Heim >Web-Frontend >CSS-Tutorial >Der lineare CSS3-Gradient realisiert 4 verbundene Ringe (Codebeispiel)
Der lineare CSS3-Gradient realisiert 4 verbundene Ringe (Codebeispiel)
- 易达Original
- 2020-06-05 11:02:223587Durchsuche
Ziele dieses Artikels:
1. Beherrschen Sie die Implementierungsmethode von Linear-Gradient in CSS3
Problem:
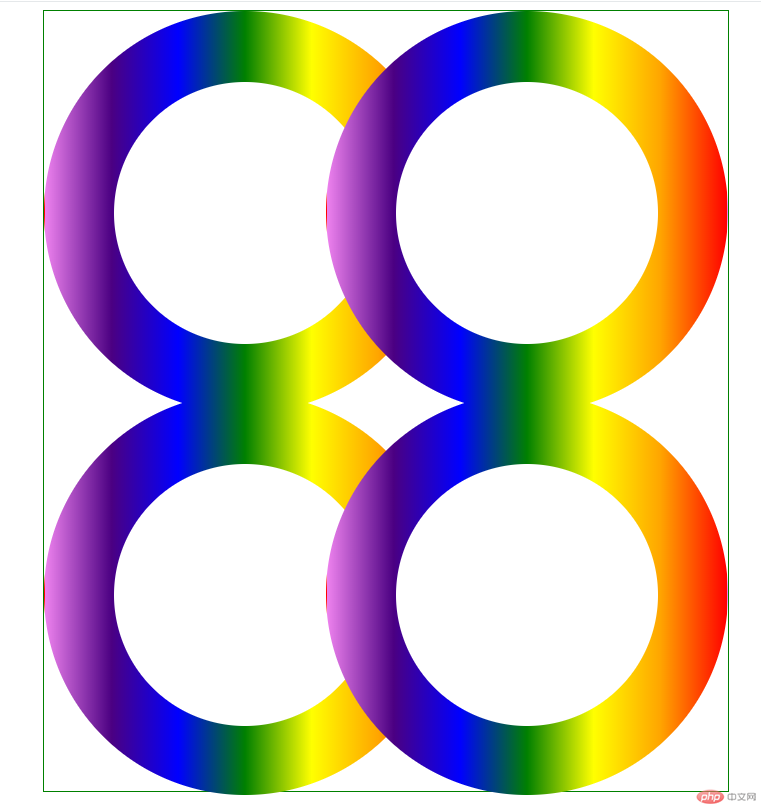
Um die folgenden Effekte zu erzielen, ist die Verwendung von reinem DIV+ erforderlich CSS, Sie müssen den Wissenspunkt linear-gradient verwenden und ihn in der Mitte anzeigen

Zusätzliche Hinweise:
1. Die Größe eines farbigen Rings beträgt 400px*400px, die Größe des leeren Rings im Inneren beträgt 260px*260px
2. Der Abstand zwischen dem rechten Ring und dem linken Ring beträgt 120px
3 Unterer Ring und oberer Ring Die Bewegungsentfernung beträgt 20 Pixel
Ideenanalyse:
1 Die äußerste Ebene ist ein Div mit einem grünen Rand, der mit 4 umwickelt ist Ringe
2. Das Div ist in einen oberen und einen unteren Teil unterteilt. Solange der obere Teil implementiert ist, kann der untere Teil tatsächlich kopiert werden geändert werden
3. Jeder Ring ist tatsächlich alle gleich, nur an unterschiedlichen Positionen. Solange also ein Farbverlaufsring implementiert ist, können alle anderen Ringe den ersten Ring kopieren
Jetzt Lassen Sie uns die spezifische Operation ausführen
1. Erstellen Sie index.html und schreiben Sie die Architektur
Architekturideen:
1 Der äußere Container heißt .container-Container, der in zwei Teile unterteilt ist: .top und .bottom. Jeder Teil enthält zwei Ring-Divs.
