Heim >WeChat-Applet >Mini-Programmentwicklung >So implementieren Sie die Funktion zum Hochladen mehrerer Bilder des Miniprogramms
So implementieren Sie die Funktion zum Hochladen mehrerer Bilder des Miniprogramms
- 王林nach vorne
- 2021-01-28 10:02:142921Durchsuche

Vorwort:
Wir wissen, dass das Miniprogramm jeweils nur ein Bild hochladen kann. Was sollen wir also tun, wenn wir mehrere Bilder gleichzeitig hochladen möchten?
(Lernvideo-Sharing: Einführung in die Programmierung)
Rekursion wird hier verwendet. Wenn ein Bild hochgeladen wird, wird diese Funktion nicht mehr aufgerufen, bis alle Bilder hochgeladen sind.
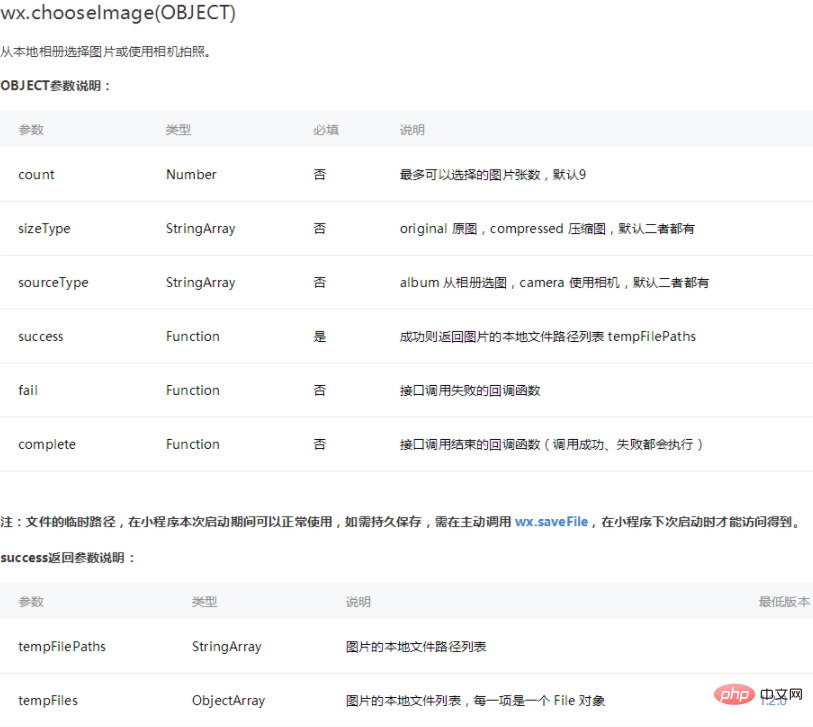
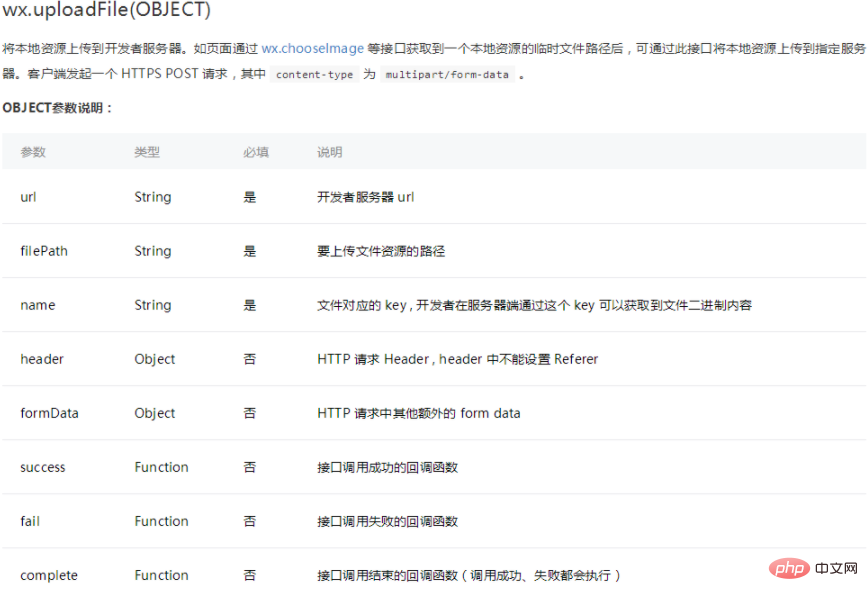
Werfen wir zunächst einen Blick auf die beiden APIs wx.chooseImage(object) und wx.uploadFile(OBJECT)


Der Beispielcode sieht so aus:
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})Der Beispielcode hier ist die Wahl Bild, und laden Sie dann das erste Bild unter den ausgewählten Bildern hoch.
Jetzt schreiben wir ein Beispiel für das Hochladen mehrerer Bilder.
Zuerst müssen wir noch das Bild auswählen Die Methode wird später vorgestellt. Sie kann auch in eine JS-Datei geschrieben werden:
wx.chooseImage({
success: function(res) { var tempFilePaths = res.tempFilePaths;//这里是选好的图片的地址,是一个数组
}
})Die Methode zum Hochladen mehrerer Bilder wurde geschrieben:
//多张图片上传
function uploadimg(data){
var that=this,
i=data.i?data.i:0,//当前上传的哪张图片
success=data.success?data.success:0,//上传成功的个数
fail=data.fail?data.fail:0;//上传失败的个数
wx.uploadFile({
url: data.url,
filePath: data.path[i],
name: 'file',//这里根据自己的实际情况改
formData:null,//这里是上传图片时一起上传的数据
success: (resp) => {
success++;//图片上传成功,图片上传成功的变量+1
console.log(resp)
console.log(i);
//这里可能有BUG,失败也会执行这里,所以这里应该是后台返回过来的状态码为成功时,这里的success才+1
},
fail: (res) => {
fail++;//图片上传失败,图片上传失败的变量+1
console.log('fail:'+i+"fail:"+fail);
},
complete: () => {
console.log(i);
i++;//这个图片执行完上传后,开始上传下一张
if(i==data.path.length){ //当图片传完时,停止调用
console.log('执行完毕');
console.log('成功:'+success+" 失败:"+fail);
}else{//若图片还没有传完,则继续调用函数
console.log(i);
data.i=i;
data.success=success;
data.fail=fail;
that.uploadimg(data);
}
}
});
}Ich habe gerade einen Knotencode geschrieben Laden Sie Bilder hoch. Sie können es selbst testen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Funktion zum Hochladen mehrerer Bilder des Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

