Heim >WeChat-Applet >Mini-Programmentwicklung >js, das von WeChat entwickelt wurde, um den Tabs-Effekt zu erzielen
js, das von WeChat entwickelt wurde, um den Tabs-Effekt zu erzielen
- 不言Original
- 2018-06-22 17:43:472403Durchsuche
In diesem Artikel werden hauptsächlich die Studiennotizen der WeChat-Entwicklung vorgestellt. js erkennt den Tab-Effekt, der einen gewissen Referenzwert hat.
Kürzlich wurde über das WeChat-Anwendungskonto spekuliert in vollem Gange und voller aktueller Themen, aber Sie können auch Suchbegriffe finden, und was auf verschiedenen Websites erscheint, sind die offiziellen Dokumenterklärungen von WeChat. Gerade rechtzeitig, um dieser Begeisterung nachzukommen, habe ich mir in den letzten Tagen die technische Dokumentation des Miniprogramms durchgelesen und dann direkt angefangen, den Fall zu schreiben. Viele Komponenten wurden in WeChat gepackt, und ich habe gerade festgestellt, dass es keinen Tab-Effekt gibt, also habe ich es in den letzten zwei Tagen erst studiert. Die Idee ist wie folgt:
1. Wenn Sie auf die Navigation klicken, benötigen Sie zwei Variablen, eine zum Speichern der aktuellen Klickstilklasse und die andere ist die Standardstilklasse für andere Navigationen
2. Die Inhaltsliste der Registerkarte ist ebenfalls. Es werden zwei Variablen benötigt, eine speichert den aktuellen Anzeigeblock und die andere speichert andere versteckte Standardblöcke
3. Verwenden Sie die trinokulare Bedienung, um den Navigationsindex durch Klicken zu erhalten , und beurteilen Sie, ob die aktuelle Klasse basierend auf dem Index hinzugefügt werden soll [Hinweis, hier binde ich das Klickereignis an die übergeordnete Navigationsleiste und erhalte die durch den Klick ausgelösten Ereignisobjekteigenschaften durch das Zielobjekt]
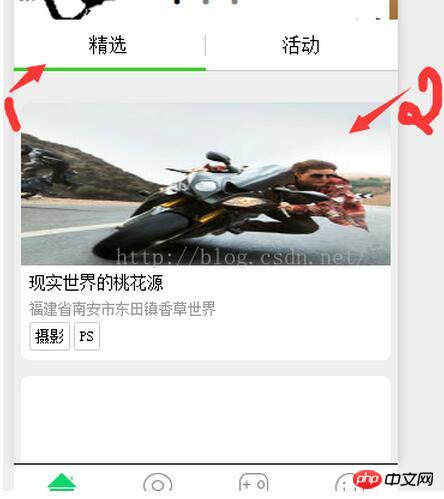
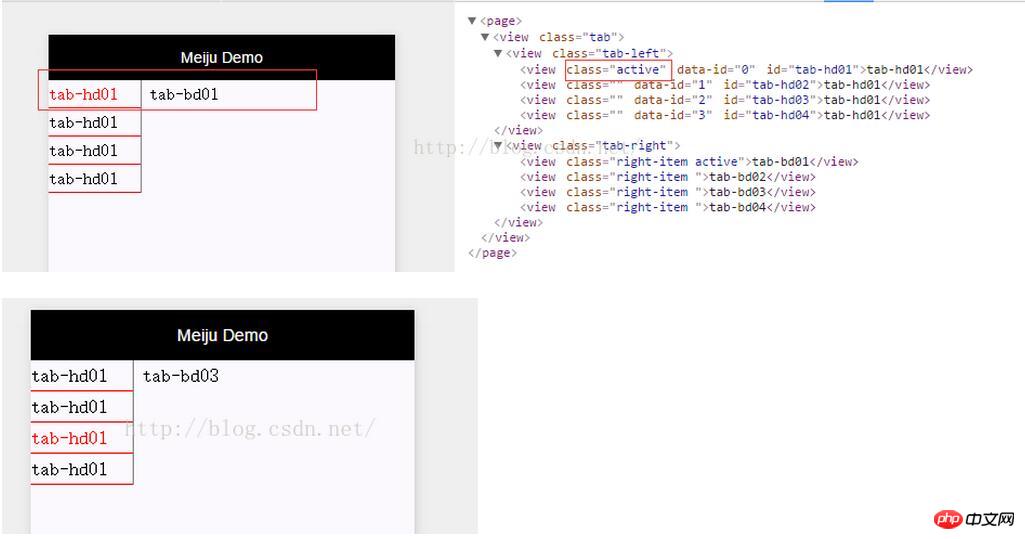
Bitte kombinieren die folgenden Darstellungen:

Connect Kommen Sie herunter und sehen Sie sich den Quellcode direkt an:
demo.wxml:
<view class="tab">
<view class="tab-left" bindtap="tabFun">
<view class="{{tabArr.curHdIndex=='0'? 'active' : ''}}" id="tab-hd01" data-id="0">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='1'? 'active' : ''}}" id="tab-hd02" data-id="1">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='2'? 'active' : ''}}" id="tab-hd03" data-id="2">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='3'? 'active' : ''}}" id="tab-hd04" data-id="3">tab-hd01</view>
</view>
<view class="tab-right">
<view class="right-item {{tabArr.curBdIndex=='0'? 'active' : ''}}">tab-bd01</view>
<view class="right-item {{tabArr.curBdIndex=='1'? 'active' : ''}}">tab-bd02</view>
<view class="right-item {{tabArr.curBdIndex=='2'? 'active' : ''}}">tab-bd03</view>
<view class="right-item {{tabArr.curBdIndex=='3'? 'active' : ''}}">tab-bd04</view>
</view>
</view>
demo.js:
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});
demo.wxss:
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
}
Der endgültige Demonstrationseffekt ist wie folgt:

Das Obige ist nur ein persönlicher Plan, wenn Sie einen besseren Plan haben , Sie können gerne Vorschläge machen~
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere Informationen finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonjs, das von WeChat entwickelt wurde, um den Tabs-Effekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

