Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie reines CSS, um den brennenden Effekt von Moskitospulen zu erzielen (Quellcode beigefügt)
So verwenden Sie reines CSS, um den brennenden Effekt von Moskitospulen zu erzielen (Quellcode beigefügt)
- 不言Original
- 2018-09-18 17:45:392507Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den traditionellen Effekt zum Verbrennen von Mücken zu erzielen (Quellcode ist beigefügt). Ich hoffe, dass dies der Fall ist hilfreich sein.
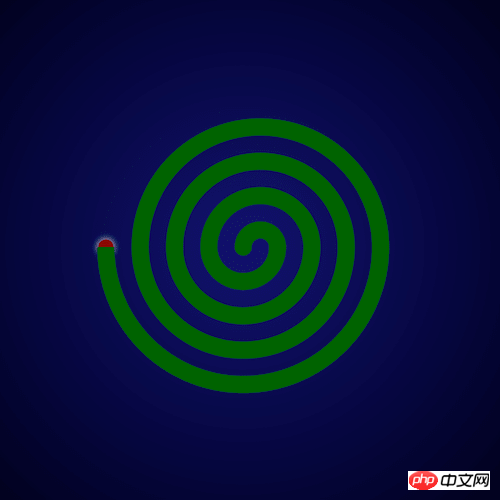
Effektvorschau

Quellcode-Download
Bitte laden Sie den gesamten Quellcode der täglichen Front-End-Praxisserie von herunter Github:
https://github.com/comehope/front-end-daily-challenges
Codeinterpretation
Dom definieren, der Container enthält 8 Unterelemente:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Zentrierte Darstellung:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(circle at center, midnightblue, black);
}
Zeichnen Sie den Rahmen für den Räucherteller:
.coil {
position: relative;
display: flex;
justify-content: center;
}
.coil span {
position: absolute;
width: calc((var(--n) * 2 - 1) * 1em);
height: calc((var(--n) - 0.5) * 1em);
border: 1em solid darkgreen;
}
.coil span:nth-child(1) {
--n: 1;
}
.coil span:nth-child(2) {
--n: 2;
}
.coil span:nth-child(3) {
--n: 3;
}
.coil span:nth-child(4) {
--n: 4;
}
.coil span:nth-child(5) {
--n: 5;
}
.coil span:nth-child(6) {
--n: 6;
}
.coil span:nth-child(7) {
--n: 7;
}
.coil span:nth-child(8) {
--n: 8;
}
Platzieren Sie die Hälfte des Rahmens oben:
.coil span:nth-child(odd) {
align-self: flex-end;
}
Löschen Sie die Oberer Rahmen Der untere Rand der Linie und der obere Rand des unteren Rahmens:
.coil span:nth-child(odd) {
border-bottom: none;
}
.coil span:nth-child(even) {
border-top: none;
}
Richten Sie den oberen und unteren Rand aus:
.coil span:nth-child(even) {
transform: translateX(-1em);
}
Ändern Sie den Rand in eine Kurve:
.coil span:nth-child(odd) {
border-radius: 50% 50% 0 0 / 100% 100% 0 0;
}
.coil span:nth-child(even) {
border-radius: 0 0 50% 50% / 0 0 100% 100%;
} Verwenden Sie Pseudoelemente, um Moskitospulen zu zeichnen. Der mittlere Teil:
.coil::before {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: darkgreen;
border-radius: 50%;
left: -1.5em;
top: -0.5em;
}
Verwenden Sie Pseudoelemente, um den Zündpunkt der Moskitospule zu zeichnen:
.coil::after {
content: '';
position: absolute;
width: 1em;
height: 1em;
border-radius: 50%;
top: -0.5em;
background-color: darkred;
left: -9.5em;
z-index: -1;
transform: scale(0.9);
box-shadow: 0 0 1em white;
}
Fügen Sie abschließend einen Blinkeffekt zur Zündung hinzu Punkt:
.coil::after {
animation: blink 1s linear infinite alternate;
}
@keyframes blink {
to {
box-shadow: 0 0 0 white;
}
}
Du bist fertig!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um den brennenden Effekt von Moskitospulen zu erzielen (Quellcode beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erzielen Sie mit reinem CSS den Effekt einer Kaffeemaschine
- So erzielen Sie mit reinem CSS den Effekt eines grünen Schweins
- So verwenden Sie reines CSS, um eine bewegliche Hand zu implementieren (Quellcode im Anhang)
- So verwenden Sie reines CSS, um den Effekt zu erzielen, dass die Schaltfläche beim Schweben nach rechts verschoben wird (Quellcode beigefügt)
- So verwenden Sie reines CSS, um eine abstrakte, plätschernde Wasseranimation zu erzielen (Quellcode beigefügt)
- So realisieren Sie mit reinem CSS einen Ball, der in einem Container springt (Quellcode beigefügt)
- So erzielen Sie mit reinem CSS einen rautenförmigen Loader-Effekt (Quellcode im Anhang)

