Heim >Web-Frontend >CSS-Tutorial >So implementieren Sie einzeiligen und mehrzeiligen Textüberlauf und zeigen Ellipsen in CSS an
So implementieren Sie einzeiligen und mehrzeiligen Textüberlauf und zeigen Ellipsen in CSS an
- yuliaOriginal
- 2018-09-18 16:49:452024Durchsuche
Beim Layout der Seite kommt es häufig vor, dass der Inhalt über das Feld hinausgeht. Zu diesem Zeitpunkt können wir den Überlaufteil so einstellen, dass er ausgeblendet wird, und wir können den Überlaufteil auch so einstellen, dass er abgeschnitten wird, jedoch im Allgemeinen , der Überlaufteil wird zur Darstellung der Ellipsen verwendet. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS die Überlaufanzeige von einzeiligem und mehrzeiligem Text realisieren. Ich hoffe, dass dies für Sie hilfreich ist.
Wenn Sie die Überlaufanzeige von Auslassungspunkten in einer einzelnen Textzeile realisieren möchten, sollten Sie alle das Attribut text-overflow:ellipsis verwenden. Natürlich müssen Sie auch das Attribut width hinzufügen kompatibel mit einigen Browsing-Funktionen.
Implementierungsmethode:
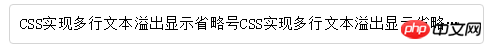
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
Der Effekt ist wie in der Abbildung gezeigt:

Dieses Attribut unterstützt jedoch nur die Überlaufanzeige von Auslassungspunkten in einer einzelnen Textzeile. Wenn wir mehrzeiligen Textüberlauf implementieren und Ellipsen anzeigen möchten.
Als nächstes konzentrieren wir uns wie folgt auf die Anzeige von Ellipsen, wenn mehrzeiliger Text überläuft.
Implementierungsmethode:
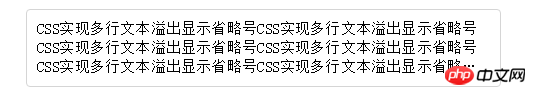
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
Der Effekt ist wie gezeigt:

Anwendbarer Umfang:
Aufgrund der Verwendung Aufgrund der erweiterten CSS-Attribute von WebKit ist diese Methode für WebKit-Browser und mobile Endgeräte geeignet.
Hinweis:
1. -webkit-line-clamp wird verwendet, um die Anzahl der angezeigten Textzeilen zu begrenzen in einem Blockelement. Um diesen Effekt zu erzielen, muss es mit anderen WebKit-Eigenschaften kombiniert werden. Gemeinsame Kombinationsattribute:
2. display: -webkit-box; Attribute, die kombiniert werden müssen, um das Objekt als flexibles Boxmodell anzuzeigen.
3. -webkit-box-orient muss mit dem Attribut kombiniert werden, um die Anordnung der Unterelemente des Flex-Box-Objekts festzulegen oder abzurufen.
Implementierungsmethode:
p{position: relative; line-height: 20px; max-height: 40px;overflow: versteckt;}
p::after{content: ". .."; Position: absolut; unten: 0; rechts: 0; padding-left: 40px;
Hintergrund: -webkit-linear-gradient(left, transparent, #fff 55%);
Hintergrund: - o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55 %);
}
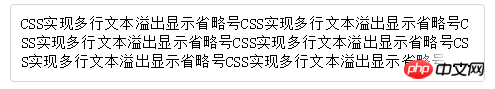
Der Effekt ist wie gezeigt:

Anwendbarer Geltungsbereich:
Der anwendbare Der Umfang dieser Methode ist groß, aber Ellipsen werden auch dann angezeigt, wenn der Text die Zeile nicht überschreitet. Diese Methode kann mit js optimiert werden.
Hinweis:
1. Stellen Sie die Höhe auf ein ganzzahliges Vielfaches der Zeilenhöhe ein, um zu verhindern, dass überschüssiger Text angezeigt wird.
2. Fügen Sie p::after einen Verlaufshintergrund hinzu, um zu verhindern, dass nur die Hälfte des Textes angezeigt wird.
3. Da ie6-7 keinen Inhalt anzeigt, müssen Sie Tags hinzufügen, um mit ie6-7 kompatibel zu sein (z. B. ...); ie8, Sie müssen ::after durch :after ersetzen.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einzeiligen und mehrzeiligen Textüberlauf und zeigen Ellipsen in CSS an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Pseudoklassen - die Grundlagen
- Angriff auf das Blockieren von Rendern CSS für eine schnelle Rendering -Website
- Erstellen von Medienabfragen für reaktionsschnelle Webdesigns
- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?
- Wie kann ich das Seitenverhältnis eines Divs beibehalten und gleichzeitig den gesamten Browserbildschirm mit reinem CSS ausfüllen?