Da die beiden parallelen Div-Ringe horizontal angeordnet sein müssen, müssen sie float sein , Sie müssen am Ende des Behälters ein klares Div hinzufügen, den Schwimmer löschen, damit der Behälter die beiden Schwimmerring-Divs noch umwickeln kann
2. Jeder Ring besteht tatsächlich aus zwei Teilen, einem äußerer farbiger Ring und eine innere Schicht Ein kleiner weißer Ring
Laut der Analyse wird der folgende Architekturcode erhalten
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渐变圆环</title>
</head>
<body>
<div class="container">
<div class="top">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
<div class="bottom">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
</div>
</body>
</html>2. Als nächstes schreiben Sie den Stil
1. Erstellen Sie einen CSS-Ordner, um die Verwaltung aller CSS-Dateien zu erleichtern. Die Ideen sind wie folgt:
1 >
Ideenanalyse 1. Um die gemeinsamen Stile aller Elemente im Container festzulegen, können wir diese gemeinsamen Codes in den .container *-Stil schreiben, also hinzufügen Folgender Code zu index.css:.container *{
padding:0;
margin: 0;
}2. Äußerer Farbkreis.colorcircle Ideenanalyse1. Je nach Anforderung, Breite: 400px, Höhe: 400px, Da es kreisförmig ist, muss die Randverrundung auf 400 Pixel eingestellt werden. Das heißt, Randradius: 400 Pixel;, 2. Da der Hintergrund sieben Farben hat, ist ein Linienverlauf und ein Farbverlauf erforderlich von links nach rechts ist Rot, Orange, Gelb, Grün, Blau, Lila, daher wird es in umgewandelt. Der Code lautet: Hintergrundbild: linearer Farbverlauf (nach links, Rot, Orange, Gelb, Grün, Blau, Indigo, Violett). ;3. Dann werden abgerundete Ecken verwendet und der Rand muss festgelegt werden, sonst wird er nicht wirksam, aber der Rand ist transparent, also konvertieren Sie ihn in den Code: border: 1px solid transparent 4. Um sicherzustellen, dass die Ringe parallel angeordnet sind, müssen Sie sie schweben lassen: linksFügen Sie der Analyse zufolge den Code weiterhin wie folgt in index.css hinzu: .colorcircle{
width:400px;
height:400px;
border-radius: 400px;
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
border:1px solid transparent;
float: left;
}Kleiner weißer Kreis im Ring.smallcircleIdeenanalyse: 1. Wie Sie wissen, Breite: 260px, Höhe: 260px, weil Es ist kreisförmig, daher müssen Sie die Randverrundung auf 260 Pixel einstellen, d Der Abstand beträgt 70px=(400-260)/22. Dann werden abgerundete Ecken verwendet und der Rand muss festgelegt werden, sonst wird er nicht wirksam, aber sein Rand ist transparent, also in Code konvertieren , das heißt, Rand: 1px solide transparent; Fügen Sie den Code weiterhin wie folgt in index.css hinzu: .smallcircle{
width: 260px;
height: 260px;
border-radius: 260px;
background-color: white;
margin:70px auto;
border:1px solid transparent;
}4.clear style
Idee Analyse:
.clear{
clear: both;
float: none;
width: 0;
height: 0;
}5. Right Circle.circle2Ideenanalyse:1. Entsprechend den Anforderungen beträgt der Verschiebungsbetrag 120px, also margin-left:-120pxFügen Sie weiterhin den folgenden Code zu index.css hinzu:.circle2{
margin-left:-120px;
}Die folgender Teil.bottomIdeenanalyse:1. Gemäß den Anforderungen beträgt der Aufwärtsverschiebungsbetrag 20px, also margin-top:-20pxFügen Sie weiter hinzu Folgender Code für index.css: .bottom{
