Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die Anzeige in CSS
So verwenden Sie die Anzeige in CSS
- 清浅Original
- 2018-11-17 15:46:0511018Durchsuche
Die häufig verwendeten Attributwerte der Anzeige sind Block auf Blockebene, Inline auf Zeilenebene, Inline-Block auf Zeilenblockebene und Keine sowie Zeilen- oder Blockebene. Ebenenbeschriftungen können durch Anzeige konvertiert werden
In diesem Artikel wird das Anzeigeattribut in CSS geteilt, das einen bestimmten Referenzwert hat.
Wir verwenden normalerweise die Werte block, none, inline und inline im Anzeigeattribut beim Erstellen von CSS-Layouts. Heute lernen wir, wie man sie verwendet
Anzeigeattribut
Das Anzeigeattribut kann mehrere Werte haben, die am häufigsten verwendeten sind jedoch wie folgt:
keine: Dieses Element wird nicht angezeigt.
Block: Dieses Element wird als Element auf Blockebene angezeigt, mit Zeilenumbrüchen vor und nach diesem Element.
inline: Dieses Element wird als Inline-Element angezeigt, ohne Zeilenumbrüche vor und nach dem Element.
inline-block: Inline-Blockelement, das sowohl Attribute auf Blockebene als auch Attribute auf Zeilenebene aufweist.
In diesem Artikel werde ich „block“, „inline“, „inline-block“ und „none“ im Detail vorstellen.
display: block
Eigenschaften: Belegt eine Zeile für sich, Breite und Höhe können über CSS geändert werden
Häufig verwendete Elemente auf Blockebene: div, p, ul, li, ol, form, address
Anzeige:inline
Eigenschaften: Der Inhalt bestimmt die Größe, Breite und Höhe können nicht über CSS geändert werden
Häufig verwendete Elemente auf Zeilenebene: span , strong, em, a, del
<style>
div{
background-color: pink;
}
span{
background-color: yellow;
}
</style>
</head>
<body>
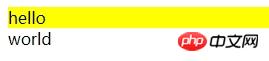
<div>123</div>//块级元素
<p><span class="span">hello</span>world</p>//行级元素Wie im Bild oben gezeigt, können Sie sehen, dass das Blockelement die gesamte Breite der Linie einnimmt. Wenn Sie es sich als width:100% vorstellen, ergibt sich Folgendes Der Inhalt sollte mit einer neuen Zeile beginnen
Das Element auf Zeilenebene zeigt nur seinen eigenen Teil an. Der Inhalt belegt keine Zeile des
Rendering

Elementkonvertierung auf Zeilenblockebene
(1) Elemente auf Blockebene in Elemente auf Zeilenebene konvertieren
Anzeige für Elemente auf Blockebene festlegen: inline
Das Ergebnis sieht so aus

(2) Zeilenebene Konvertieren Sie das Element in Blockebene
Setze display:block
zum Element auf Zeilenebene und das Ergebnis ist wie folgt

display:inline-block
Gemeinsamer Inline-Block Elemente: img, input
Eigenschaften: Der Inhalt bestimmt die Größe, Breite und Höhe können geändert werden
<style>
span{
background-color: yellow;
display:inline-block;//设置行块级元素
width:100px;
height:30px;
}
</style>
</head>
<body>
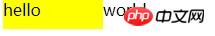
<p><span class="span">hello</span>world</p>Rendering

Der Unterschied zwischen Anzeige: keine und Sichtbarkeit: ausgeblendet
Anzeige: keine wird verwendet, um Elemente auszublenden. Es ist nicht nur unsichtbar, sondern nimmt auch keinen Platz ein
Sichtbarkeit: Ausgeblendet kann auch verwendet werden, um Elemente auszublenden, aber sie existieren immer noch, obwohl sie unsichtbar sind und ein Leerzeichen hinterlassen
Beispiel
Anzeige: keine
.span{
background-color: aquamarine;
display:none;}
</style>
</head>
<body>
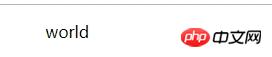
<p><span class="span">hello</span>world</p> Rendering

Hallo ist ausgeblendet, hinterlässt aber keinen Platz
Sichtbarkeit: ausgeblendet
<style>
.span{
background-color: pink;
visibility: hidden;}
</style>
</head>
<body>
<p><span class="span">hello</span>world</p>Effektbild

Hallo ist ausgeblendet, aber es ist noch Platz frei
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass dies der Fall sein wird nützlich für alle, um Hilfe zu lernen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Anzeige in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

