Heim >Web-Frontend >H5-Tutorial >Anpassungsproblem der H5-Seitenanzeige auf dem iPhoneX
Anpassungsproblem der H5-Seitenanzeige auf dem iPhoneX
- php中世界最好的语言Original
- 2018-03-27 14:21:475733Durchsuche
Dieses Mal werde ich Ihnen das Anpassungsproblem der H5-Seitenanzeige auf dem iPhoneX vorstellen. Was sind die Vorsichtsmaßnahmen für die Anpassung der H5-Seitenanzeige auf dem iPhoneX?
1. Einführung in iPhoneX
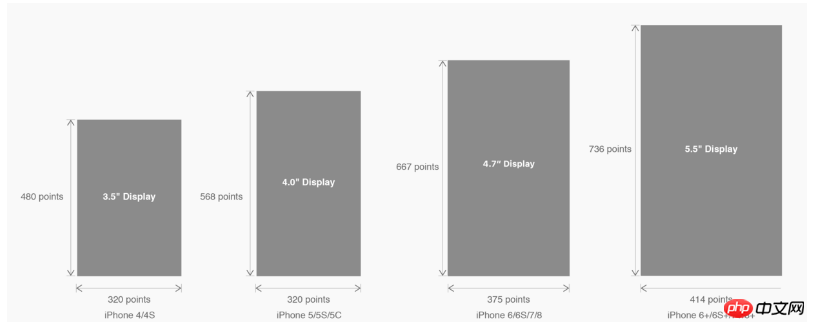
Bildschirmgröße
Eine Zusammenfassung der von uns entwickelten iPhone-Serien vertraut ist wie folgt:

△ Die Entwicklungsgröße jedes iPhone-Modells
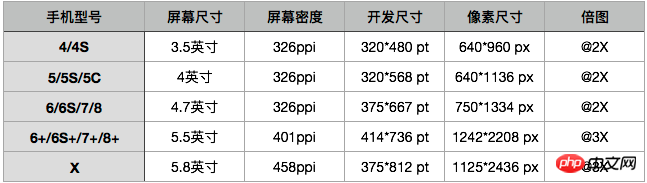
wird in die bekannte Pixelgröße umgerechnet :

△ Die mehrdimensionale Größe jedes Modells
Das mehrdimensionale Bild ist eigentlich das Verhältnis zwischen der Pixelgröße und die Entwicklungsgröße, aber dies ist nur eine äußere Erscheinung. Der wichtigste Einflussfaktor der Vergrößerung ist PPI (DPI). Das Verständnis der Beziehung zwischen Bildschirmdichte und verschiedenen Größen wird uns helfen, das Konzept der Vergrößerung tiefgreifend zu verstehen: „Lernen Sie die Grundlagen!“ DPI-Leitfaden maßgeschneidert für Designer“
In diesem Upgrade haben die Bildschirmgröße und Auflösung des iPhone8 die guten Traditionen des iPhone6 und höher geerbt;
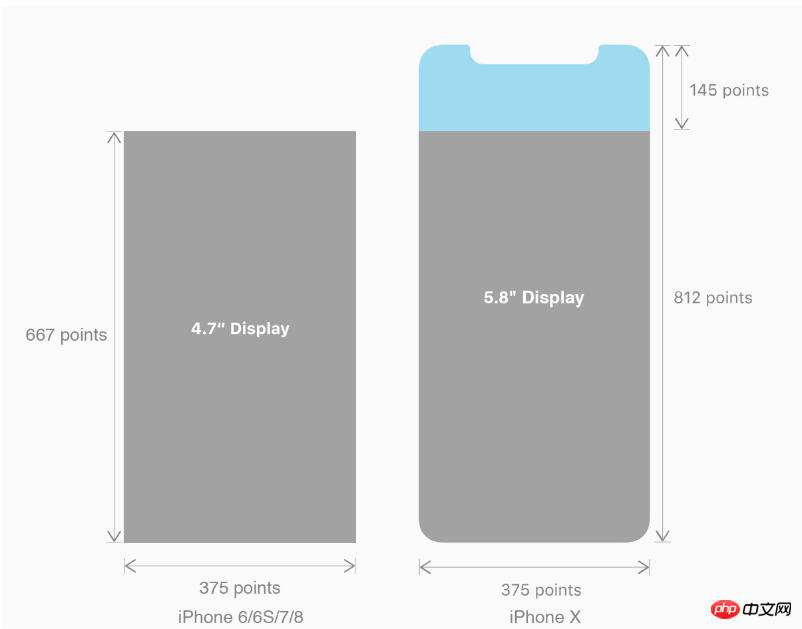
Das iPhone hat jedoch die Größe, Auflösung und Sogar die Form hat alle große Veränderungen erfahren. Nehmen wir das iPhone 8 als Referenz, um zu sehen, wie wir die Anpassung des iPhone X betrachten sollten.
Werfen wir einen Blick auf die Änderungen in der Größe des iPhone X:

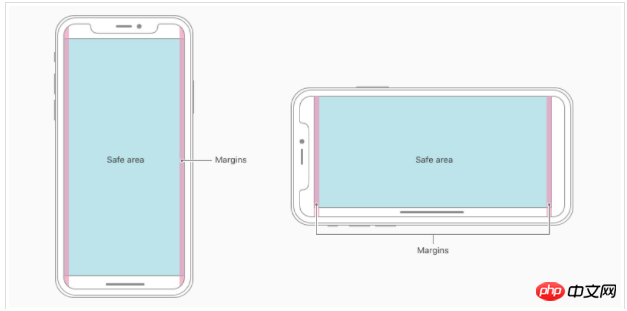
2. iPhone-Bereich)
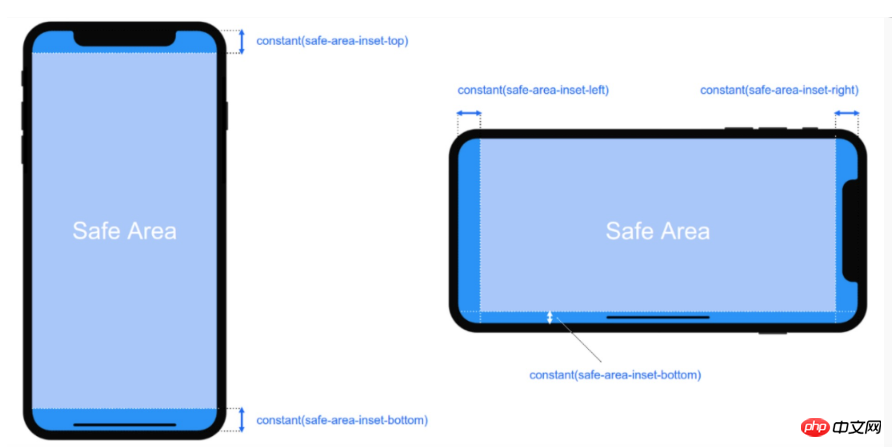
Apples Meinungen zum Design-Layout des iPhone Der Bereich stellt sicher, dass er nicht durch die abgerundeten Ecken (Ecken), das Sensorgehäuse (Sensorgehäuse, volle Pony), und die Home-Anzeige unten. Das heißt, der Inhalt, den wir entwerfen und anzeigen, sollte so weit wie möglich im sicheren Bereich liegen.

| auto | 默认:viewprot-fit:contain;页面内容显示在safe area内 |
| cover | viewport-fit:cover,页面内容充满屏幕 |
Viewport-fit-Meta-Tag-Einstellung (bei Abdeckung)
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">
3.2 CSS-Konstanten()-Funktion und Safe-Area-Inset-Top & Safe-Area-Inset-Left & Safe-Area-Inset-Right Einführung von &safe-area-inset-bottom

