Heim >Web-Frontend >CSS-Tutorial >Hintergrundgröße in CSS3 implementiert mehrere Effekte mit anpassbaren Hintergrundbildgrößen (Codebeispiele)
Hintergrundgröße in CSS3 implementiert mehrere Effekte mit anpassbaren Hintergrundbildgrößen (Codebeispiele)
- 易达Original
- 2020-06-08 15:50:363792Durchsuche
Ziele dieses Artikels:
1. Beherrschen Sie mehrere Einstellungsmethoden für die Hintergrundgröße
Fragen:
1 reines DIV+ CSS, Sie müssen Hintergrundgröße verwenden

Zusätzliche Hinweise:
1 Die Hintergrundbildgröße selbst beträgt 500*300
2. Die Breite des Div-Containers beträgt 600*300
3 Die gesamte Anzeige muss zentriert sein
Jetzt führen wir den spezifischen Vorgang aus
1. Materialien vorbereiten: Erstellen Sie einen Bilderordner im Stammverzeichnis und legen Sie die relevanten Materialien ab. Die Bilder werden hier gespeichert und die Materialien sind

2. Erstellen Sie index.html, schreiben Sie die Architektur, wie man die Architektur analysiert
Ideenanalyse:
1. Das Hintergrundbild jedes Divs ist das gleiche, aber das Hintergrundbild wird anders dargestellt
2. Jedes Div hat einen Titel
Basierend auf der Analyse haben wir den folgenden Code gefunden
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
</head>
<body>
<div class="container">
<h4>原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4>300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4>80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4>背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4>背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html>3. Schreiben Sie den Stil, erstellen Sie einen CSS-Ordner und erstellen Sie einen neuen index.css im Inneren, wie man den Stil im Inneren schreibt, das Folgende ist die Analyseidee
Ideenanalyse:
1. Ideenanalyse
1. Um die gemeinsamen Stile aller Elemente im Container festzulegen, können wir diese gemeinsamen Codes schreiben. Geben Sie den .container *-Stil
