Heim >Web-Frontend >CSS-Tutorial >Wie verwende ich CSS display: content?
Wie verwende ich CSS display: content?
- Guanhuinach vorne
- 2020-05-29 10:05:109607Durchsuche

Anzeige: Inhalte sind eine relativ unbekannte Eigenschaft. Obwohl Anzeige grundsätzlich die häufigste CSS-Eigenschaft ist, wird der Wert von Inhalten selten verwendet. Aber es wird seit 2016 von Firefox unterstützt.
In diesem Artikel wird dieser interessante Attributwert genauer untersucht.
Grundlegende Verwendung
Gemäß der W3C-Definition von display: content.
Das Element selbst generiert keine Boxen, seine untergeordneten Elemente und Pseudoelemente generieren jedoch weiterhin Boxen und Textläufe wie gewohnt. Für die Zwecke der Boxgenerierung und des Layouts muss das Element so behandelt werden, als ob es wurde im Elementbaum durch seinen Inhalt ersetzt (einschließlich seiner untergeordneten Quelldokumente und seiner Pseudoelemente, wie z. B. ::before und ::after Pseudoelemente, die wie gewohnt vor/nach den untergeordneten Elementen des Elements generiert werden) .
Eine einfache Übersetzung bedeutet, dass das Element selbst mit diesem Attributwertsatz keine Felder generiert, aber die normale Anzeige seiner Nachkommenelemente beibehält.
Sehen Sie sich ein einfaches Beispiel an. Es gibt eine einfache dreischichtige Struktur wie folgt:
<div class="container">
<div class="wrap">
<div class="inner"></div>
</div>
</div>Das einfache CSS lautet wie folgt:
.container {
width: 200px;
height: 200px;
background: #bbb;
}
.wrap {
border: 2px solid red;
padding: 20px;
box-sizing: border-box;
}
.inner {
border: 2px solid green;
padding: 20px;
box-sizing: border-box;
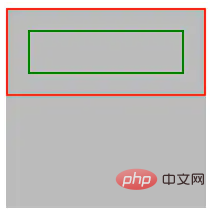
}verhält sich wie folgt:

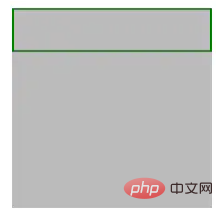
Das ist sehr leicht zu verstehen, aber wenn wir display: content zum Container der mittleren Ebene hinzufügen und uns den Effekt ansehen:
<div class="container">
<div class="wrap" style="display: contents">
<div class="inner"></div>
</div>
</div>
Sie können das dort sehen ist kein mittlerer Ebenenrand: 2px durchgehend rot Mit dem roten Rand scheint das gesamte .wrap-Div nicht zu existieren, aber seine untergeordneten Elemente werden normal gerendert.
Der wichtige Punkt ist, dass das Element selbst mit display: content set nicht gerendert wird, seine untergeordneten Elemente jedoch normal gerendert werden können.
Ich habe über geeignete Verwendungsmöglichkeiten für dieses Attribut nachgedacht.
Zusammenfassend ist dieses Attribut für Elemente geeignet, die als Wrapper fungieren. Diese Elemente selbst haben keine Wirkung und können in einigen Layoutszenarien ignoriert werden.
Wirkt als semantiklose Verpackungsbox
Als ich kürzlich React und Vue schrieb, stellte ich fest, dass dieses Attribut beim Schreiben von JSX sehr nützlich sein kann, und zwar ist auch im Einklang mit der Positionierung dieses Attributs selbst sehr nützlich.
Wenn wir React und RN schreiben, müssen wir oft eine Vorlage ausgeben.
return (
<div class="wrap">
<h2>Title</h2>
<div>...</div>
</div>
)Wir möchten nur den Inhalt innerhalb des .wrap-Div ausgeben, aber aufgrund von Framework-Anforderungen muss die ausgegebene JSX-Vorlage unter einem übergeordneten Element enthalten sein, daher müssen wir als letzten Ausweg eine . Wrap zum Wrappen, aber dieser Wrap selbst hat keinen Stil.
Wenn die Ausgabeelemente unter anderen display:flex-, display:grid-Containern platziert werden sollen, muss nach dem Hinzufügen einer bedeutungslosen .wrap-Ebene das gesamte Layout neu angepasst werden, was mühsam ist.
Eine Möglichkeit besteht darin, den vom Framework
Ein ähnliches Element in Vue ist das -Element, das nicht im DOM-Baum gerendert wird und beim Anzeigen der Seitenstruktur nicht angezeigt wird . , aber es werden keine Boxen generiert.
Dieses zusätzliche übergeordnete Element ist eigentlich unnötig. Zu diesem Zeitpunkt können wir auch display:-Inhalte hinzufügen, etwa so:
return (
<div class="wrap" style="display: contents">
<h2>Title</h2>
<div>...</div>
</div>
)Auf diese Weise spielt es nicht nur die Rolle des Wrappings, sondern beim tatsächlichen Rendern erzeugt dieses Div tatsächlich keine Box, was zum Töten führt zwei Fliegen mit einer Klappe. Einige Flex-Layouts und Raster-Layouts sind davon nicht betroffen.
Codepen-Demo – Anzeige: Inhalt |. Anzeige: Flex-Penetrationseffekt
Machen Sie den Code semantischer
Betrachten Sie dieses sehr praktische Szenario, jetzt unser Seiten sind mit einer Vielzahl an anklickbaren Schaltflächen oder Texten und anderen Elementen gefüllt, die entsprechende Funktionen auslösen. Semantisch gesehen sollten sie jedoch nacheinander
Das obige ist der detaillierte Inhalt vonWie verwende ich CSS display: content?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