Wie oben gezeigt, enthält WebKit in iOS 11 eine neue CSS-Funktion konstant() und einen Satz von vier vordefinierten Konstanten: sicher -Area-Inset-left, Safe-Area-Inset-Right, Safe-Area-Inset-Top und Safe-Area-Inset-Bottom. Bei gemeinsamer Verwendung können Stile auf die Größe des sicheren Bereichs jedes Aspekts verweisen.
3.1 Wenn wir viewport-fit:contain festlegen, ist dies die Standardzeit für die Parameter „safe-area-inset-left“, „safe-area-inset-right“, „safe-area-inset-top“ und „safe-“. wie etwa „area-inset-bottom“ haben keine Auswirkung.
3.2 Wenn wir viewport-fit:cover festlegen: Die Einstellungen sind wie folgt
body {
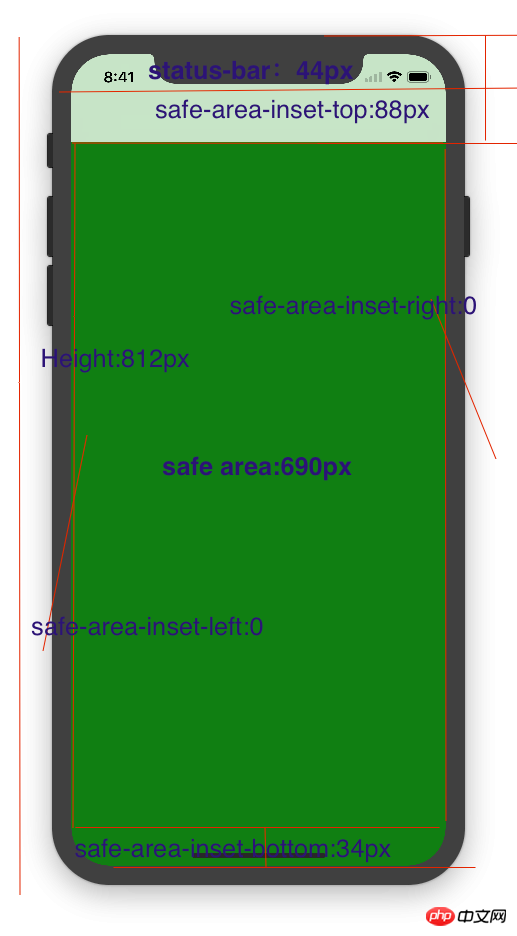
padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px
padding-left: constant(safe-area-inset-left); //如果未竖屏时为0
padding-right: constant(safe-area-inset-right); //如果未竖屏时为0
padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px
}
4. iPhoneX-Anpassung---Höhenstatistik
viewport-fit:cover + navigation bar

5. iPhoneX-Anpassung ---Medienabfrage
Beachten Sie, dass die Höhe des sicheren Bereichs 690 Pixel und nicht 812 Pixel beträgt;
@media only screen and (width: 375px) and (height: 690px){
body {
background: blue;
}
}
6.iphoneX viewport- fit
Problemzusammenfassung
1. Wenn die iphoneX-Seite Verlaufsfarben verwendet; wenn viewport-fit:cover;
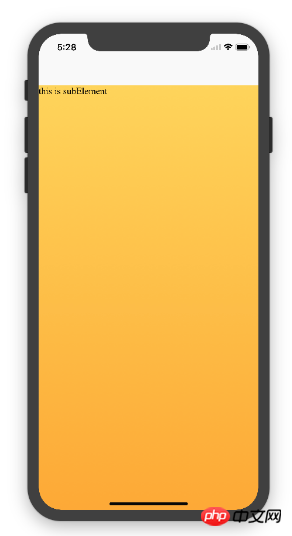
1.1 Beim Festlegen der Hintergrundfarbe: Der Unterschied zwischen einer einzelnen Farbe und einer Verlaufsfarbe besteht darin, dass sie den gesamten Bildschirm ausfüllt. Wenn eine Verlaufsfarbe festgelegt ist, wird sie nur auf der Höhe des untergeordneten Elements gerendert Die Höhe der Seite beträgt nur 690 Pixel, wie oben gezeigt. Mit padding-top:88px;

body ist festgelegt auf:
<body><p class="content">this is subElement</p></body>
1. Bei Monochrom:
* {
padding: 0;
margin: 0;
}
body {
background:green;
padding-top: constant(safe-area-inset-top); //88px
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
}
2. Verlaufsfarbe
* {
padding: 0;
margin: 0;
}
body {
background:-webkit-gradient(linear, 0 0, 0 bottom, from(#ffd54f), to(#ffaa22));
padding-top: constant(safe-area-inset-top); //88px
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
}
Lösung für die Verwendung von Verlaufsfarben, um weiterhin den gesamten Bildschirm auszufüllen; CSS-Einstellungen sind wie folgt

