Heim >WeChat-Applet >Mini-Programmentwicklung >Verwenden Sie die API-Schnittstelle des Miniprogramms, um die Breite und Höhe des Elements dynamisch abzurufen
Verwenden Sie die API-Schnittstelle des Miniprogramms, um die Breite und Höhe des Elements dynamisch abzurufen
- 王林nach vorne
- 2021-01-30 09:33:352673Durchsuche

Mit der API-Schnittstelle wx.createSelectorQuery() kann das WeChat-Applet die Breite und Höhe des Ansichtselements dynamisch ermitteln.
Verwendung der API-Schnittstelle:
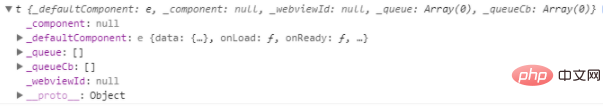
Zuerst gibt diese Schnittstelle eine Objektinstanz zurück.
var obj=wx.createSelectorQuery();
Das Folgende ist der gesamte Inhalt der zurückgegebenen Objektinstanz obj.

Das zurückgegebene obj hat fünf Methoden:
1. obj.in(component): Ich habe diese Methode nie verwendet, sie wird hauptsächlich als Komponentenselektor verwendet.
2. Obj.select(Selektor): Ruft den angegebenen Knoten ab, Selektor ist der CSS-Selektor. Gibt eine NodesRef-Objektinstanz zurück, die zum Abrufen von Knoteninformationen verwendet werden kann.
3. obj.selectAll(selector): Ruft den angegebenen Knoten ab, Selector ist der CSS-Selektor. Gibt eine NodesRef-Objektinstanz zurück, die zum Abrufen von Knoteninformationen verwendet werden kann.
Ich denke, dass die beiden oben genannten der Unterschied zwischen querySelector und querySelectorAll in js sind.
4. obj.selectViewport(): Ich habe diese Methode noch nie verwendet. Offiziell dient die Auswahl des Anzeigebereichs dazu, die Größe, Bildlaufposition und andere Informationen des Anzeigebereichs abzurufen. Außerdem wird eine NodesRef-Objektinstanz zurückgegeben, mit der Knoteninformationen abgerufen werden können.
5. exec(function(res){}): Alle Anfragen werden in der Reihenfolge der Anfrage ausgeführt. Dies ist sehr wichtig. Es gibt drei Methoden:
1.boundingClientRect(function(rect){}): Diese Methode kann die Höhe, Breite und andere Attribute des Ansichtselements dynamisch ermitteln. Weitere Informationen finden Sie in der offiziellen Dokumentation
2. scrollOffset( function(res) {}): Ermitteln Sie die horizontale und vertikale Scrollposition des Knotens usw. Der Knoten muss scroll-view oder viewport sein
3. Fields(fields,function(){res}): Hiermit können die benutzerdefinierten Attribute und der Klassenname des angegebenen Elements abgerufen werden.
(Teilen von Lernvideos:
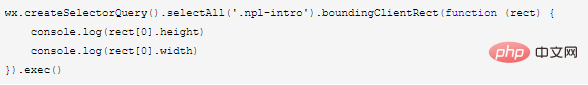
Einführung in die Programmierung)So viel Unsinn, echte Beispielverwendung:
 Wenn Sie das Gefühl haben, dass das Schreiben auf diese Weise etwas lang ist. Sie können es Schritt für Schritt schreiben. Das gleiche Ergebnis.
Wenn Sie das Gefühl haben, dass das Schreiben auf diese Weise etwas lang ist. Sie können es Schritt für Schritt schreiben. Das gleiche Ergebnis.
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
})
obj.exec() ;Oder in exec zurückkehren. Wenn das erhaltene Rect in der obigen Methode null ist, können Sie die folgende Methode in Betracht ziehen, und es wird kein Problem geben. Das Ergebnis ist das gleiche.
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect();
obj.exec(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
}) ;Natürlich kann diese Methode in onLoad, onReady, onShow und anderen Lebenszyklusmethoden geschrieben werden, oder sie kann in einer benutzerdefinierten Methode geschrieben werden. Rufen Sie es an, wann immer Sie es brauchen.
Hinweis: Wenn Sie Elemente abrufen möchten, die über wx:if und setData angezeigt und ausgeblendet werden, kann der erhaltene Inhalt beim Aufruf dieser Methode null sein. Meine Lösung besteht darin, einen Timer hinzuzufügen: Da diese Methode zum Abrufen von Elementen asynchron ist, müssen Sie eine Weile warten, bevor Sie sie abrufen. Andernfalls wird diese Methode möglicherweise aufgerufen, bevor das Element geladen wird. .
//动态设置高度
setTimeout(function () {
var query = wx.createSelectorQuery();
query.select('.nd-btnBox').boundingClientRect();
query.exec(function (rect) {
if (rect[0] === null) return;
that.setData({
marginBM: rect[0].height + 10
})
});
}, 500)Verwandte Empfehlungen:
Mini-Tutorial zur ProgrammentwicklungDas obige ist der detaillierte Inhalt vonVerwenden Sie die API-Schnittstelle des Miniprogramms, um die Breite und Höhe des Elements dynamisch abzurufen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

