Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mit reinem CSS einen Animationseffekt einer Ringrotationsillusion (Quellcode im Anhang)
So erzielen Sie mit reinem CSS einen Animationseffekt einer Ringrotationsillusion (Quellcode im Anhang)
- 不言Original
- 2018-09-05 09:55:173104Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Animationseffekt einer Ringrotationsillusion zu erzielen. Ich hoffe, dass er für Sie hilfreich ist.
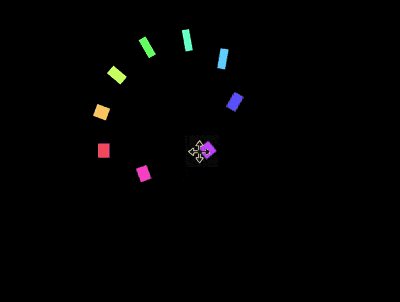
Effektvorschau

Quellcode-Download
https://github.com/comehope/front-end-daily-challenges
Code-Interpretation
Dom definieren, der Container enthält 10 <div> Unterelemente, jedes <code><div> Unterelement hat auch ein <code><span></span> Unterelement:
<figure> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> </figure>
Definieren Sie die Größe des Containers:
.container {
width: 17em;
height: 17em;
font-size: 16px;
}
Definieren Sie die Größe des untergeordneten Elements, genau wie die des Containers:
.container {
position: relative;
}
.container div {
position: absolute;
width: inherit;
height: inherit;
}
Zeichnen Sie ein kleines gelbes Quadrat in die Mitte des untergeordneten Elements:
.container div {
display: flex;
align-items: center;
justify-content: center;
}
.container span {
position: absolute;
width: 1em;
height: 1em;
background-color: yellow;
}
Add let Der Animationseffekt des kleinen Quadrats, das sich nach links und rechts bewegt. Die Animationsdauer wird später verwendet, daher wird sie als Variable definiert:
.container span {
--duration: 2s;
animation: move var(--duration) infinite;
}
@keyframes move {
0%, 100% {
left: calc(10% - 0.5em);
}
50% {
left: calc(90% - 0.5em);
}
}
Verwenden Sie die Bezier-Kurve, um die anzupassen Zeitfunktion der Animation, sodass das kleine Quadrat aussieht, als würde es sich zwischen der linken und rechten Seite bewegen:
.container span {
animation: move var(--duration) cubic-bezier(0.6, -0.3, 0.7, 0) infinite;
}
Fügen Sie die Verformungsanimation des kleinen Blocks hinzu, damit es wie ein anthropomorpher Effekt des Hockens aussieht und Springen:
.container span {
animation:
move var(--duration) cubic-bezier(0.6, -0.3, 0.7, 0) infinite,
morph var(--duration) ease-in-out infinite;
}
@keyframes morph {
0%, 50%, 100% {
transform: scale(0.75, 1);
}
25%, 75% {
transform: scale(1.5, 0.5);
}
}
An diesem Punkt ist die Animation von 1 Block abgeschlossen. Als nächstes legen Sie die Animationseffekte mehrerer Blöcke fest.
Definieren Sie CSS-Subscript-Variablen für untergeordnete Elemente:
.container div:nth-child(1) { --n: 1; }
.container div:nth-child(2) { --n: 2; }
.container div:nth-child(3) { --n: 3; }
.container div:nth-child(4) { --n: 4; }
.container div:nth-child(5) { --n: 5; }
.container div:nth-child(6) { --n: 6; }
.container div:nth-child(7) { --n: 7; }
.container div:nth-child(8) { --n: 8; }
.container div:nth-child(9) { --n: 9; }
Drehen Sie die untergeordneten Elemente so, dass die kleinen Quadrate gleichmäßig um den Container verteilt sind und einen Kreis bilden:
.container p {
transform: rotate(calc(var(--n) * 40deg));
}
Stellen Sie die ein Animationsverzögerung. Jetzt sieht es aus wie eine Gruppe kleiner Quadrate, die sich am inneren Rand eines Kreises drehen (aber tatsächlich drehen sich keine Elemente und die vom Gehirn wahrgenommene Drehung ist eine Illusion):
.container span {
animation-delay: calc(var(--duration) / 9 * var(--n) * -1);
}
Endlich , male die kleinen Quadrate aus:
.container span {
background-color: hsl(calc(var(--n) * 80deg), 100%, 70%);
}
Fertig! Wenn Sie mehr über CSS erfahren möchten, können Sie es in der Spalte CSS-Tutorial auf der chinesischen PHP-Website lernen.
Verwandte Empfehlungen:
So implementieren Sie mit reinem CSS eine Draufsicht auf das Fußballfeld (mit Quellcode)
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit reinem CSS einen Animationseffekt einer Ringrotationsillusion (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

