Heim >Web-Frontend >CSS-Tutorial >Wie implementiert man adaptive Teiler in CSS? Methodeneinführung
Wie implementiert man adaptive Teiler in CSS? Methodeneinführung
- 青灯夜游nach vorne
- 2020-10-28 17:53:042111Durchsuche

Wie implementiert man adaptive Teiler in CSS? In der folgenden CSS-Kolumne werden Ihnen N Möglichkeiten zur Implementierung adaptiver Teiler in CSS vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
(Empfohlenes Tutorial: CSS-Tutorial)
Die Trennlinie ist eine relativ häufige Art des Designs auf Webseiten, z. B. mehr Antworten auf Zhihu

Das Adaptive bezieht sich hier auf die horizontalen Linien auf beiden Die Seiten werden entsprechend der Textanzahl und der Breite des übergeordneten Elements angepasst. Sie ist offensichtlich mit einem weißen Hintergrund bedeckt, um das Geheimnis zu offenbaren
Ich dachte:
Zhihus Frontend ist auch nicht so gut?Vielleicht liegt der Fokus anderer Leute nicht auf diesen Das Folgende sind einige bessere Implementierungsmethoden, die die Geheimnisse nicht preisgeben
Das Folgende sind einige bessere Implementierungsmethoden, die die Geheimnisse nicht preisgeben
Das Hauptprinzip besteht darin, das festzulegen Text Center text-align: center; und dann zwei Pseudoelemente gegeben, die jeweils absolut positioniert sind, dann werden die Pseudoelemente ebenfalls horizontal zentriert und gesetzt ausreichende Breite und verschieben Sie dann die linke Seite nach links 100%. Denken Sie daran, das übergeordnete Element auszublenden.
html-Struktur ist <div class="title">我是分割线</div>. Der
css-Stil ist .title{
position: relative;
text-align: center;
overflow: hidden;
font-size: 14px;
color: #999;
}
.title::before,.title::after{
content: '';
display: inline-block;
width: 100%;
height: 1px;
position: absolute;
background: #ccc;
top: 50%;
}
.title::before{
margin-left: -10px;
transform: translateX(-100%);
}
.title::after{
margin-left: 10px;
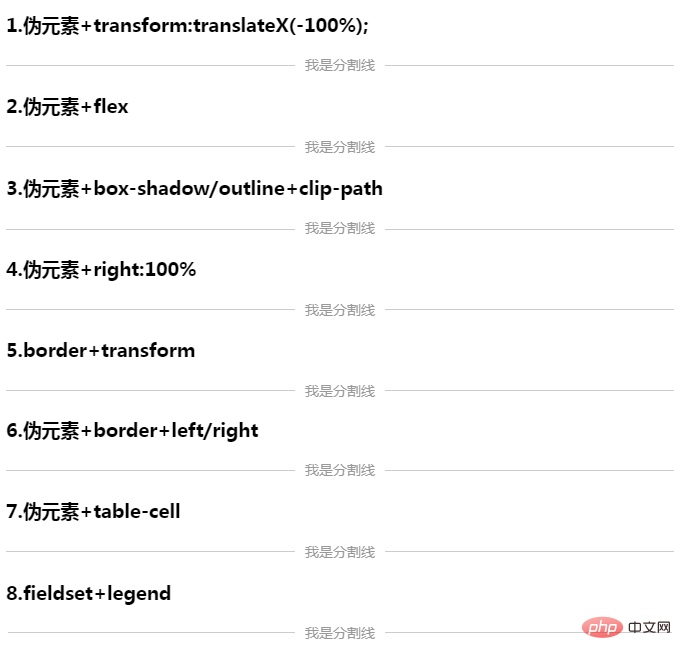
}. CSS-Trennzeichen (Pseudoelement + Transformation)
2. Pseudoelement + Flex
text-align: center;,然后给定两个伪元素,分别绝对定位,那么此时伪元素也是跟随着水平居中的,设置足够的宽度,然后把左边的往左位移100%就可以了,父级记得超出隐藏。
具体实现如下
html结构为
<div class="title">我是分割线</div>
css样式为
.title{
display: flex;
align-items: center;
font-size: 14px;
color: #999;
}
.title::before,.title::after{
content: '';
flex: 1;
height: 1px;
background: #ccc;
}
.title::before{
margin-right: 10px;
}
.title::after{
margin-left: 10px;
}
2.伪元素+flex
这个比较好理解了,设置display:flex,然后两个伪元素分别铺满剩余空间。
具体实现如下
html结构为
<div class="title">我是分割线</div>
css样式为
.title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.title::before,.title::after{
content: '';
display: inline-block;
