrads des Benutzers Zeigen Sie den aktuellen Standort an, zeigen Sie den Standort auf der Karte an und verwenden Sie die Karte, um den Breiten- und Längengrad verschiedener Standorte abzurufen.
Der Hauptteil des WeChat-Applets umfasst:

Neue Seiten müssen in app.json konfiguriert werden:
"pages":[ "pages/index/index", "pages/location/location", "pages/logs/logs" ]
Passt die Methode in der Logikschicht an, indem bindtap in der Ansichtsebene aufgerufen wird – um einen Seitensprung zu erreichen:
Ansichtsebene
<view class="location" bindtap="locationViewTap"> <button>获取用户当前位置</button> </view>
Logikschicht
locationViewTap: function(){
wx.navigateTo({
url: '../location/location'
})
}
Passen Sie die Methode in der Logikschicht an, indem Sie bindtap in der Ansichtsebene aufrufen – Methodenaufruf implementieren :
Ansichtsebene
<button bindtap="mapViewTap" style="margin:10px">查看地图</button> <button bindtap="chooseMapViewTap" style="margin:10px">选择位置</button>
Logikebene
mapViewTap:function(){
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function(res) {
console.log(res)
wx.openLocation({
latitude: res.latitude,
longitude: res.longitude,
scale: 28
})
}
})
}
Drei Schnittstellen im Zusammenhang mit dem Kartenstandort:
(1) wx.getLocation(OBJECT) Erhält den aktuellen geografischen Standort und die Geschwindigkeit
Erfolgsrückgabeparameter:
| latitude | 纬度,浮点数,范围为-90~90,负数表示南纬 |
| longitude | 经度,浮点数,范围为-180~180,负数表示西经 |
| speed | 速度,浮点数,单位m/s |
| accuracy | 位置的精确度 |
(2) wx.openLocation(OBJECT) Verwenden Sie die integrierte Karte von WeChat, um den Standort anzuzeigen
OBJECT-Parameterbeschreibung:
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| latitude | Float | 是 | 纬度,范围为-90~90,负数表示南纬 |
| longitude | Float | 是 | 经度,范围为-180~180,负数表示西经 |
| scale | INT | 否 | 缩放比例,范围5~18,默认为18 |
| name | String | 否 | 位置名 |
| address | String | 否 | 地址的详细说明 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
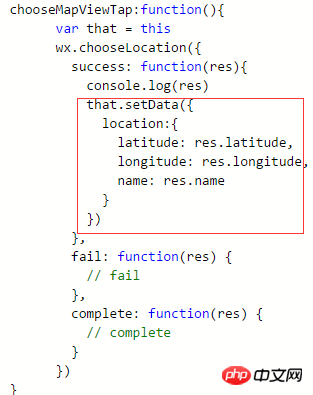
(3) wx.chooseLocation(OBJECT) Öffnen Sie die Karte um den Standort auszuwählen
Erfolgsrückgabeparameter:
| name | 位置名称 |
| address | 详细地址 |
| latitude | 纬度,浮点数,范围为-90~90,负数表示南纬 |
| longitude | 经度,浮点数,范围为-180~180,负数表示西经 |
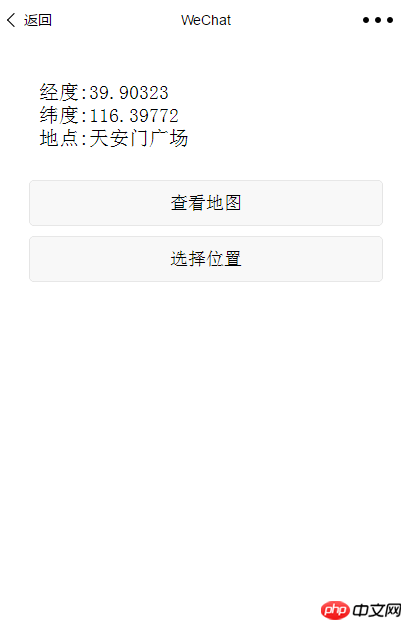
Erzielen Sie den Effekt
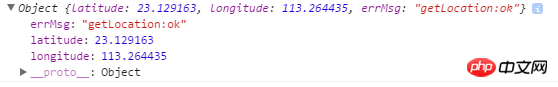
Verwenden Sie getLocation, um die Breiten- und Längenkoordinaten des aktuellen Standorts abzurufen, openLocation, um die integrierte WeChat-Karte zum Anzeigen zu öffnen


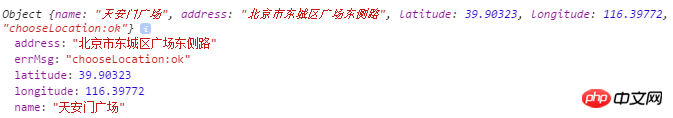
Verwenden Sie „ChooseLocation“, um einen Standort auszuwählen und den Längen- und Breitengrad der Standortinformationen in Echtzeit anzuzeigen


Hinweis:
(1) Es gibt nur zwei Kartenparameterinformationen, die mit getLocation()

 (2) this.setData ändert den Wert in JSON
(2) this.setData ändert den Wert in JSON
Die JSON-Daten in der logischen Ebene können über die WXML-Datei angezeigt werden {{json}}:
 Das Obige ist der gesamte Inhalt dieses Artikels, der für das weitere Studium hilfreich sein wird Inhalt, achten Sie bitte auf die chinesische PHP-Website!
Das Obige ist der gesamte Inhalt dieses Artikels, der für das weitere Studium hilfreich sein wird Inhalt, achten Sie bitte auf die chinesische PHP-Website!
Verwandte Empfehlungen:
Einführung in die Entsperrung von Gesten in der Entwicklung des WeChat Mini-ProgrammsÜber das WeChat Mini-Programm Einführung in die Entwicklung von WillkommensschnittstellenDas obige ist der detaillierte Inhalt vonWeChat-Applet zum Abrufen des aktuellen Standorts, Längengrads, Breitengrads und der Kartenanzeige. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

