Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mit reinem CSS einen rautenförmigen Loader-Effekt (Quellcode im Anhang)
So erzielen Sie mit reinem CSS einen rautenförmigen Loader-Effekt (Quellcode im Anhang)
- 不言Original
- 2018-09-18 17:42:232042Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Diamond Loader-Effekt zu erzielen (Quellcode ist beigefügt). Ich hoffe, dass er hilfreich ist zu dir. .
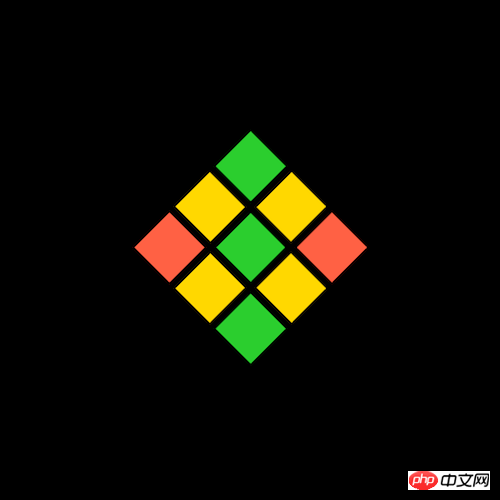
Effektvorschau

Quellcode-Download
https://github.com/comehope/front-end-daily -challenges
Code-Interpretation
Dom definieren, ein Container enthält 9 Unterelemente:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Container und Unterelement definieren Größe, Es ist ein großes Quadrat mit 9 kleinen Quadraten:
.loader {
width: 10em;
height: 10em;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 0.5em;
}
Passen Sie das Muster an eine große Raute mit 9 kleinen Rauten an:
.loader {
transform: rotate(45deg);
}
Nimmt man die vertikale kleine Raute als Einheit, ist es ein kleine Raute. Färben Sie die Blöcke:
.loader span {
background-color: var(--c);
}
.loader span:nth-child(7) {
--c: tomato;
}
.loader span:nth-child(4),
.loader span:nth-child(8) {
--c: gold;
}
.loader span:nth-child(1),
.loader span:nth-child(5),
.loader span:nth-child(9) {
--c: limegreen;
}
.loader span:nth-child(2),
.loader span:nth-child(6) {
--c: dodgerblue;
}
.loader span:nth-child(3) {
--c: mediumpurple;
}
Definieren Sie den Animationseffekt:
.loader span {
animation: blinking 2s linear infinite;
animation-delay: var(--d);
transform: scale(0);
}
@keyframes blinking {
0%, 100% {
transform: scale(0);
}
40%, 80% {
transform: scale(1);
}
}
Stellen Sie abschließend die Zeitverzögerung für die kleine Raute ein, um die Dynamik zu verstärken:
.loader span:nth-child(7) {
--d: 0s;
}
.loader span:nth-child(4),
.loader span:nth-child(8) {
--d: 0.2s;
}
.loader span:nth-child(1),
.loader span:nth-child(5),
.loader span:nth-child(9) {
--d: 0.4s;
}
.loader span:nth-child(2),
.loader span:nth-child(6) {
--d: 0.6s;
}
.loader span:nth-child(3) {
--d: 0.8s;
}
Sie' wieder fertig!
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit reinem CSS einen rautenförmigen Loader-Effekt (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie reines CSS, um einen Streifenillusion-Animationseffekt zu erzielen (Quellcode beigefügt)
- So erzielen Sie mit reinem CSS den Effekt einer Schere (Quellcode im Anhang)
- So verwenden Sie reines CSS, um eine bewegliche Hand zu implementieren (Quellcode im Anhang)
- So verwenden Sie reines CSS, um den Effekt zu erzielen, dass die Schaltfläche beim Schweben nach rechts verschoben wird (Quellcode beigefügt)
- So verwenden Sie reines CSS, um eine abstrakte, plätschernde Wasseranimation zu erzielen (Quellcode beigefügt)
- So realisieren Sie mit reinem CSS einen Ball, der in einem Container springt (Quellcode beigefügt)