width: 0;
height: 1px;
box-shadow: 0 0 0 9999px #ccc;
vertical-align: middle;
}
.title::before{
margin-right: 10px;
clip-path: polygon(0 0, -9999px 0, -9999px 100%, 0 100%);
}
.title::after{
margin-left: 10px;
clip-path: polygon(0 0, 9999px 0, 9999px 100%, 0 100%);
}
3.伪元素+box-shadow/outline+clip-path
同样利用text-align: center使文本和伪元素居中,然后生成足够大的box-shadow或者outline,由于不支持单个方向,所以用clip-path或者clip裁剪掉
具体实现如下
html结构为
<div class="title"> <span class="inner">我是分割线</span> </div>
css样式为
.title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.inner{
position: relative;
}
.inner::before,.inner::after{
position: absolute;
content: '';
width: 9999px;
height: 1px;
background: #ccc;
top: 50%;
}
.inner::before{
right: 100%;
margin-right: 10px;
}
.inner::after{
margin-left: 10px;
}CSS分隔线 (伪元素+box-shadow/outline+clip-path)
4.伪元素+right:100%
这个实现需要多一层标签,外部仍然是text-align: center,内部文本里添加两个伪元素绝对定位,其中左边的设置距离右边100%(相对于文本标签)即可
具体实现如下
html结构为
<div class="title">
<span class="inner">我是分割线</span>
</div>css样式为
.title{
position: relative;
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
padding: .6em 0;/**把高度撑起来**/
}
.inner{
position: absolute;
left: 50%;
transform: translateX(-50%);
white-space: nowrap;
line-height: 1px;
border-left: 9999px solid #ccc;
border-right: 9999px solid #ccc;
padding: 0 10px;
}
5. border+transform
这个思路可以不用到伪元素,不过需要额外的标签,给内部文本左右足够大的1px边框,此时需要设置line-height:1px,由于内部整体以及足够大了(超过父级),可以使用绝对定位和transform: translateX(-50%)居中
具体实现如下
html结构为
<div class="title">
<span class="inner">我是分割线</span>
</div>css样式为
.title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.inner{
position: relative;
padding: 0 10px;
}
.inner::before{
content: '';
position: absolute;
height: 1px;
top: 50%;
border-left: 9999px solid #ccc;
border-right: 9999px solid #ccc;
right: -9999px;
left: -9999px;
}
6.伪元素+border+left/right
这个思路只需要一个伪元素,在文本内部生成一个伪元素,利用足够大的border和相同的负值(绝对定位+left/right)还原位置
具体实现如下
html结构为
<div class="title">
<span class="inner">我是分割线</span>
</div>css样式为
.title{
display: table;
font-size: 14px;
color: #999;
}
.inner{
display: table-cell;
white-space: nowrap;
padding: 0 10px;
}
.title::before,.title::after{
content: '';
display: table-cell;
width: 9999px;
overflow: hidden;
background: linear-gradient(#ccc 0,#ccc) center no-repeat;/**这里用线性渐变生成的,也可以用其他方式**/
background-size: 100% 1px;
}CSS分隔线 (伪元素+border+left/right)
7.伪元素+table-cell
主要思路为父级设置display:table,伪元素设置display:table-cell,并设置足够大的宽度即可
具体实现如下
html结构为
<fieldset class="title">
<legend class="inner">我是分割线</legend>
</fieldset>cssDas ist einfacher zu verstehen, setdisplay:flex, und dann füllen die beiden Pseudoelemente den verbleibenden Platz.
