Heim >Web-Frontend >CSS-Tutorial >So ändern Sie die Größe des Hintergrundbilds mithilfe von CSS
So ändern Sie die Größe des Hintergrundbilds mithilfe von CSS
- 王林Original
- 2020-11-12 13:51:382787Durchsuche
So passen Sie die Größe des Hintergrundbilds mit CSS an: Sie können zum Anpassen das Attribut „Hintergrundgröße“ verwenden, z. B. [Hintergrundgröße: 80 Pixel 60 Pixel;]. Das backgrond-size-Attribut gibt die Größe des Hintergrundbilds an.

Attributeinführung:
background-size-Attribut gibt die Größe des Hintergrundbilds an.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Grammatik:
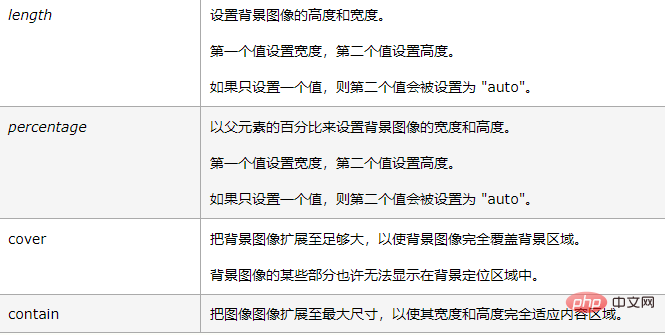
background-size: length|percentage|cover|contain;
Attributwert-Einführung:

Beispiel:
div
{
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
}Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Größe des Hintergrundbilds mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Hintergrundgröße in CSS3 implementiert mehrere Effekte mit anpassbaren Hintergrundbildgrößen (Codebeispiele)
- CSS, um das Strecken und Füllen von Hintergrundbildern zu realisieren
- CSS legt fest, dass das Hintergrundbild verschwommen ist und der Inhalt nicht verschwommen ist
- So ändern Sie das Hintergrundbild in vue.js

