Heim >Web-Frontend >CSS-Tutorial >Was sind die Anzeigeattribute von CSS?
Was sind die Anzeigeattribute von CSS?
- coldplay.xixiOriginal
- 2020-10-28 14:13:1517470Durchsuche
Die Anzeigeattribute von CSS sind: 1. [display: none] verbirgt Elemente; 2. [display: inline] wandelt Tags auf Blockebene in Inline-Tags um; 3. [display: block] wandelt Inline-Tags in Labels auf Blockebene um.

Die Anzeigeattribute von CSS sind:
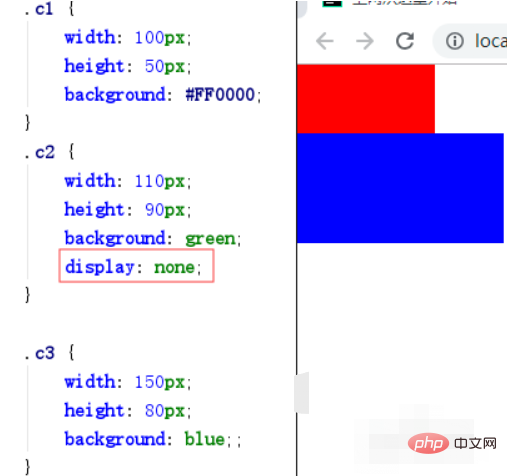
1. Anzeige: Keine: Verstecke das Element und die physische Position ist nicht mehr vorhanden.

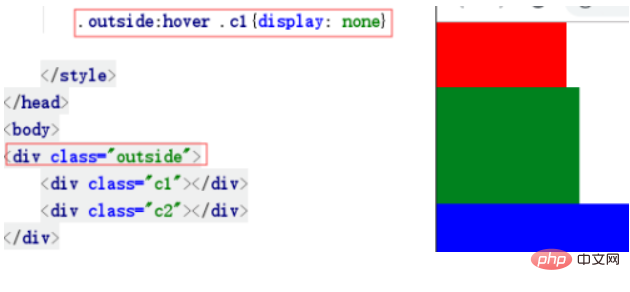
2 c1- und c2-Bereiche.

3. Anzeige: Inline-Tags in Inline-Tags umwandeln.

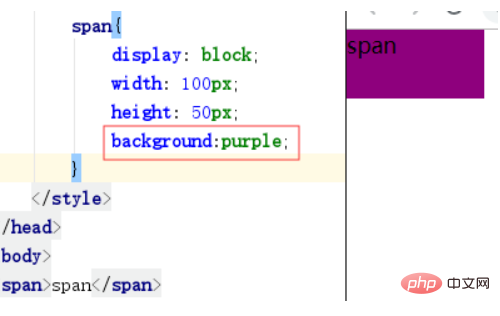
4. Anzeige: Block: Inline-Tags in Blockebene-Tags umwandeln.

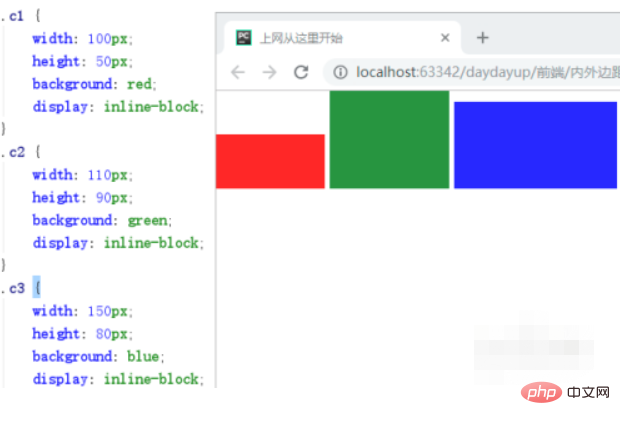
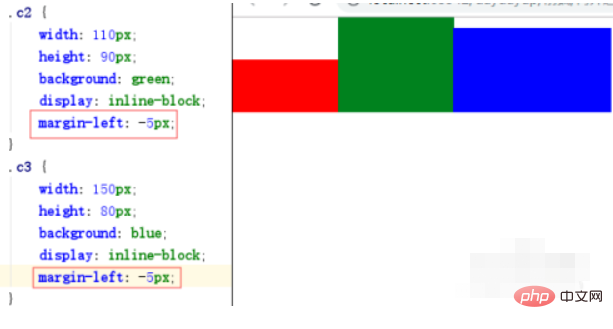
5. display: inline-block: Es verfügt über die Funktion, Inline-Labels nebeneinander anzuzeigen und die Länge und Breite von Labels auf Blockebene festzulegen
Dies ist ein normaler Dokumentfluss, im Gegensatz zu Float, der dies tut float.

6. Anzeige: Inline-Block Verwenden Sie den Rand, um den zusätzlichen Abstand anzupassen.
 CSS-Video-Tutorial
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas sind die Anzeigeattribute von CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

