Heim >WeChat-Applet >Mini-Programmentwicklung >Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- 高洛峰Original
- 2017-01-09 10:50:025675Durchsuche
WeChat-Applet wx.request----Schnittstellenaufrufmethode
Kürzlich habe ich eine WeChat-Applet-Version des Aufgabenverwaltungssystems entwickelt. Beim Senden von Schnittstellen an das Java-Backend sind einige Probleme aufgetreten.
Offizielle Schnittstelle
Die offizielle Schnittstelle heißt wx.request und die Anforderungsmethode ist relativ einfach. Das Folgende ist ein Anforderungsbeispiel auf der offiziellen Website.
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})
Probleme
Der Inhaltstyp im Header der wx.request-Anfrage ist standardmäßig application/json. Wenn wir die Methode ändern möchten, z. B. „application/x-www-form-urlencoded“, werden wir feststellen, dass die Standardeinstellung application/json ist wird in den Anfrage-Header-Informationen nicht ersetzt. Darüber hinaus ist das erhaltene Datenformat bei der Anfrage mit jquery.ajax unterschiedlich Wenn die Methode verwendet wird, konvertiert Ajax die Anforderungsdaten in die Form &name1=value1&name2 =value2. Dies führt zu Problemen beim Parsen der Anforderungsdaten nach Inhaltstyp. Ich weiß nicht, ob WeChat dies absichtlich tut oder ob es einfach ein Fehler ist. Kurz gesagt, es hat mir unnötigen Ärger bereitet.
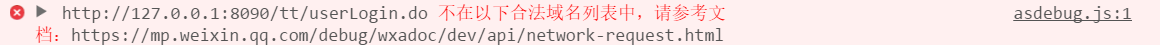
Das WeChat-Applet sendet HTTP-Anfragen beim lokalen Debuggen. Wenn Sie beim Testen auf einem Mobiltelefon die Anforderungsmethode und den Domänennamen überprüfen, wird der folgende Fehler gemeldet:

Um die Anfrage zu erleichtern, können wir eine einfache Kapselung von wx.request vornehmen, was bei einem erneuten Aufruf viel praktischer ist. Der Code lautet wie folgt:
var app = getApp();
function request(url,postData,doSuccess,doFail,doComplete){
var host = getApp().conf.host;
wx.request({
url: host+url,
data:postData,
method: 'POST',
success: function(res){
if(typeof doSuccess == "function"){
doSuccess(res);
}
},
fail: function() {
if(typeof doFail == "function"){
doFail();
}
},
complete: function() {
if(typeof doComplete == "function"){
doComplete();
}
}
});
}
}
module.exports.request = request;
Wenn eine Schnittstelle häufig an verschiedenen Stellen verwendet wird, habe ich ursprünglich darüber nachgedacht, eine Funktion zu schreiben und diese dann für andere js-Aufrufe verfügbar zu machen. Später stellte ich jedoch fest, dass die Einstellung „async“ in wx.request ungültig ist und nur asynchrone Anforderungen gesendet werden können Ich möchte eine Funktion schreiben. Es ist schwieriger, die durch den Aufruf der Schnittstelle erhaltenen Daten zurückzugeben.
Vielen Dank fürs Lesen, ich hoffe, das hilft allen und vielen Dank für Ihre Unterstützung dieser Website!
Ausführlichere Erklärungen und Beispiele für Artikel zum WeChat-Applet wx.request (Schnittstellenaufrufmethode) finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

