Heim >Web-Frontend >CSS-Tutorial >Wie stelle ich den Rahmenstil mit CSS ein? Einführung in verschiedene Rahmenstile (Codebeispiele)
Wie stelle ich den Rahmenstil mit CSS ein? Einführung in verschiedene Rahmenstile (Codebeispiele)
- 青灯夜游Original
- 2018-09-10 14:22:298988Durchsuche
In diesem Kapitel erfahren Sie, wie Sie den Rahmenstil mit CSS festlegen. Die Einführung verschiedener Rahmenstile (Codebeispiele) hat einen gewissen Referenzwert. Ich hoffe, dass es für Sie hilfreich ist.
1: Grundstil der Randlinie
Das Attribut „Rahmenstil“ gibt an, welche Art von Rahmen angezeigt werden soll
1 . border-style-Attribut
keine: Standard ist randlos
gepunktet: Definieren Sie einen gepunkteten Rand
Gestrichelt: Definieren Sie einen gestrichelten Rand
solid: Definieren Sie einen soliden Rand
Doppelt: Definieren Sie zwei Ränder. Die Breite der beiden Ränder und der Wert von border-width sind gleich
Groove: Definieren Sie den 3D-Rillenrand. Der Effekt hängt vom Farbwert des Randes ab
Grat: Definieren Sie den 3D-Kammrand. Der Effekt hängt vom Farbwert des Randes ab
Einfügung: Definieren Sie einen 3D-Einfügungsrahmen. Der Effekt hängt vom Farbwert des Randes ab
Anfang: Definieren Sie einen 3D-Anfangsrahmen. Der Effekt hängt vom Farbwert des Rahmens ab.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-style属性</title>
<style>
.demo{width: 500px;height: 500px;margin:50px auto;}
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<div class="demo">
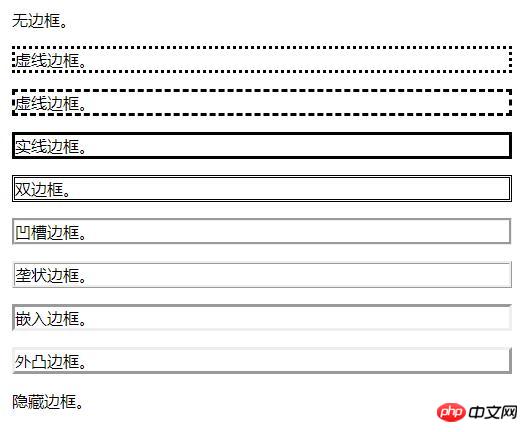
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</div>
</body> Effektbild:

Im obigen Beispiel werden oben, unten und links festgelegt und rechten Rändern gleichzeitig können Sie den Rand auf einer Seite auch separat festlegen: border-top-style (oberer Rand), border-bottom-style (unterer Rand), border-left-style (linker Rand), border -right-style (rechter Rand).
2.border-width-Attribut
legt die Rahmenbreite fest. Es gibt zwei Möglichkeiten, die Breite des Rahmens anzugeben: Sie können den Längenwert angeben B. 2px oder 0,1em (Einheiten sind px, pt, cm, em usw.), oder verwenden Sie eines der drei Schlüsselwörter: thick, medium (Standard) und Thin.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-width 属性</title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
}
.one {
border-style: solid;
border-width: 5px;
}
.two {
border-style: solid;
border-width: medium;
}
.three {
border-style: solid;
border-width: 1px;
}
</style>
</head>
<body>
<div class="demo">
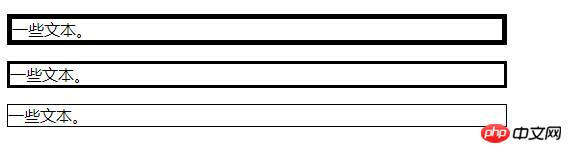
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
</div>
</body>Rendering:

