Heim >Web-Frontend >CSS-Tutorial >So realisieren Sie mit reinem CSS einen Ball, der in einem Container springt (Quellcode beigefügt)
So realisieren Sie mit reinem CSS einen Ball, der in einem Container springt (Quellcode beigefügt)
- 不言Original
- 2018-09-18 17:38:501941Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um kleine Bälle zu realisieren, die im Container springen. Ich hoffe, dass er einen gewissen Referenzwert hat wird dir weiterhelfen. Du hast geholfen.
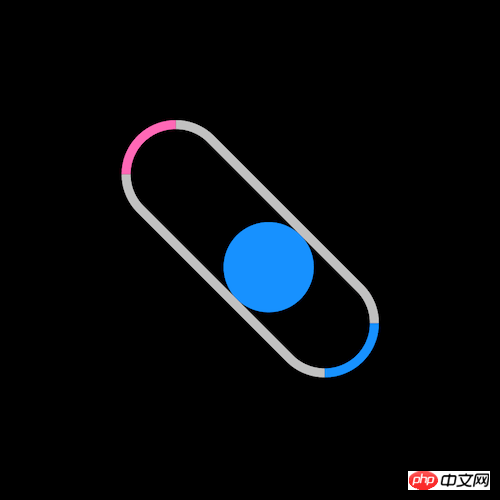
Effektvorschau

Quellcode-Download
https://github.com/comehope/front- end-daily-challenges
Codeinterpretation
Dom definieren, nur ein Element:
<div></div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Größe des Containers definieren:
.loader {
width: 10em;
height: 3em;
border: 0.3em solid silver;
border-radius: 3em;
font-size: 20px;
}
Malen Sie die linke und rechte Seite des Behälters mit verschiedenen Farben:
.loader {
border-left-color: hotpink;
border-right-color: dodgerblue;
}
Zeichnen Sie eine kleine Kugel in den Behälter:
.loader {
position: relative;
}
.loader::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 3em;
height: 3em;
border-radius: 50%;
background-color: dodgerblue;
}
Lassen Sie die Kugel darin hin und her wandern den Behälter:
.loader::before {
animation: shift 3s linear infinite;
}
@keyframes shift {
50% {
left: 7em;
}
}
Lassen Sie den Ball seine Farbe ändern, wenn er auf die beiden Enden trifft:
.loader::before {
animation:
shift 3s linear infinite,
change-color 3s linear infinite;
}
@keyframes change-color {
0%, 55% {
background-color: dodgerblue;
}
5%, 50% {
background-color: hotpink;
}
}
Zum Schluss lassen Sie den Behälter kontinuierlich rotieren:
.loader {
animation: spin 3s linear infinite;
}
@keyframes spin {
to {
transform: rotate(360deg);
}
}
Fertig!
Das obige ist der detaillierte Inhalt vonSo realisieren Sie mit reinem CSS einen Ball, der in einem Container springt (Quellcode beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie reines CSS, um Blocksprunganimationen zu implementieren (Quellcode beigefügt)
- So verwenden Sie reines CSS, um einen Streifenillusion-Animationseffekt zu erzielen (Quellcode beigefügt)
- So erzielen Sie mit reinem CSS den Effekt einer Schere (Quellcode im Anhang)
- So verwenden Sie reines CSS, um eine bewegliche Hand zu implementieren (Quellcode im Anhang)
- So verwenden Sie reines CSS, um den Effekt zu erzielen, dass die Schaltfläche beim Schweben nach rechts verschoben wird (Quellcode beigefügt)
- So verwenden Sie reines CSS, um eine abstrakte, plätschernde Wasseranimation zu erzielen (Quellcode beigefügt)

