Heim >Web-Frontend >H5-Tutorial >So rufen Sie Baidu Map auf, um den aktuellen Standort auf der H5-Seite abzurufen (Code)
So rufen Sie Baidu Map auf, um den aktuellen Standort auf der H5-Seite abzurufen (Code)
- 不言Original
- 2018-09-10 14:16:457786Durchsuche
Der Inhalt dieses Artikels handelt davon, wie man Baidu Map aufruft, um den aktuellen Standort (Code) auf einer h5-Seite zu erhalten. Ich hoffe, dass er für Sie hilfreich ist .
In Projekten wird zunehmend die GRS-Positionierungsfunktion von Mobiltelefonen genutzt, um den aktuellen Standort zu ermitteln und auf der Karte zu markieren. Sie sollten den Schlüssel zunächst auf der offiziellen Website registrieren 

Klicken Sie hier, um den Schlüssel zu erhalten, und registrieren Sie sich, um den Schlüssel zu erhalten.
Der vollständige Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="
</script>
<title>百度地图的定位</title>
</head>
<body>
<p id="allmap" style="width: 100%;height: 500px;"></p>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); var point = new BMap.Point(108.95,34.27);
map.centerAndZoom(point,12); var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){console.log(r.point)
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);//标出所在地
map.panTo(r.point);//地图中心移动
//alert('您的位置:'+r.point.lng+','+r.point.lat);
var point = new BMap.Point(r.point.lng,r.point.lat);//用所定位的经纬度查找所在地省市街道等信息
var gc = new BMap.Geocoder();
gc.getLocation(point, function(rs){
var addComp = rs.addressComponents; console.log(rs.address);//地址信息
alert(rs.address);//弹出所在地址
});
}else {
alert('failed'+this.getStatus());
}
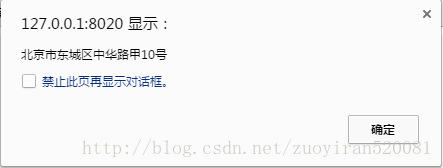
},{enableHighAccuracy: true})</script></body></html>Das laufende Ergebnis ist: 
(Hinweis: Die Browserpositionierung ist nicht genau, es wird empfohlen, ein Mobiltelefon zu verwenden Telefon zum Testen!)
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonSo rufen Sie Baidu Map auf, um den aktuellen Standort auf der H5-Seite abzurufen (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

