Heim >Web-Frontend >CSS-Tutorial >Wie implementiert man eine feste Positionierung in CSS? (Codebeispiel)
Wie implementiert man eine feste Positionierung in CSS? (Codebeispiel)
- 青灯夜游Original
- 2018-09-18 16:58:494222Durchsuche
Dieses Kapitel stellt anhand von Beispielen vor, wie man eine feste Positionierung in CSS erreicht. Es hat einen gewissen Referenzwert. Ich hoffe, es wird für Sie hilfreich sein.
Box2 auf feste Positionierung setzen:
<!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8">
<title>定位</title>
<style media="screen">
.box1{
width:100px;
height: 100px;
background-color: rgb(184, 208, 162);
}
.box2{
width:100px;
height: 100px;
background-color: rgb(231, 223, 143);
position:fixed;
left: 100px;
top: 100px;
}
.box3{
width:100px;
height: 100px;
background-color: rgb(188, 211, 213);
}
span{
background-color: rgb(209, 198, 209);
}
</style>
</head>
<body>
<div>
<div>
</div>
<div>
<div>
</div>
</div>
<span>span元素</span>
</div>
</body>
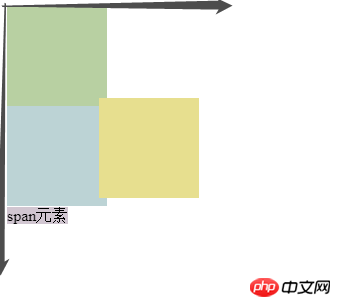
</html>Ausgabe:
Feste Positionierung wird immer relativ zum Browserfenster positioniert;
Feste Positionierung wird fixiert An einer bestimmten Position im Browserfenster wird nicht mit der Bildlaufleiste gescrollt

Das obige ist der detaillierte Inhalt vonWie implementiert man eine feste Positionierung in CSS? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich Elemente bei Bedarf nur mit CSS anzeigen und ausblenden?
- Wie kann ich stammlose Dreieckspfeile in HTML anzeigen?
- Wie kann ich den Raum mit Flexbox vertikal verteilen?
- Wie kann ich die Deckkraft eines übergeordneten DIV steuern, ohne seine untergeordneten Elemente zu beeinträchtigen?
- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?