Die spezifische Implementierung ist wie folgt: Die html-Struktur ist .title{
font-size: 14px;
color: #999;
border: 0;
border-top: 1px solid #ccc;
padding: 0;
}
.inner{
margin: 0 auto;;
padding: 0 10px;
}. Der css-Stil ist rrreee. CSS-Teiler (Pseudoelement + Flex)
3. Pseudoelement +box-shadow/outline+clip-path 🎜🎜 Verwenden Sie außerdem text-align: center, um den Text und die Pseudoelemente zu zentrieren, und generieren Sie dann einen ausreichend großen box-shadow oder outline . Da es sich um eine einzelne Richtung handelt, verwenden Sie zum Ausschneiden clip-path oder clip. Die spezifische Implementierung lautet wie folgt Die Struktur ist🎜rrreee🎜cssDer Stil ist 🎜rrreee🎜<a href="https://codepen.io/xboxyan/pen/KKwaaOm" target="_blank" rel="nofollow">CSS Divider (Pseudoelement + Box-Shadow/Outline + Clip-Pfad)🎜🎜<h2 id="item-4">4. Pseudoelement +right:100%🎜🎜Diese Implementierung erfordert eine weitere Ebene von Tags und die Außenseite Ist immer noch <code>text-align: center, fügen Sie dem internen Text zwei Pseudoelemente für die absolute Positionierung hinzu. Das linke wird auf 100 % von rechts gesetzt (relativ zur Textbeschriftung). ist wie folgt🎜🎜htmlDie Struktur ist🎜rrreee🎜css
der Stil ist 🎜rrreee🎜CSS-Divider (Pseudoelement + rechts: 100 %)🎜🎜5. border+transform🎜🎜Diese Idee erfordert keine Pseudoelemente, Es sind jedoch zusätzliche Tags erforderlich, um dem internen Text links und rechts einen ausreichend großen 1px code>-Rand zu geben. Sie müssen zu diesem Zeitpunkt <code>line-height:1px festlegen, da das interne Ganze vorhanden ist groß genug (über das übergeordnete Element hinaus), können Sie absolute Positionierung und transform: TranslateX(-50%) Zentriert🎜🎜Die spezifische Implementierung ist wie folgt🎜🎜html Struktur ist 🎜rrreee🎜css-Stil ist 🎜rrreee🎜CSS-Trennzeichen (Rahmen +transform)🎜🎜6. Pseudoelement +border+left/right🎜🎜 Diese Idee erfordert nur ein Pseudoelement, generiert ein Pseudoelement innerhalb des Textes und verwendet einen ausreichend großen border und derselbe negative Wert (absolute Positionierung + links/rechts), um die Position wiederherzustellen🎜🎜Die spezifische Implementierung ist wie folgt🎜🎜 html Struktur ist 🎜rrreee🎜css Der Stil ist 🎜rrreee🎜CSS-Teiler (Pseudoelement + Rahmen + links/rechts ) 🎜🎜7. Pseudoelement + Tabellenzelle🎜🎜Die Hauptidee ist die übergeordnete Einstellung display:table, das Setzen des Pseudoelements display:table -cell und stellen Sie eine ausreichend große Breite ein🎜🎜Die spezifische Implementierung ist wie folgt🎜🎜Die Struktur von html ist🎜 rrreee🎜css-Stil ist 🎜rrreee 🎜🎜CSS-Teiler (Pseudoelement + Tabellenzelle)🎜🎜8.fieldset+legend
利用fieldset和legend标签组合,可以天然实现分隔线效果,参考至张鑫旭的这篇文章
具体实现如下
html结构为
<fieldset class="title">
<legend class="inner">我是分割线</legend>
</fieldset>css样式为
.title{
font-size: 14px;
color: #999;
border: 0;
border-top: 1px solid #ccc;
padding: 0;
}
.inner{
margin: 0 auto;;
padding: 0 10px;
}
小结
上面一共列举了8中方式来实现分隔线的效果,每种方法思路各不相同,重要的是可以发散自己的想象力,可能这才是CSS与其他语言所不同的吧~
这里整理了一下,整体效果如下,可访问这里查看,大家在实际项目中可自行选取所需要的方式

可能还有其他方式没有想到,欢迎大家集思广益,在下方留言讨论
更多编程相关知识,请访问:编程入门!!
border und derselbe negative Wert (absolute Positionierung + links/rechts), um die Position wiederherzustellen🎜🎜Die spezifische Implementierung ist wie folgt🎜🎜 html Struktur ist 🎜rrreee🎜css Der Stil ist 🎜rrreee🎜CSS-Teiler (Pseudoelement + Rahmen + links/rechts ) 🎜🎜7. Pseudoelement + Tabellenzelle🎜🎜Die Hauptidee ist die übergeordnete Einstellung display:table, das Setzen des Pseudoelements display:table -cell und stellen Sie eine ausreichend große Breite ein🎜🎜Die spezifische Implementierung ist wie folgt🎜🎜Die Struktur von html ist🎜 rrreee🎜css-Stil ist 🎜rrreee 🎜🎜CSS-Teiler (Pseudoelement + Tabellenzelle)🎜🎜8.fieldset+legend
利用fieldset和legend标签组合,可以天然实现分隔线效果,参考至张鑫旭的这篇文章
具体实现如下
html结构为
<fieldset class="title">
<legend class="inner">我是分割线</legend>
</fieldset>css样式为
.title{
font-size: 14px;
color: #999;
border: 0;
border-top: 1px solid #ccc;
padding: 0;
}
.inner{
margin: 0 auto;;
padding: 0 10px;
}
小结
上面一共列举了8中方式来实现分隔线的效果,每种方法思路各不相同,重要的是可以发散自己的想象力,可能这才是CSS与其他语言所不同的吧~
这里整理了一下,整体效果如下,可访问这里查看,大家在实际项目中可自行选取所需要的方式

可能还有其他方式没有想到,欢迎大家集思广益,在下方留言讨论
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonWie implementiert man adaptive Teiler in CSS? Methodeneinführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

