Heim >Web-Frontend >CSS-Tutorial >So verbergen Sie überlaufenden Text in CSS
So verbergen Sie überlaufenden Text in CSS
- 王林Original
- 2020-11-12 14:07:412506Durchsuche
So verbergen Sie überlaufenden Text in CSS: Sie können das Attribut text-overflow verwenden, z. B. [text-overflow:ellipaos;]. Der Attributwert ellipsis gibt an, dass ein Auslassungszeichen angezeigt wird, um den überlaufenden Text darzustellen.

Attributeinführung:
text-overflow-Attribut gibt an, was passiert, wenn Text das enthaltende Element überläuft.
(Lernvideo-Sharing: CSS-Video-Tutorial)
Grammatik:
text-overflow: clip|ellipsis|string;
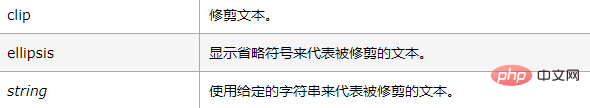
Attributwert:

Überlaufenden Text ausblenden
text-overflow:ellipaos;/*让最后一个显示部分遮掩部分的字消失,而变成三个点点的省略号*/ overflow:hidden; /*这个参数可以让超出部分隐藏起来,但是这个隐藏是一种按照宽度而来的直接隐藏*/ white-space:nowrap; /* 确保超出文字显示在一行里面*/
Beispiel:
{
width:XXpx;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}Ähnliche Empfehlungen : CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo verbergen Sie überlaufenden Text in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So implementieren Sie einzeiligen und mehrzeiligen Textüberlauf und zeigen Ellipsen in CSS an
- Vier Möglichkeiten, Textüberlauf-Auslassungspunkte in CSS zu implementieren (mit Code)
- So implementieren Sie das Ausblenden von Textüberläufen und zeigen den Auslassungseffekt in CSS3 an
- CSS, um Ellipsen anzuzeigen, wenn Text überläuft

