Heim >tägliche Programmierung >CSS-Kenntnisse >So implementieren Sie das Ausblenden von Textüberläufen und zeigen den Auslassungseffekt in CSS3 an
So implementieren Sie das Ausblenden von Textüberläufen und zeigen den Auslassungseffekt in CSS3 an
- 藏色散人Original
- 2018-10-20 09:22:298790Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich die Methode von css3 vor, um Textüberläufe auszublenden und den Auslassungseffekt anzuzeigen .
Wenn während unseres Front-End-Seitenentwicklungsprozesses zu viel Textinhalt vorhanden ist, müssen wir den Effekt des Textüberlaufs und des Versteckens implementieren, um die Benutzererfahrung zu verbessern und das Lesen für Benutzer zu erleichtern und Anzeige von Ellipsen. Offensichtlich bedeuten die Auslassungspunkte, dass dahinter viel Inhalt steckt, der nicht angezeigt wird. Daher wissen Front-End-Neulinge möglicherweise nicht, wie sie diesen Effekt erzielen können.
Im Folgenden werden wir anhand eines einfachen Codebeispiels den Effekt der Verwendung von css3 zum Ausblenden von Textüberläufen und zum Anzeigen der Auslassungspunkte vorstellen.
Das Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>Css3实现文本溢出隐藏效果</title>
<meta charset="utf-8"/>
<style type="text/css">
.main .one p {
width: 500px;
text-indent: 3em;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.main .one p:hover {
text-overflow: inherit;
overflow: visible;
white-space: inherit;
}
</style>
</head>
<body>
<div class="main">
<div class="one">
<p>PHP(外文名:PHP: Hypertext
Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。PHP
独特的语法混合了C、Java、Perl以及PHP自创的语法。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。</p>
</div>
</div>
</body>
</html>Einführung in verwandte CSS-Attribute:
text-indent Das -Attribut gibt den Textblock an. Der Einzug der ersten Textzeile. Das Attribut
white-space legt fest, wie mit Leerzeichen innerhalb des Elements umgegangen wird.
text-overflow Das -Attribut gibt an, was passiert, wenn Text das enthaltende Element überläuft. Das Attribut
overflow gibt an, was passiert, wenn Inhalt die Elementbox überläuft.
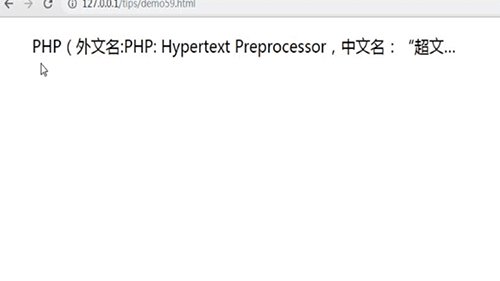
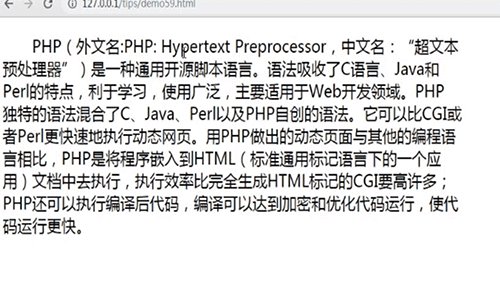
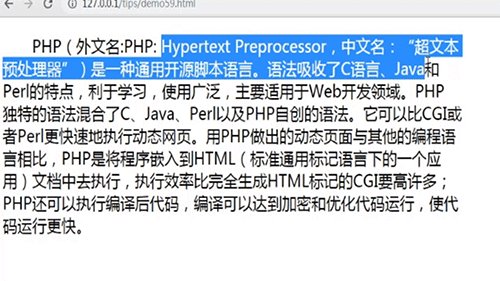
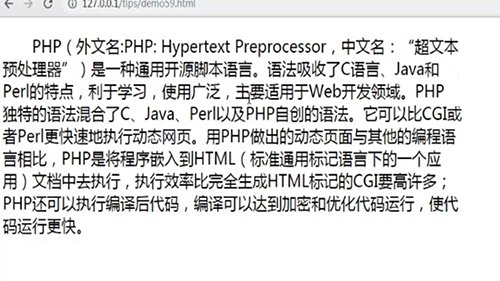
Die Auswirkung des obigen Codes beim Zugriff im Vordergrund ist wie folgt:

In diesem Artikel geht es um die Methode zum Ausblenden von Textüberläufen und zum Anzeigen der Auslassungspunkte Wirkung in CSS3. Ich hoffe, es wird Freunden in Not helfen!
Wenn Sie mehr über Frontend-bezogenes Wissen erfahren möchten, können Sie der chinesischen PHP-Website CSS3-Video-Tutorial, CSS-Video-Tutorial, Bootstrap folgen Tutorial usw. Verwandte Tutorials, jeder kann gerne darauf zurückgreifen und studieren!
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Ausblenden von Textüberläufen und zeigen den Auslassungseffekt in CSS3 an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

