Heim >Web-Frontend >CSS-Tutorial >Wie kann ich Schriftarten in CSS anpassen? Einführung in Textschriftstile in HTML
Wie kann ich Schriftarten in CSS anpassen? Einführung in Textschriftstile in HTML
- 寻∝梦Original
- 2018-09-05 13:48:393715Durchsuche
Wissen Sie, wie man Schriftarten in CSS
1. Zuerst stellen wir vor, wie man CSS-Stile zum Anpassen von Schriftarten verwendet:
Hier stellen wir ein Attribut in einem CSS-Stil vor:
Schriftfamilie: Definiert die Schriftfamilie des Textes. Auch Schriftfamilien genannt, es gibt fünf gängige Schriftarten: Serif, Sans-Serif, Monospace, Cursive, Fantasy Natürlich können Sie auch bestimmte Schriftarten finden. Wir können eine Schriftart auf unserem Computer finden und den Namen kopieren, um sie einzurichten. Wenn die Schriftart nicht auf dem Client installiert ist, ist sie natürlich nutzlos. Was angezeigt wird, ist die Standardschriftart des Clients. (Wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-WebsiteCSS-Video-Tutorial)
Sehen wir uns ein Beispiel einer Textschriftart an:
<style>
.you_1{font-family:serif}
.you_2{font-family:sans-serif}
.you_3{font-family:monospace}
.you_4{font-family:cursive}
.you_5{font-family:fantasy}
</style>
</head>
<body>
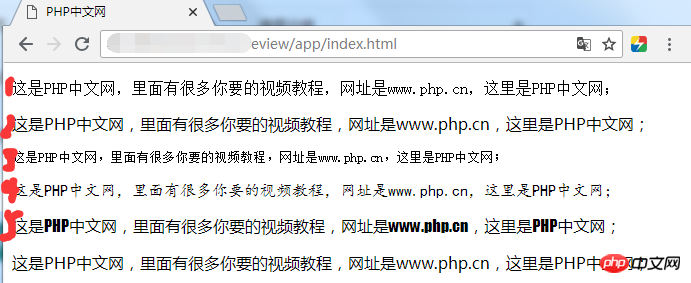
<p class="you_1">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_2">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_3">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_4">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_5">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p>这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
</body>Hier ist es: Die oben genannten fünf Absätze sind alle mit unterschiedlichen Schriftstilen versehen. Schauen wir uns jetzt die im Browser angezeigten Ergebnisse an: 
2. Lassen Sie uns nun über unseren Textschriftstil sprechen, z. B. das Ändern der Größe und die Fettschrift. Schauen wir es uns gemeinsam an:
- font-weight: Wird zum Festlegen der Textstärke verwendet. Es gibt drei Typen: Normal, Fett, Parameter 100 ~ 900, Text definieren Größe Das Attribut
- font-size: wird verwendet, um die Größe des Textes festzulegen. Es gibt px, em und %. Standardmäßig entspricht 1em 16 Pixel.
Werfen wir einen Blick auf das Beispiel für die Schriftarteneinstellungen :
<style>
.you_1{font-weight:600}
.you_2{font-size:40px}
</style>
</head>
<body>
<p class="you_1">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_2">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p>这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
</body> Sie können deutlich sehen, dass dieser Code der erste ist, der den Parameter für die Textdicke festlegt, und es gibt auch einen px-Parameter zum Festlegen der Textgröße. Schauen wir uns nun den im Browser angezeigten Effekt an: 
Welche Attribute hat das HTML-Eingabe-Tag? Zusammenfassung der Verwendung des Eingabe-Tags (mit Beispielen)
Wie stelle ich die Höhe des Label-Tags in HTML ein? Einführung in die Verwendung von Etiketten-Tags
Das obige ist der detaillierte Inhalt vonWie kann ich Schriftarten in CSS anpassen? Einführung in Textschriftstile in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

