Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie reines CSS, um eine abstrakte, plätschernde Wasseranimation zu erzielen (Quellcode beigefügt)
So verwenden Sie reines CSS, um eine abstrakte, plätschernde Wasseranimation zu erzielen (Quellcode beigefügt)
- 不言Original
- 2018-09-17 15:53:112442Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS zur Realisierung einer abstrakten Wellenanimation (Quellcode beigefügt). Ich hoffe, dass er für Freunde in Not hilfreich ist Dir hilft.
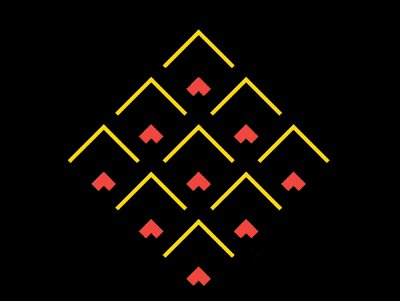
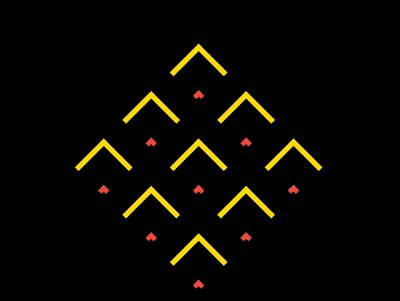
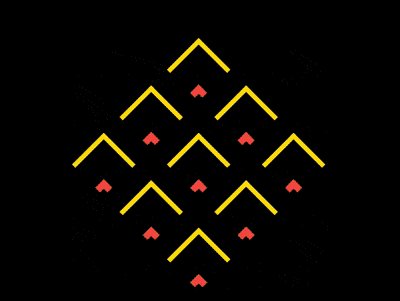
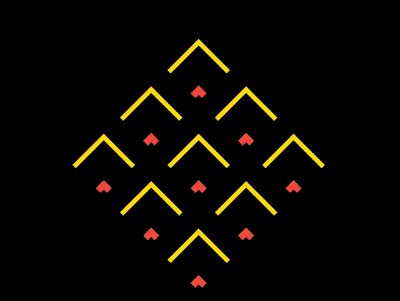
Effektvorschau

Quellcode-Download
https:/ /github.com/comehope/front-end-daily-challenges
Codeinterpretation
Dom definieren, der Container enthält 9 Elemente:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Definieren Sie die Containergröße:
.container {
width: 30em;
height: 30em;
font-size: 10px;
}
Verwenden Sie das Rasterlayout, um 9 Unterelemente in einem 3 * 3-Raster anzuordnen:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
Legen Sie den Stil der Unterelemente im Container fest durch Pseudoelement zum Festlegen:
.container span {
position: relative;
}
.container span::before,
.container span::after
{
content: '';
position: absolute;
box-sizing: border-box;
border-style: none solid solid none;
border-width: 1em;
border-color: gold;
width: 100%;
height: 100%;
}
Drehen Sie den Container so, dass seine Spitze nach oben zeigt:
.container {
transform: rotate(-135deg);
}
Fügen Sie die Animation der Größe des untergeordneten Elements hinzu, die sich von klein nach groß ändert:
.container span::before,
.container span::after
{
animation:
animate-scale 1.6s linear infinite;
}
@keyframes animate-scale {
from {
width: 1%;
height: 1%;
}
to {
width: 100%;
height: 100%;
}
} Fügen Sie die untergeordnete Animation zum Ändern der Rahmenfarbe des Elements hinzu:
.container span::before,
.container span::after
{
animation:
animate-border-color 1.6s linear infinite,
animate-scale 1.6s linear infinite;
}
@keyframes animate-border-color {
0%, 25% {
border-color: tomato;
}
50%, 75% {
border-color: gold;
}
100% {
border-color: black;
}
}
Fügen Sie die Animation zum Ändern der Rahmenbreite des untergeordneten Elements hinzu:
.container span::before,
.container span::after
{
animation:
animate-border-width 1.6s linear infinite,
animate-border-color 1.6s linear infinite,
animate-scale 1.6s linear infinite;
}
Verlangsamen Sie abschließend die Animationszeit des Pseudoelements ::after um einen halben Schlag:
.container span::after {
animation-delay: -0.8s;
}
@keyframes animate-border-width {
0%, 100%{
border-width: 0.1em;
}
25% {
border-width: 1.5em;
}
}
Fertig!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um eine abstrakte, plätschernde Wasseranimation zu erzielen (Quellcode beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erzielen Sie mit reinem CSS den Effekt einer Kaffeemaschine
- So erzielen Sie mit reinem CSS den Effekt eines Saturns
- So verwenden Sie reines CSS, um den Button-Hover-Effekt zu erzielen, bei dem sich der Ball in einen rechteckigen Hintergrund verwandelt (Quellcode beigefügt)
- So erzielen Sie mit reinem CSS den Animationseffekt von Ballsprungschritten (Quellcode im Anhang)
- So verwenden Sie reines CSS, um ein einzelnes McDonald's-Logo zu implementieren (Quellcode beigefügt)
- Wie man mit reinem CSS die Bewegung der Sonne, der Erde und des Mondes animiert
- So verwenden Sie reines CSS, um eine bewegliche Hand zu implementieren (Quellcode im Anhang)
- So verwenden Sie reines CSS, um den Effekt zu erzielen, dass die Schaltfläche beim Schweben nach rechts verschoben wird (Quellcode beigefügt)