Hinweis: Das Attribut „border-width“ hat keine Auswirkung, wenn es alleine verwendet wird. Sie müssen zuerst den Rahmen mit dem Attribut „border-style“ festlegen.
3.border-color-Attribut
Legen Sie die Farbe des Rahmens fest. Farben, die eingestellt werden können:
Name – der Name der angegebenen Farbe, z. B. „rot“
RGB – Geben Sie einen RGB-Wert an, z. B. „rgb(255,0,0)“
Hex – Geben Sie einen hexadezimalen Wert an, z. B. „#ff0000“
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-color 属性</title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
}
.one {
border-style:solid;
border-color:red;
}
.two {
border-style: solid;
border-color:rgb(80,189,114);
}
.three {
border-style: solid;
border-color: #0188FB;
}
</style>
</head>
<body>
<div class="demo">
<p class="one">颜色1</p>
<p class="two">颜色2</p>
<p class="three">颜色3</p>
</div>
</body>Rendering:

Hinweis: Das Attribut „border-color“ wird allein verwendet. Doesn Funktioniert nicht. Sie müssen zuerst den Rahmen mit der Eigenschaft „border-style“ festlegen.
4. Rahmen – Abkürzungsattribut
Das Obige dient dazu, verschiedene Attribute des Rahmens separat festzulegen, oder Sie können verschiedene Attribute des Rahmens gleichzeitig festlegen, zum Beispiel:
border:5px solid red;
Zwei: Rand abgerundete Ecken
border-radius: Abgerundete Ecken auf allen vier Seiten des Randes gleichzeitig festlegen Zeit
Border-top-left-radius: Legen Sie fest, dass die obere linke Ecke des Randes abgerundet werden soll
Border-top-right-radius: Legen Sie fest, dass die obere rechte Ecke des Randes abgerundet sein soll
border-bottom-left-radlius: Legen Sie fest, dass die untere linke Ecke des Randes abgerundet werden soll
border-bottom-right-radius: Legen Sie die abgerundete Ecke der unteren rechten Ecke des Rahmens fest
Wie der Name schon sagt, können Sie dem Rahmen einen abgerundeten Eckeneffekt hinzufügen, nachdem Sie die Grundeigenschaften von festgelegt haben der Rand
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框圆角 </title>
<style>
.demo {
width: 800px;
height: 500px;
margin: 50px auto;
}
.demo *{
width: 100px;
height: 100px;
margin: 20px 10px;
border: 3px solid #21B4BB;
float: left;
}
.demo1 {
border-radius:10px;
}
.demo2 {
border-top-left-radius:10px;
}
.demo3 {
border-top-right-radius:10px;
}
.demo4 {
border-bottom-left-radius :10px;
}
.demo5 {
border-bottom-right-radius:10px;
}
</style>
</head>
<body>
<div class="demo">
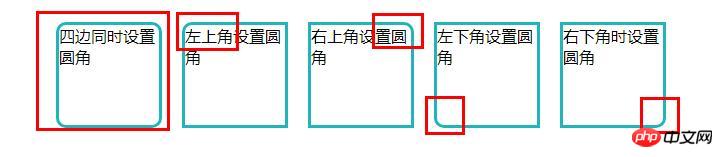
<div class="demo1">四边同时设置圆角</div>
<div class="demo2">左上角设置圆角</div>
<div class="demo3">右上角设置圆角</div>
<div class="demo4">左下角设置圆角</div>
<div class="demo5">右下角时设置圆角</div>
</div>
</body>Rendering:

Drei: Randschatten (Box-Shadow)
H-Schatten: horizontaler Schattenabstand
V-Schatten: vertikaler Schattenabstand
Unschärfe: optional, Unschärfeabstand
Spreizung: optional, Schattengröße
Farbe: optional, Farbe
Einsatz : optionaler Wert, ändert den aktuellen Schatten in einen inneren Schatten
Grammatikspezifikation: box-shadow:h-shadow v-shadow spread color inset; kann auch abgekürzt werden als: box-shadow:h -Schatten-V-Schatten-Unschärfefarbe;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框阴影</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
border: 1px solid #2DC4CB;
box-shadow:5px 5px #ccc;
}
</style>
</head>
<body>
<div class="demo">
hello
</div>
</body> Effektbild: Das obige ist der detaillierte Inhalt vonWie stelle ich den Rahmenstil mit CSS ein? Einführung in verschiedene Rahmenstile (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


)