Heim >Web-Frontend >CSS-Tutorial >Einführung in häufig verwendete CSS-Hintergrundeigenschaften
Einführung in häufig verwendete CSS-Hintergrundeigenschaften
- 王林Original
- 2020-05-26 17:24:043089Durchsuche

1. Hintergrundfarbe
Dieses Attribut definiert die Hintergrundfarbe des Elements.
Die Hintergrundfarbe der Seite wird in der Textauswahl wie folgt verwendet:

Rendering:

In CSS werden Farbwerte normalerweise wie folgt definiert:
1. Hexadezimal – wie zum Beispiel: „#ff0000“
2. rgb(255 ,0,0)“
3. Farbname – zum Beispiel: „rot“
(Video-Tutorial-Empfehlung: CSS-Video-Tutorial)
2. Hintergrundbild
Dieses Attribut beschreibt das Hintergrundbild des Elements.
Standardmäßig kachelt die Eigenschaft „Hintergrundbild“ die Seite horizontal oder vertikal.
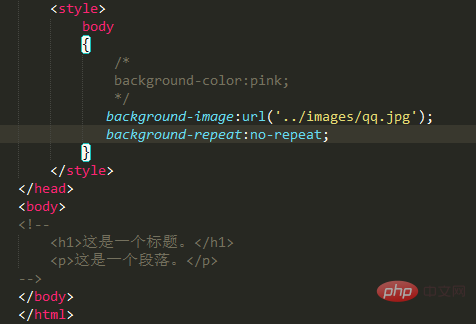
Instanz:

Ergebnis:

3. Hintergrundwiederholung
Wenn wir nicht möchten, dass das Bild gekachelt wird, können wir das Attribut „Hintergrundwiederholung“ verwenden.
Beispiel:
Attributeinführung:
repeat-x: Horizontale Kachelung
no-repeat: Keine Kachelung

Ergebnis:

Weitere relevante Informationen finden Sie in der Spalte Einführung in die CSS-Grundlagen auf der chinesischen PHP-Website.
Das obige ist der detaillierte Inhalt vonEinführung in häufig verwendete CSS-Hintergrundeigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