ein, also fügen Sie den folgenden Code zu index.css hinzu:
.container *{
padding:0;
margin:0;
}2, .demo
Ideenanalyse:
1. Gemäß den Anforderungen haben wir erfahren, dass die Breite 600 und die Höhe 300 beträgt, also ist der Code umgewandelt in Breite: 600px; Höhe: 300px; das Hintergrundbild ist Aisha und wiederholt sich nicht, also Hintergrund: url(../images/Hintergrundgröße in CSS3 implementiert mehrere Effekte mit anpassbaren Hintergrundbildgrößen (Codebeispiele)) no-repeat; Mit Rand also
Rand: 1 Pixel durchgezogen #999; Zentriert werden, also Rand: 0 automatisch 10 Pixel automatisch;
Fügen Sie also den folgenden Code zu index.css hinzu:
.demo {
background: url(../images/Hintergrundgröße in CSS3 implementiert mehrere Effekte mit anpassbaren Hintergrundbildgrößen (Codebeispiele)) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}3. Titel h4
Ideenanalyse:
1. Der Text muss zentriert sein, daher lautet der Code text-align: center;,
Fügen Sie also den folgenden Code zu index.css hinzu:
h4{
text-align: center;
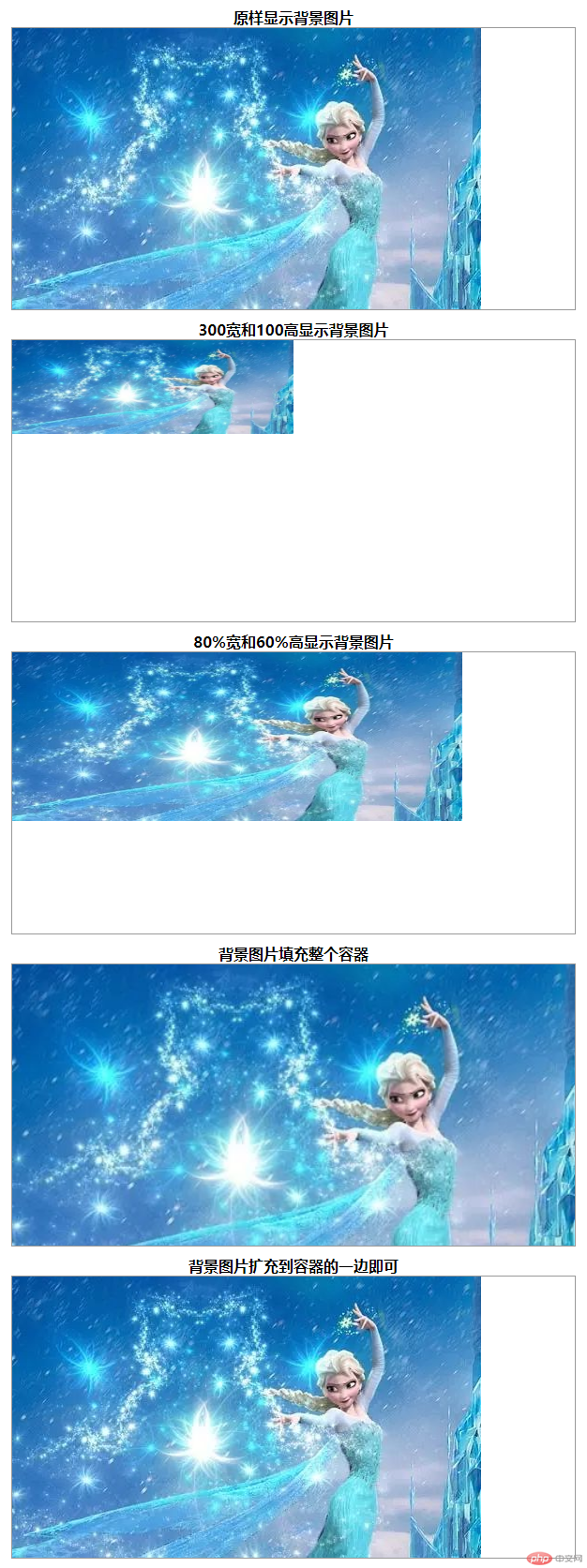
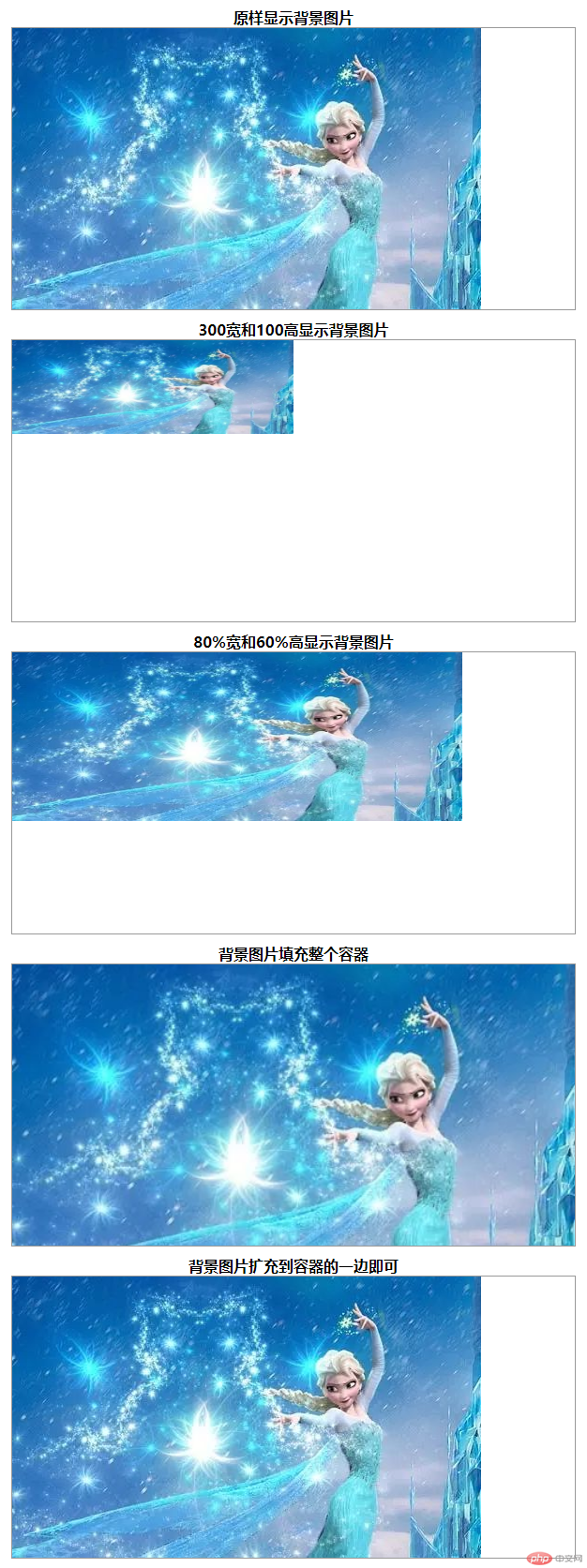
}5 verschiedene Anzeigemethoden
Ideenanalyse:
2. Die zweite Methode besteht darin, die Anzeige mit fester Breite und Höhe anzupassen, was erfordert, dass das Hintergrundbild 300 breit und 100 hoch ist. Anzeige
3. Die dritte Möglichkeit besteht darin, es in einem benutzerdefinierten Prozentsatz anzuzeigen, was 80 % Breite und 60 % Höhe des Hintergrundbild-Container-Div (d. h. des endgültigen Hintergrundbilds) erfordert Breite=600*80%=480, Höhe=300*60%=180)
4. Die vierte Möglichkeit besteht darin, das Hintergrundbild das gesamte Div ausfüllen zu lassen Hier gilt Folgendes: Wenn die Breite des Hintergrundbilds 5. Die fünfte Möglichkeit besteht darin, das Hintergrundbild proportional zu skalieren, bis eine Seite eine Seite des Containers ausfüllt
