Heim >Web-Frontend >CSS-Tutorial >CSS, um Ellipsen anzuzeigen, wenn Text überläuft
CSS, um Ellipsen anzuzeigen, wenn Text überläuft
- 王林nach vorne
- 2020-06-04 16:39:333005Durchsuche

1. Einzeiliger Textüberlauf
Wenn Sie den Überlauf von einzeiligem Text zur Anzeige von Ellipsen realisieren möchten, können Sie ihn verwenden das text-overflow:ellipsis-Attribut Natürlich müssen Sie auch das width-Attribut hinzufügen, um mit dem teilweisen Durchsuchen kompatibel zu sein.
Implementierungsmethode:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
Der Effekt ist wie gezeigt:

2 Text
Implementierungsmethode:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
Der Effekt ist wie gezeigt:

Anwendbarer Bereich:
Aufgrund der Verwendung erweiterter WebKit-CSS-Attribute eignet sich diese Methode für WebKit-Browser und mobile Endgeräte.
Hinweis:
-webkit-line-clamp wird verwendet, um die Anzahl der in einem Blockelement angezeigten Textzeilen zu begrenzen. Um diesen Effekt zu erzielen, muss es mit anderen WebKit-Eigenschaften kombiniert werden. Häufig kombinierte Attribute: display: -webkit-box; Attribute, die kombiniert werden müssen, um das Objekt als flexibles Boxmodell anzuzeigen.
-webkit-box-orient muss mit dem Attribut kombiniert werden, um die Anordnung der untergeordneten Elemente des Flex-Box-Objekts festzulegen oder abzurufen.
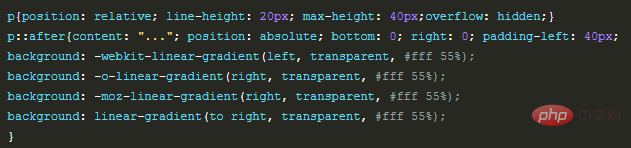
Umsetzungsmethode:

Die Wirkung ist wie gezeigt:

Anwendungsbereich:
Diese Methode hat ein breites Anwendungsspektrum, aber Ellipsen werden auch angezeigt, wenn der Text die Zeile nicht überschreitet. Diese Methode kann mit js optimiert werden.
Hinweis:
Stellen Sie die Höhe auf ein ganzzahliges Vielfaches der Zeilenhöhe ein, um zu verhindern, dass überschüssiger Text angezeigt wird.
Fügen Sie p::after einen Hintergrund mit Farbverlauf hinzu, um zu vermeiden, dass nur die Hälfte des Textes angezeigt wird.
Da ie6-7 keinen Inhalt anzeigt, müssen Sie Tags hinzufügen, um mit ie6-7 kompatibel zu sein (z. B. ...); Bei ie8 müssen Sie ::after durch :after ersetzen.
Empfohlenes Tutorial: Schnellstart mit CSS
Das obige ist der detaillierte Inhalt vonCSS, um Ellipsen anzuzeigen, wenn Text überläuft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

