Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie reines CSS, um einen Streifenillusion-Animationseffekt zu erzielen (Quellcode beigefügt)
So verwenden Sie reines CSS, um einen Streifenillusion-Animationseffekt zu erzielen (Quellcode beigefügt)
- 不言Original
- 2018-09-10 14:27:342812Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Streifenillusions-Animationseffekt zu erzielen (Quellcode ist beigefügt). Ich hoffe, dass er für Sie hilfreich ist .
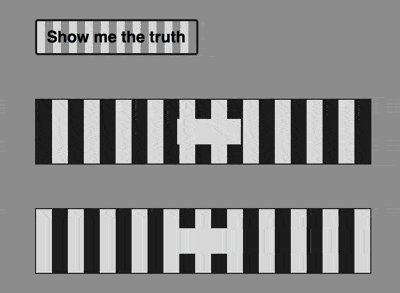
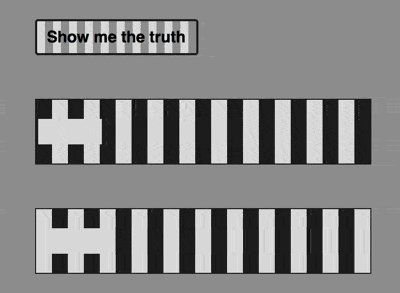
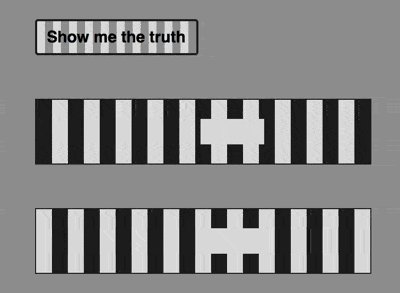
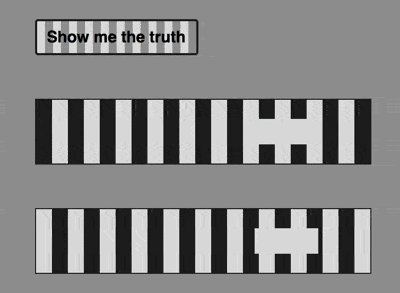
Effektvorschau

Quellcode-Download
https://github.com/comehope/front-end-daily -challenges
Code-Interpretation
Dom definieren, der Container enthält 2 Elemente, die jeweils 2 Tracks darstellen:
<div> <span></span> <span></span> </div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #999;
}
Definition Containergröße und Layout der untergeordneten Elemente:
.container {
font-size: 30px;
width: calc(13em + 0.5em);
height: 8em;
display: flex;
flex-direction: column;
justify-content: space-between;
}
Definieren Sie 2 Farbwerte, einen hellen und einen dunklen:
.container {
--dark: #222;
--light: #ddd;
}
Zeichnen Sie den Umriss von 2 Spuren:
.track {
width: inherit;
height: 2em;
border: 1px solid var(--dark);
}
ist das Hintergrundmuster von 2 Spuren. Das Muster besteht aus abwechselnd hellen und dunklen Streifen, aber die zweite Spur ist um ein halbes Raster versetzt:
.track {
background: linear-gradient(
90deg,
var(--dark) 50%,
var(--light) 50%
);
background-size: 1em;
}
.track:nth-child(2) {
background-position: 0.5em;
}
Verwenden Sie Pseudoelemente, um 2 Rechtecke zu zeichnen:
.track {
position: relative;
display: flex;
align-items: center;
}
.track::before {
content: '';
position: absolute;
width: 2em;
height: 0.8em;
background-color: var(--light);
}
Lassen Sie diese beiden Rechtecke verschieben auf der Strecke hin und her:
.track::before {
animation: move 5s linear infinite alternate;
}
@keyframes move {
from {
left: 0;
}
to {
left: calc(100% - 2em);
}
}
Zu diesem Zeitpunkt scheinen sich die beiden Rechtecke nacheinander vorwärts zu bewegen, tatsächlich beginnen sie jedoch im selben Moment und bewegen sich mit der gleichen Geschwindigkeit. Als nächstes werden wir die Wahrheit enthüllen.
Fügen Sie ein untergeordnetes Element im Dom als Schaltfläche hinzu;
<p> <span></span> <span></span> <span>Show me the truth</span> </p>
Legen Sie den Stil der Schaltfläche fest:
.toggle {
order: -1;
width: 10em;
height: 2em;
border: 2px solid var(--dark);
border-radius: 0.2em;
font-size: 0.5em;
font-family: sans-serif;
font-weight: bold;
color: black;
text-align: center;
line-height: 2em;
cursor: pointer;
user-select: none;
}
Legen Sie einen Hintergrund ähnlich dem Track-Stil für die Schaltfläche fest. sowie Mouse-Hover-Effekt:
.toggle {
background-image: linear-gradient(to right, #ddd 50%, #999 50%);
background-size: 1em;
transition: 0.5s;
}
.toggle:hover {
background-position: 5em;
}
Fügen Sie ein Skript hinzu, das ausgelöst wird, wenn auf die Schaltfläche geklickt wird, um den Stil des Track-Elements zu ändern:
let $toggle = document.getElementsByClassName('toggle')[0]
let $tracks = Array.from(document.getElementsByClassName('track'))
$toggle.addEventListener('click', function() {
$tracks.forEach(track => track.classList.toggle('highlights'))
})
Schließlich wurde die Antwort nach dem Umschalten angezeigt Stil:
.track::before {
box-sizing: border-box;
border: solid var(--dark);
border-width: 0;
}
.track.highlights::before {
background-color: white;
border-width: 0.1em;
}
Du bist fertig!
Verwandte Empfehlungen:
So verwenden Sie reines CSS, um Blocksprunganimationen zu implementieren (Quellcode im Anhang)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um einen Streifenillusion-Animationseffekt zu erzielen (Quellcode beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie man mit reinem CSS einen lächelnden und meditierenden kleinen Mönch realisiert
- So erzielen Sie mit reinem CSS einen beweglichen Animationseffekt für weiße Kaninchen
- Wie man mit reinem CSS die Bewegung der Sonne, der Erde und des Mondes animiert
- So erzielen Sie mit reinem CSS einen Animationseffekt einer Ringrotationsillusion (Quellcode im Anhang)
- So verwenden Sie reines CSS, um Blocksprunganimationen zu implementieren (Quellcode beigefügt)

