Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mit reinem CSS den Effekt eines grünen Schweins
So erzielen Sie mit reinem CSS den Effekt eines grünen Schweins
- 不言Original
- 2018-08-07 10:08:102489Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Effekt eines grünen Schweins zu erzielen. Ich hoffe, dass er für Sie hilfreich ist.
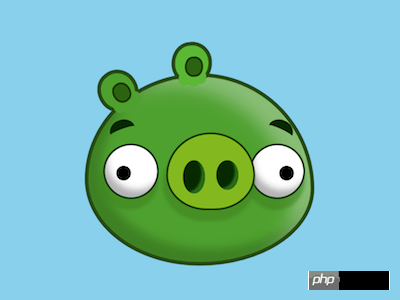
Effektvorschau

Quellcode-Download
Tägliche Front-End-Praxisreihe Bitte laden Sie alle Quellcodes von Github herunter:
https://github.com/comehope/front-end-daily-challenges
Codeinterpretation
Dom definieren. Der Container enthält 3 Elemente, die jeweils Ohren, Augen und Nase darstellen:
<p> <span></span> <span></span> <span></span> </p>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: skyblue;
}
Legen Sie die gemeinsamen Attribute von Pseudoelementen fest, die in vielen Fällen verwendet werden Stellen Sie später ein. Element:
.pig::before,
.pig::after,
.pig *::before,
.pig *::after {
content: '';
position: absolute;
}
Definieren Sie die Behältergröße:
.pig {
width: 12em;
height: 10em;
font-size: 20px;
background-color: #50a032;
border: 0.2em solid #2b4d13;
}
Verwenden Sie das Attribut „Abgerundete Ecken“, um den Umriss des Kopfes zu zeichnen:
.pig {
border-radius: 50% 50% 50% 50% / 55% 60% 40% 45%;
}
Zeichnen Sie den Umriss der Nase :
.pig {
position: relative;
}
.nose {
position: absolute;
width: 4.6em;
height: 4em;
background-color: #82b923;
border: 0.1em solid #1d3c07;
border-radius: 50% 50% 45% 45% / 55% 55% 45% 45%;
top: 3em;
left: 4.2em;
}
Verwenden Sie Pseudoelemente, um die Nasenlöcher zu zeichnen:
.nose::before,
.nose::after {
width: 1.2em;
background-color: #0f2d00;
border-radius: 50%;
top: 1.4em;
}
.nose::before {
left: 0.8em;
height: 1.8em;
}
.nose::after {
right: 0.8em;
height: 1.6em;
}
Zeichnen Sie die Umrisse der Augen:
.eyes::before,
.eyes::after {
width: 2.8em;
height: 2.8em;
background: white;
border-radius: 50%;
border: 0.1em solid #193c09;
top: 3.6em;
}
.eyes::before {
left: 0.8em;
}
.eyes::after {
right: 0.3em;
}
Zeichnen Sie die Augäpfel mit einem radialen Farbverlauf:
.eyes::before,
.eyes::after {
background:
radial-gradient(
circle at var(--eyeball-left) 1.5em,
black 0.4em,
transparent 0.4em
),
white;
}
.eyes::before {
--eyeball-left: 1em;
}
.eyes::after {
--eyeball-left: 1.9em;
}
Zeichnen Sie den Umriss des Innenohrs:
.ears::before,
.ears::after {
width: 0.8em;
height: 0.9em;
background-color: #2f6317;
border: 0.1em solid #1d3a0d;
border-radius: 45% 45% 45% 45% / 55% 45% 55% 45%;
}
.ears::before {
top: 0.3em;
left: 1.3em;
}
.ears::after {
top: -1.1em;
right: 5.8em;
}
Verwenden Sie Schatten, um die Außenohren zu zeichnen:
.ears::before {
color: #50a032;
box-shadow:
0.4em 0.7em 0 -0.2em,
-0.2em 0.7em 0 -0.1em,
-0.6em 0.5em 0 -0.2em,
-0.1em -0.2em 0 0.4em,
-0.1em -0.2em 0 0.6em #2b4d13;
transform: rotate(-40deg);
}
.ears::after {
color: #5cb739;
box-shadow:
0.3em 0.6em 0 -0.2em,
-0.1em 0.6em 0 -0.1em,
-0.6em 0.6em 0 -0.2em,
-0.1em -0.2em 0 0.4em,
-0.1em -0.2em 0 0.6em #2b4d13;
transform: rotate(-6deg);
}
Verwenden Sie Pseudoelemente, um Augenbrauen zu zeichnen:
.pig::before,
.pig::after {
width: 1.4em;
height: 1em;
border-top: 0.5em solid #0f2d00;
top: 2.3em;
border-radius: 50% 50% 0 0 / 40% 40% 0 0;
}
.pig::before {
left: 1.2em;
transform: rotate(-20deg);
}
.pig::after {
right: 1em;
transform: rotate(25deg);
}
Als nächstes stellen Sie die ein Schatten, um einen dreidimensionalen Effekt zu erzielen.
Schatteneffekt zum Kopf hinzufügen:
.pig {
box-shadow:
inset -1.5em 1em 1.5em -0.5em rgba(255, 255, 255, 0.3),
inset 0.5em -0.5em 0.8em 0.2em rgba(0, 0, 0, 0.2);
}
Schatteneffekt zur Nase hinzufügen:
.nose {
box-shadow: -0.1em 0.5em 0.2em 0.1em rgba(68, 132, 36, 0.6);
}
.nose::before,
.nose::after {
box-shadow: inset -0.3em -0.2em 0.1em -0.1em #2d6b1f;
}
Schatteneffekt zu den Augen hinzufügen:
.eyes::before,
.eyes::after {
box-shadow:
inset 0.3em -0.6em 0.5em -0.2em rgba(0, 0, 0, 0.3),
-0.1em 0.5em 0.2em 0.1em rgba(68, 132, 36, 0.6);
}
Empfohlene verwandte Artikel:
So verwenden Sie CSS, um den dynamischen Effekt der Punktbewegung zu erzielen
So verwenden Sie CSS, um den dynamischen Effekt einer Farbwechsel-Rotationsanimation zu erzielen
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit reinem CSS den Effekt eines grünen Schweins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

