Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie CSS zur Seitensteuerung
So verwenden Sie CSS zur Seitensteuerung
- 王林nach vorne
- 2020-06-05 09:14:423618Durchsuche

Verwenden Sie CSS, um die Seite vollständig zu steuern. Es gibt vier Hauptmethoden: Inline-Stil, Inline-Stil, Link-Stil und Import-Stil.
1. Inline-Stil
1. Funktionen: Der direkteste.
2. So verwenden Sie
Verwenden Sie direkt das Style-Attribut im HTML-Tag und schreiben Sie den CSS-Code hinein.
3. Beispiele
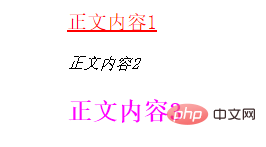
<html> <head> <title>页面标题</title> </head> <body> <p style="color:#FF0000; font-size:20px; text-decoration:underline;">正文内容1</p> <p style="color:#000000; font-style:italic;">正文内容2</p> <p style="color:#FF00FF; font-size:25px; font-weight:bold;">正文内容3</p> </body> </html>

4. Der Inline-Stil ist die einfachste Art, CSS zu verwenden, aber aufgrund der Notwendigkeit Jedes Mal, wenn ein Tag das Stilattribut festlegt, sind die späteren Wartungskosten immer noch sehr hoch und die Webseite ist leicht übergewichtig, daher wird dies nicht empfohlen.
2. EingebettetEingebettetes Stylesheet ist in
zu schreiben und zu deklarieren mit den TagsDas obige ist der detaillierte Inhalt vonSo verwenden Sie CSS zur Seitensteuerung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Der abgerundete CSS3-Rahmen realisiert den Effekt der Baidu-Homepage-Suchoberfläche – Fallanalyse (Codebeispiel)
- CSS realisiert einen dynamischen Verlaufseffekt im Hintergrund
- CSS, um Ellipsen anzuzeigen, wenn Text überläuft
- CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)