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1, viewport-fit=cover">
<title>Designing Websites for iPhone X: Respecting the safe areas</title>
<style> * {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
}
body {
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
}
.content {
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#ffd54f), to(#ffaa22));
width: 100%;
height: 724px;
} </style>
</head>
<body>
<p class="content">this is subElement</p>
</body>
</html>
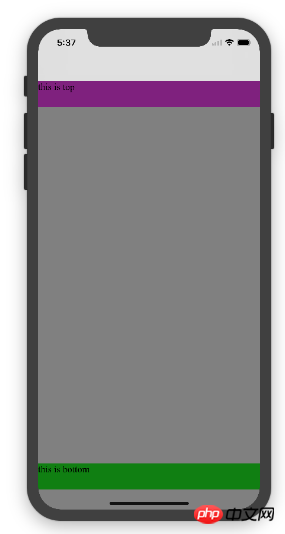
2. Seitenelemente Die Anpassung mit fester Positionierung ist: {position:fixed;}
2.1 Wenn die Unterelementseite bei Verwendung des Ansichtsfensters fixiert ist; fit:contain; Sie können sehen, dass unten:0 nur im Bereich

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1">
<!--<meta name="viewport" content="initial-scale=1, viewport-fit=cover">-->
<title>Designing Websites for iPhone X: Respecting the safe areas</title>
<style>
* {
padding: 0;
margin: 0;
}
/*html,body {*/
/*height: 100%;*/
/*}*/
body {
background: grey;
/*padding-top: constant(safe-area-inset-top);*/
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}
</style>
</head>
<body>
<p class="top">this is top</p>
<p class="bottom">this is bottom</p>
</body>
</html>
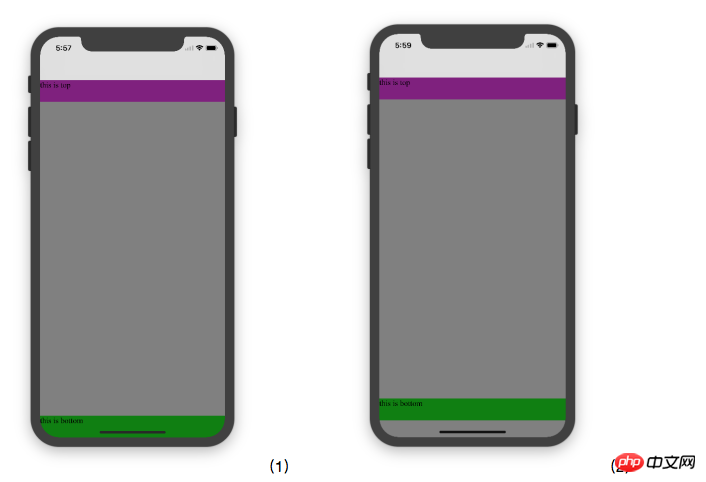
2.1 angezeigt wird unten; bei Verwendung von viewport-fit:cover; können Sie sehen, dass unten:0 nur im Safe angezeigt wird.

HTML hinzufügen, body {width:100%;heigth:100%}

Abbildung 1:
* {
padding: 0;
margin: 0;
}
html,body {
height: 100%;
}
body {
background: grey;
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}
Abbildung 2:
* {
padding: 0;
margin: 0;
}
html,body {
height: 100%;
}
body {
background: grey;
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
/*padding-bottom: constant(safe-area-inset-bottom);*/
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}
2.3 Lösung zur AlertView-Popup-Maskenebene

<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">alertView <script> function showLoading() { UIAlertView.show({ type:"input", title:"温馨提示", //标题 content:"VIP会员即将到期", //获取新的 isKnow:false }); var xx = new UIAlertView(); console.log(xx); } </script>
Ich glaube, Sie beherrschen die Methode Nachdem Sie den Fall in diesem Artikel gelesen haben, lesen Sie bitte andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Verwenden Sie H5, um die Skalierung hinzuzufügen und zu deaktivieren
Wie WebGL JSON- und Echarts-Diagramme bedient
Das obige ist der detaillierte Inhalt vonAnpassungsproblem der H5-Seitenanzeige auf dem iPhoneX. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

