Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie reines CSS, um den Button-Hover-Effekt zu erzielen, bei dem sich der Ball in einen rechteckigen Hintergrund verwandelt (Quellcode beigefügt)
So verwenden Sie reines CSS, um den Button-Hover-Effekt zu erzielen, bei dem sich der Ball in einen rechteckigen Hintergrund verwandelt (Quellcode beigefügt)
- 不言Original
- 2018-09-04 09:28:152184Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Button-Hover-Effekt zu realisieren, der sich in einen rechteckigen Hintergrund verwandelt (Quellcode ist beigefügt). es. Ich hoffe, es hilft dir.
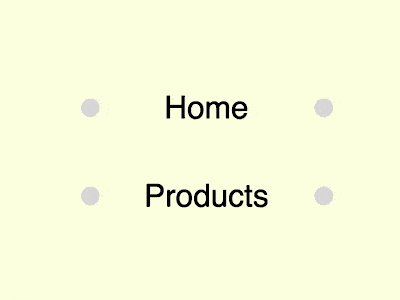
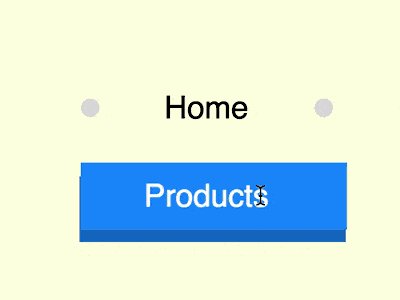
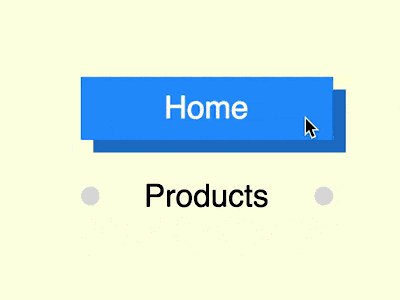
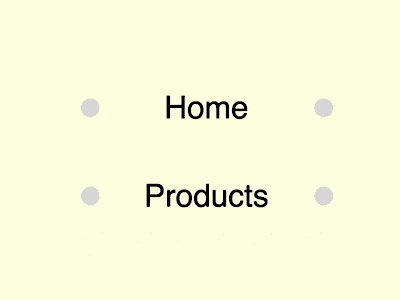
Effektvorschau

Quellcode-Download
https://github.com/comehope/front-end-daily -challenges
Code-Interpretation
Dom definieren, die Navigation enthält eine ungeordnete Liste und es gibt ein Listenelement in der Liste:
<nav> <ul> <li>home</li> </ul> </nav>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightyellow;
} Leitfadensymbol am vorderen Ende des Listenelements ausblenden:
nav ul {
padding: 0;
list-style-type: none;
}
Containergröße festlegen:
nav li {
width: 8em;
height: 2em;
font-size: 25px;
}
Textstil festlegen:
nav li {
font-size: 25px;
text-align: center;
line-height: 2em;
font-family: sans-serif;
text-transform: capitalize;
}
Pseudoelemente hinzufügen , das sind 2 kleine Bälle:
nav li {
position: relative;
}
nav li::before,
nav li::after {
content: '';
position: absolute;
width: 0.6em;
height: 0.6em;
background-color: gainsboro;
border-radius: 50%;
}
Positionieren Sie den Ball am linken und rechten Ende:
nav li::before {
top: calc(50% - 0.6em / 2);
left: 0;
}
nav li::after {
bottom: calc(50% - 0.6em / 2);
right: 0;
}
Als nächstes stellen Sie den Button-Hover-Effekt ein.
Wenn Sie mit der Maus über den Button fahren, lassen Sie die Kugel sich in ein Rechteck verwandeln, das der Größe des Behälters entspricht:
nav li:hover::before,
nav li:hover::after {
width: 100%;
height: 100%;
border-radius: 0;
}
Das erste Rechteck wird leicht in die rechte untere Ecke verschoben und vertieft seine Farbe. Bilden Sie einen Schatteneffekt:
nav li:hover::before {
z-index: -1;
top: 0;
}
nav li:hover::after {
z-index: -2;
bottom: -0.4em;
right: -0.4em;
filter: brightness(0.8);
}
Legen Sie die Hover-Farbe fest, der rechteckige Hintergrund des Pseudoelements wird blau und der Text wird weiß:
nav li:hover {
color: white;
}
nav li:hover::before,
nav li:hover::after {
background-color: dodgerblue;
}
Stellen Sie die Entspannungszeit ein, in der die Lockerung des Pseudoelements Verwenden Sie anthropomorphe Animationseffekte für die Zeitfunktion:
nav li {
transition: 0.5s;
}
nav li::before,
nav li::after {
transition: 0.5s cubic-bezier(0.5, -0.5, 0.25, 1.5);
}
Fügen Sie ein paar weitere Schaltflächen hinzu:
<nav> <ul> <li>home</li> <li>products</li> <li>services</li> <li>contact</li> </ul> </nav>
Erhöhen Sie abschließend den Abstand zwischen den Schaltflächen:
nav li {
margin: 0.8em;
}
Sie sind fertig!
Verwandte Empfehlungen:
So verwenden Sie reines CSS, um ein wanderndes Gelee-Monster zu implementieren (Quellcode beigefügt)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um den Button-Hover-Effekt zu erzielen, bei dem sich der Ball in einen rechteckigen Hintergrund verwandelt (Quellcode beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erzielen Sie mit reinem CSS den Effekt einer Kaffeemaschine
- So erzielen Sie mit reinem CSS den Effekt eines Saturns
- So erzielen Sie mit reinem CSS den Effekt eines grünen Schweins
- Wie man mit reinem CSS einen lächelnden und meditierenden kleinen Mönch realisiert
- So erzielen Sie mit reinem CSS einen beweglichen Animationseffekt für weiße Kaninchen

