Heim >Web-Frontend >CSS-Tutorial >Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren
Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren
- 不言Original
- 2018-09-04 09:44:4016743Durchsuche
Das Layout des Wasserfallflusses fühlt sich recht gut an, daher werden in diesem Artikel zwei Möglichkeiten zur Implementierung des Wasserfallflusslayouts mit CSS vorgestellt, die durch mehrspaltiges Layout realisiert werden können . Flex-Layout implementiert Wasserfallfluss.
1. Mehrspaltiges Mehrspalten-Layout implementiert den Wasserfallfluss
Lassen Sie uns zunächst kurz über einige Eigenschaften im Zusammenhang mit mehrspaltigen
Spalten sprechen -count Legt die Anzahl der Spalten fest
column-gap legt den Abstand zwischen den Spalten fest
column-width legt die Breite jeder Spalte fest
Kombinieren Sie auch den Einstellungs-Break-in in Untercontainern, um unerwartete Brüche in mehrspaltigen Layouts, paginierten Medien und Kontexten mit mehreren Regionen zu verhindern
break-inside属性值 auto 指定既不强制也不禁止元素内的页/列中断。 avoid 指定避免元素内的分页符。 avoid-page 指定避免元素内的分页符。 avoid-column 指定避免元素内的列中断。 avoid-region 指定避免元素内的区域中断。
Abgefangener Teil, Sie können ihn selbst ausfüllen
/* html文件 */ <!-- 使用multi-columns实现瀑布流 --> <div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/1.jpeg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/2.jpg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/3.jpg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/4.jpg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/5.jpeg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> </div>
/* css样式 */
body {
background: #e5e5e5;
}
/* 瀑布流最外层 */
#root {
margin: 0 auto;
width: 1200px;
column-count: 5;
column-width: 240px;
column-gap: 20px;
}
/* 每一列图片包含层 */
.item {
margin-bottom: 10px;
/* 防止多列布局,分页媒体和多区域上下文中的意外中断 */
break-inside: avoid;
background: #fff;
}
.item:hover {
box-shadow: 2px 2px 2px rgba(0, 0, 0, .5);
}
/* 图片 */
.itemImg {
width: 100%;
vertical-align: middle;
}
/* 图片下的信息包含层 */
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}

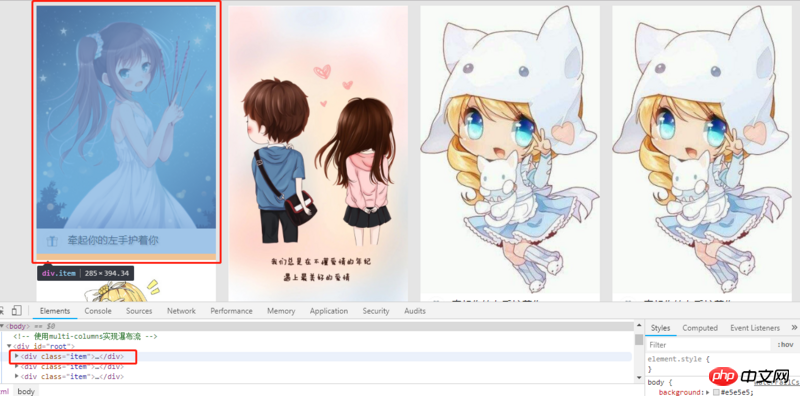
(Rendering des Wasserfallfluss-Layouts 1)

2.Flex-Layout zur Erzielung eines Wasserfallflusses
Stellen Sie die äußere Ebene auf Zeilenlayout ein, richten Sie dann einen Container ein und stellen Sie ihn auf Spaltenlayout ein. Dies wird erreicht, indem die Spalte als Ganzes behandelt, dann die Spalte geteilt und die Breite in der Spalte festgelegt wird
/* html文件(只截取两列布局)*/ <div> <div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/1.jpeg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/2.jpg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/3.jpg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/4.jpg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/5.jpeg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/6.jpeg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/7.jpeg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> </div> <div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/5.jpeg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/7.jpeg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/6.jpeg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/5.jpeg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/6.jpeg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/6.jpeg" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Wie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren" > <span>牵起你的左手护着你</span> </div> </div> </div> </div>rrree

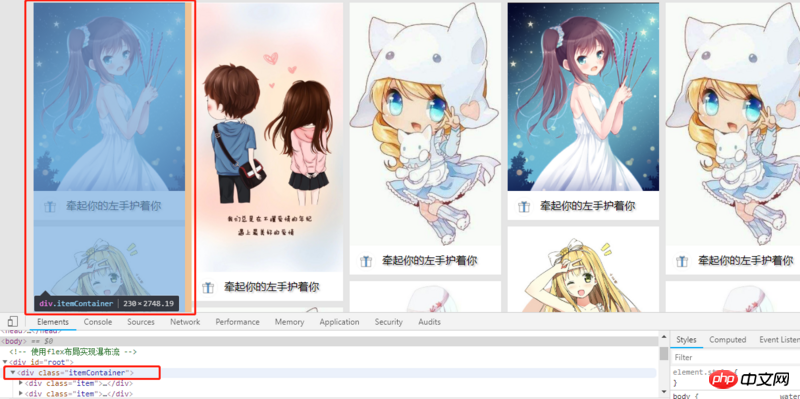
(Wasserfallfluss-Layout-Rendering 2)
Nach dem Training habe ich Ich habe herausgefunden, dass mit reinem CSS ein Wasserfallfluss erreicht werden kann, der nur spaltenweise angeordnet werden kann. Sie müssen also immer noch js verwenden, um das Wasserfallflusslayout zu implementieren, was eher unserem gemeinsamen Wasserfallfluss entspricht
Verwandte Empfehlungen:
Verwenden Sie CSS, um den Wasserfall zu positionieren. Einfacher Flussimplementierungscode
CSS3-Methode, um das Wasserfallflusslayout zu implementieren
Das obige ist der detaillierte Inhalt vonWie implementiert man einen Wasserfallfluss mit reinem CSS? Zwei Möglichkeiten, den Wasserfallfluss in CSS zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wasserfall-Flow-Layout und unendlich ladender Bilderalbum-Effekt
- Bringen Sie Ihnen bei, wie Sie Jquery Waterfall Flow und js Waterfall Flow unterscheiden
- Was ist ein Wasserfall-Layout? So implementieren Sie das Wasserfall-Flow-Layout
- CSS3-Codebeispiel zur Implementierung des Wasserfall-Flow-Layouts des WeChat-Applets