margin-top:-20px;
}7. Schließlich äußerer Layer.containerIdeenanalyse1. Da das Ganze zentriert werden muss, wird es konvertiert Code: margin:0 auto; weil es ein grüner Rand ist, also border:1px solid green;2 Die Standardbreite von div ist 100 %. Um es zu zentrieren, müssen Sie die Breite festlegen , width=684px(400+400+4【Ring 4 borders】-120), height=784(400+400+ 4【Ring 4 borders】-20)Fügen Sie weiterhin den folgenden Code zum Index hinzu .css: .container{
border:1px solid green;
width:684px;
margin:0 auto;
height: 784px;
}Bisher sind alle Inhalte von index.css wie folgt: .container *{
padding:0;
margin: 0;
}
.colorcircle{
width:400px;
height:400px;
border-radius: 400px;
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
border:1px solid transparent;
float: left;
}
.smallcircle{
width: 260px;
height: 260px;
border-radius: 260px;
background-color: white;
margin:70px auto;
border:1px solid transparent;
}
.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.circle2{
margin-left:-120px;
}
.bottom{
margin-top:-20px;
}
.container{
border:1px solid green;
width:684px;
margin:0 auto;
height: 784px;
}Führen Sie dann index.css in index.html ein <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渐变圆环</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<div class="top">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
<div class="bottom">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
</div>
</body>
</html>Die laufenden Ergebnisse lauten wie folgt:
发现下面部分.bottom的margin-top好像失效了,其实如果我们将.bottom的border设置成红色,可以看出,其实也是上移了20px,但是因为里面圆环是float的,且默认的postion为relative,所以圆环是无法再上移的,怎么办呢?这里提供两种解决方案:
1、我们将.bottom的postion设置为absoute
index.css中.bottom代码修改如下:
.bottom{
margin-top:-20px;
position: absolute;
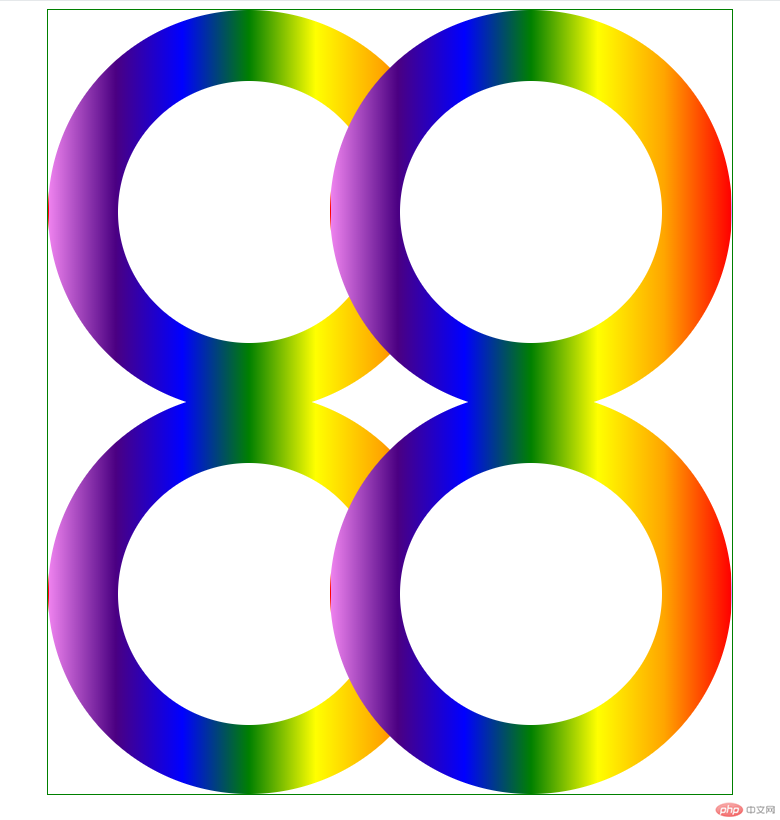
}我们再来运行效果:

我们发现效果实现了
还有一种方法就是
2、通过让.top,.bottom上下两个div都float:left,也可以解决,只不过这样在.container的最后需要添加.clear 块
index.html代码修改如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渐变圆环</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<div class="top">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
<div class="bottom">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
<!--如果.top,.bottom都float了,需要加上此行-->
<div class="clear"> </div>
</div>
</body>
</html>index.css代码如下:
.container *{
padding:0;
margin: 0;
}
.colorcircle{
width:400px;
height:400px;
border-radius: 400px;
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
border:1px solid transparent;
float: left;
}
.smallcircle{
width: 260px;
height: 260px;
border-radius: 260px;
background-color: white;
margin:70px auto;
border:1px solid transparent;
}
.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.circle2{
margin-left:-120px;
}
/* 解决上移问题 */
.bottom{
margin-top:-20px;
float: left;
}
.top{
float: left;
}
/* end */
.container{
border:1px solid green;
width:684px;
margin:0 auto;
height: 784px;
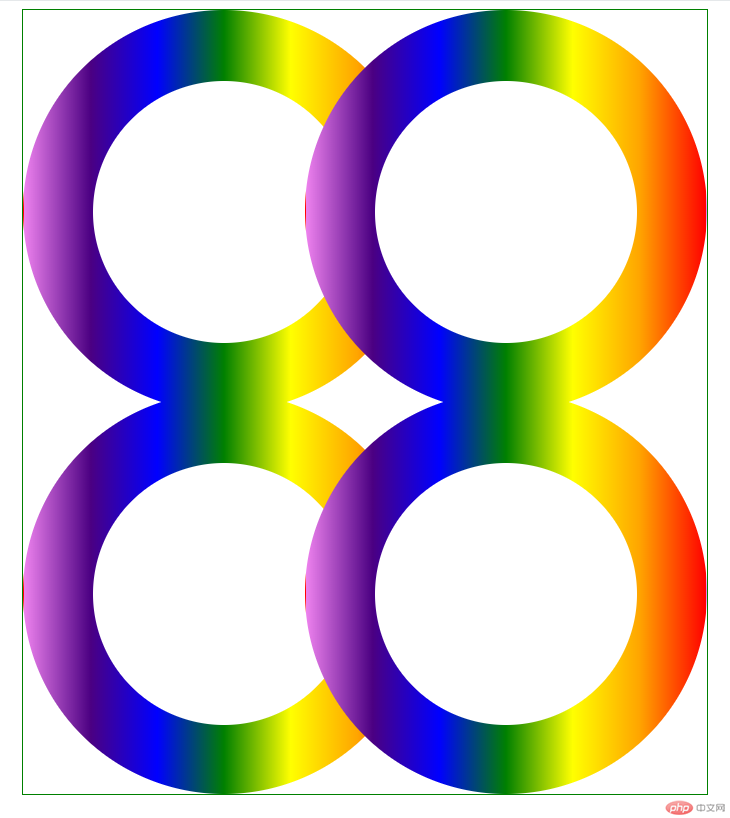
}运行结果为:

效果还是一样的
到此为止,我们就实现了全部的需求
总结:
1、学习了CSS3中线线渐变的语法如
linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
其中方向left也可以是right,后面的颜色,可以2个或者3个都可以自定义
希望本文能给大家带来一定的帮助,谢谢!!!
Das obige ist der detaillierte Inhalt vonDer lineare CSS3-Gradient realisiert 4 verbundene Ringe (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