Hier ist zu beachten, dass mit Ausnahme des zweiten und dritten Typs, bei denen es sich nicht um proportional vergrößerte Bilder handelt, die anderen proportional vergrößerte Hintergrundbilder sind, bis sie die Bedingungen erfüllen und dann aufhören zu erweitern
Fügen Sie also den folgenden Code zu index.css hinzu:.bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}Bisher ist der gesamte Inhalt von index.css wie folgt:
.container *{
padding:0;
margin: 0;
}
.demo {
background: url(../images/Hintergrundgröße in CSS3 implementiert mehrere Effekte mit anpassbaren Hintergrundbildgrößen (Codebeispiele)) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}
h4{
text-align: center;
}
.bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}Dann fügen Sie index.css in den Index ein. Der Operationseffekt von
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4>原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4>300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4>80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4>背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4>背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html>in .html ist wie folgt:
 Bisher haben wir alle Anforderungen erfüllt
Bisher haben wir alle Anforderungen erfüllt
Zusammenfassung:
1. Hintergrundgröße wird hauptsächlich zum Festlegen der Größe des Hintergrundbilds verwendet. Das Syntaxformat ist wie folgt:
Hintergrundgröße:auto|feste Breite und Höhe|prozentuale Breite und Höhe|cover|contain
Das obige ist der detaillierte Inhalt vonHintergrundgröße in CSS3 implementiert mehrere Effekte mit anpassbaren Hintergrundbildgrößen (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Der lineare CSS3-Gradient realisiert 4 verbundene Ringe (Codebeispiel)
- Textschatten in CSS3 implementiert Textschatteneffekt (Codebeispiel)
- Background-orgin in CSS3 implementiert den Fotoanzeigeeffekt mit Fotorahmen – Fallanalyse (Codebeispiel)
- Hintergrundclip in CSS3 implementiert drei Effekte des Bildzuschneidens (Codebeispiel)

