Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mit reinem CSS den Effekt eines Saturns
So erzielen Sie mit reinem CSS den Effekt eines Saturns
- 不言Original
- 2018-07-28 11:25:042365Durchsuche
In diesem Artikel erfahren Sie, wie Sie mit reinem CSS die Wirkung eines Saturn erzielen. Er hat einen guten Referenzwert und ich hoffe, er kann Freunden in Not helfen.
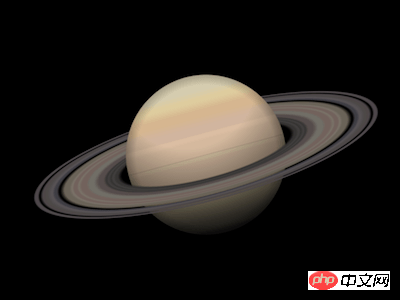
Effektvorschau

Code-Interpretation
Definieren Sie Dom, der Container selbst repräsentiert den Planeten Saturn und ring Element stellt Saturnringe dar:
<p> <span></span> </p>
Zentrierte Darstellung:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Containergröße definieren:
.saturn {
width: 20em;
height: 20em;
font-size: 20px;
}
Zeichnen Sie den Planeten Saturn (dies ist ein Entwurf, er wird später verfeinert):
.saturn {
position: relative;
}
.saturn::before,
.saturn::after {
content: '';
position: absolute;
width: 9em;
height: 9em;
background: linear-gradient(
palegoldenrod 0%,
tan 10%,
burlywood 30%,
palegoldenrod 60%,
darkgray 100%
);
border-radius: 50%;
left: calc((20em - 9em) / 2);
top: calc((20em - 9em) / 2);
}
Zeichnen Sie die Ringe des Saturn (dies ist ein Entwurf und wird später verfeinert):
.rings {
position: absolute;
width: inherit;
height: inherit;
background: radial-gradient(
transparent 35%,
dimgray 40%,
slategray 50%,
transparent 60%,
dimgray 60%,
slategray 70%,
transparent 70%
);
}
Ändern Sie die Perspektive der Beobachtung der Saturnringe:
.rings {
transform: rotateX(75deg);
}
In der Reihenfolge Damit der Saturn von Ringen umgeben erscheint, teilen Sie den Saturn in eine obere und eine untere Hälfte, so dass die Reihenfolge der Schichten von unten nach oben wie folgt lautet: untere Hälfte des Planeten, Ringe des Saturn, obere Hälfte des Planeten:
.saturn::before {
clip-path: inset(50% 0 0 0);
}
.saturn::after {
clip-path: inset(0 0 50% 0);
}
Zeichnen Sie an dieser Stelle. Da nun die Gesamtstruktur des Saturn bekannt ist, wollen wir die Details verfeinern.
Malen Sie die Ringe des Saturn mit satten Farbverläufen:
.rings {
background: radial-gradient(
rgba(24,19,25,0) 0%,
rgba(53,52,51,0) 34%,
rgba(55,54,52,1) 36%,
rgba(56,55,53,1) 37%,
rgba(68,67,66,1) 38%,
rgba(56,55,53,1) 39%,
rgba(68,67,66,1) 40%,
rgba(56,55,53,1) 41%,
rgba(87,77,76,1) 42%,
rgba(87,77,76,1) 44%,
rgba(113,110,103,1) 46%,
rgba(113,110,103,1) 48%,
rgba(113,98,93,1) 49%,
rgba(113,98,93,1) 51%,
rgba(122,115,105,1) 52%,
rgba(113,98,93,1) 53%,
rgba(113,98,93,1) 54%,
rgba(122,115,105,1) 55%,
rgba(106,99,89,1) 56%,
rgba(106,99,89,1) 58%,
rgba(79,76,76,0) 60%,
rgba(65,64,70,1) 61%,
rgba(65,64,70,1) 62%,
rgba(90,85,89,1) 63%,
rgba(78,74,73,1) 65%,
rgba(78,73,74,1) 67%,
rgba(78,73,74,0) 68%,
rgba(78,73,75,1) 69%,
rgba(78,73,75,1) 70%,
rgba(78,73,76,0) 71%,
rgba(77,72,76,0) 72%,
rgba(24,19,25,0) 100%
);
}
Malen Sie den Planeten mit satten Farbverläufen:
.saturn::before,
.saturn::after {
background:
linear-gradient(
rgba(212,203,174,1) 0%,
rgba(212,203,174,1) 10%,
rgba(221,203,157,1) 15%,
rgba(221,203,157,1) 17%,
rgba(213,181,143,1) 22%,
rgba(213,181,143,1) 26%,
rgba(208,180,158,1) 32%,
rgba(208,180,158,1) 36%,
rgba(218,188,162,1) 37%,
rgba(218,188,162,1) 39%,
rgba(211,184,157,1) 41%,
rgba(211,184,157,1) 49%,
rgba(205,186,156,1) 51%,
rgba(205,186,156,1) 52%,
rgba(202,176,153,1) 53%,
rgba(202,176,153,1) 65%,
rgba(190,177,145,1) 68%,
rgba(190,177,145,1) 80%,
rgba(150,144,130,1) 91%,
rgba(150,144,130,1) 95%,
rgba(131,129,117,1) 97%,
rgba(131,129,117,1) 100%
);
}
Fügen Sie dem Planeten Lichteffekte hinzu:
.saturn::before,
.saturn::after {
background:
radial-gradient(
circle at top,
transparent 40%,
black
),
radial-gradient(
transparent 62%,
black
),
linear-gradient(
rgba(212,203,174,1) 0%,
rgba(212,203,174,1) 10%,
rgba(221,203,157,1) 15%,
rgba(221,203,157,1) 17%,
rgba(213,181,143,1) 22%,
rgba(213,181,143,1) 26%,
rgba(208,180,158,1) 32%,
rgba(208,180,158,1) 36%,
rgba(218,188,162,1) 37%,
rgba(218,188,162,1) 39%,
rgba(211,184,157,1) 41%,
rgba(211,184,157,1) 49%,
rgba(205,186,156,1) 51%,
rgba(205,186,156,1) 52%,
rgba(202,176,153,1) 53%,
rgba(202,176,153,1) 65%,
rgba(190,177,145,1) 68%,
rgba(190,177,145,1) 80%,
rgba(150,144,130,1) 91%,
rgba(150,144,130,1) 95%,
rgba(131,129,117,1) 97%,
rgba(131,129,117,1) 100%
);
}
Endlich , drehe den Bildschirm ein wenig:
.saturn {
transform: rotate(-15deg);
}
Du bist fertig!
Verwandte Empfehlungen:
So verwenden Sie CSS und D3, um den Effekt eines endlosen sechseckigen Raums zu erzielen
So verwenden Sie CSS zum Zeichnen ein Vogel (Code)
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit reinem CSS den Effekt eines Saturns. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Inspirierende UI -Designideen für Ihr nächstes Website -Projekt
- Angriff auf das Blockieren von Rendern CSS für eine schnelle Rendering -Website
- Pseudoklassen - die Grundlagen
- 6 kostenloses Material Design CSS -Frameworks für 2017 im Vergleich zu
- Optimierung von Webschriften für die Leistung: Der Stand der Technik

